PhotoshopExtensionについての情報群
これは何?
PhotoshopのExtensionを作るときに情報が散乱していて、見つけるのが大変なので個人的にまとめるページです。
何かあるごとに更新していきます。
情報群
PhotoshopExtension自作入門したい
以下の記事がおすすめです
(最終閲覧日:2019年7月20日)
www.tam-tam.co.jp
(最終閲覧日:2019年7月20日)
www.cg-method.com
マニフェストの内容が全然分からない
以下URLで解消できるかもです
https://forums.adobe.com/docs/DOC-8786
(最終閲覧日:2019年7月20日)
CSXSの対応表はどこ?
ここにページがあります
https://forums.adobe.com/docs/DOC-8741
(最終閲覧日:2019年7月20日)
PhotoshopのPHSP/PHXS対応表
これはなに?
PhotoshopのExtensionを作っているとHostListでPHSPのVersion記述が必要になります。
CCの年号とVersionが一致していないので、毎度設定で検索して手間なのでVersionを列挙します。
詳細
対応表
以下が対応表です
| CC Version | PHXS Version |
|---|---|
| CC | 14 |
| CC2014 | 15 |
| CC2015 | 16 |
| CC2015.x | 17.0.2 |
| CC2017 | 18 |
| CC2018 | 19 |
後ろのVersionをいちいち変えるのが面倒なので以下のような記述のほうが個人的には好みです。
<Host Name="PHXS" Version="18.0" />
使用バージョン確認方法
Macの場合は
[Photoshop CC] -> [Adobe Ptotoshop CCについて]
Windowsの場合は
[ヘルプ] -> [Adobe Ptotoshop CCについて]
で確認できます。
参考文献
「Amazon Web Services 基礎からのネットワーク&サーバー構築」でWordPress設定画面が出てこない
問題の発生

Amazon Web Services 基礎からのネットワーク&サーバー構築 改訂版
- 作者: 玉川憲,片山暁雄,今井雄太,大澤文孝
- 出版社/メーカー: 日経BP社
- 発売日: 2017/04/13
- メディア: Kindle版
- この商品を含むブログを見る
「Amazon Web Services 基礎からのネットワーク&サーバー構築」という書籍でAWSとインフラ入門していたら、8-4(WordPressを設定する)で詰まる。
想定されているWordPressの初期設定画面が出ない。
書籍での想定
試したこと
チュートリアル: Amazon Linux を使った WordPress ブログのホスティング - Amazon Elastic Compute Cloud
の「WordPress がパーマリンクを使用できるようにするには」を参考に、"AllowOverride All"に変更し、Apache再起動
→ 効果なし
やってないこと
- wordpress.conf作ってない
- あらかじめ設定したDBの確認(作成手順がおかしかったのかも)
Cubism3Viewer(OW)でmoc3バージョンを確認する
概要
Live2DCubism3.3.01に付属しているCubism3Viewer(OW)から、moc3ファイルで排出バージョンが確認できるようになりました。
今回は確認するための方法紹介です。
これでCubism3.2, 3.3間で互換が発生した現状で、モデルの管理が行いやすくなりました。
moc3ファイルについて
moc3ファイルはCubism3以降で作ることができる組み込み用バイナリデータです。
moc3ファイルでの留意点
現在3.2と3.3で互換性が失われおり、SDKのバージョンの組み合わせによってはモデルが表示されないなどの問題が発生します。
3.3.00時点では排出されたmoc3ファイルが3.2準拠なのか3.3準拠なのか確認することができません。
しかし3.3.01からCubism3viewer(OW)で確認できるようになりました。
今回はその紹介になります。
Viewerでの確認方法
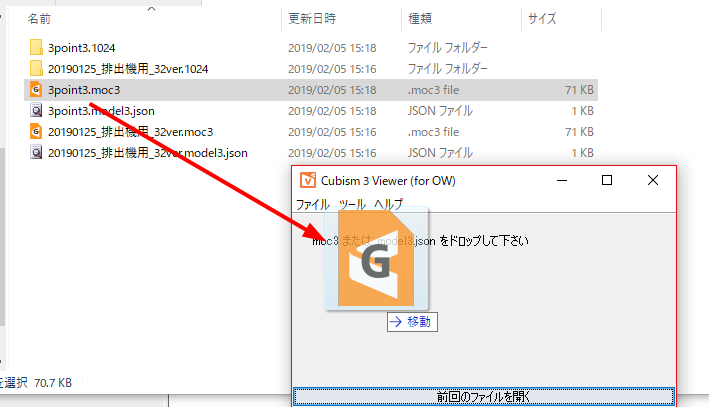
Live2DViewer(OW)を起動後、確認したいmoc3ファイル、もしくはjson3ファイルをドラッグ&ドロップします。


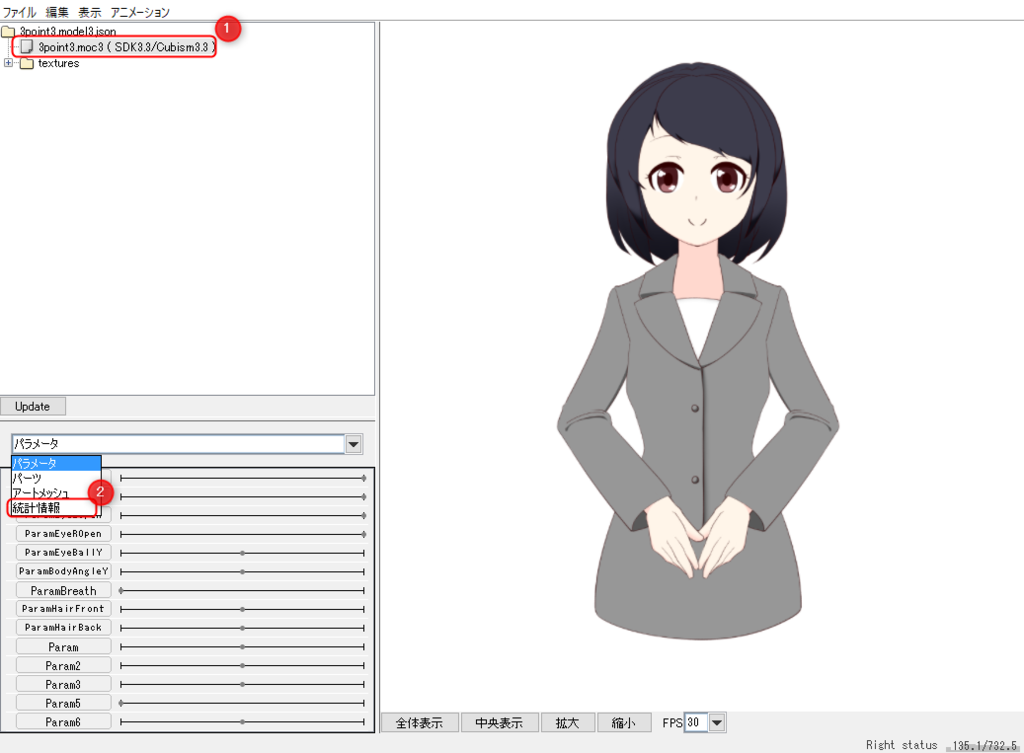
その後、モデルが表示されるのでmoc3ファイルをクリック後、ドロップダウンリストから「統計情報」を選択します。
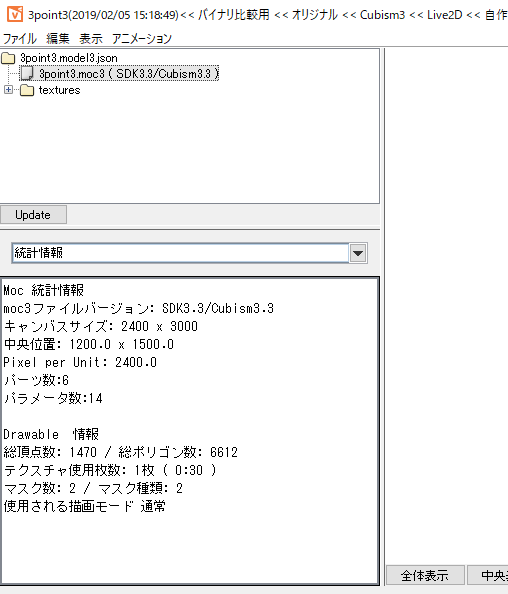
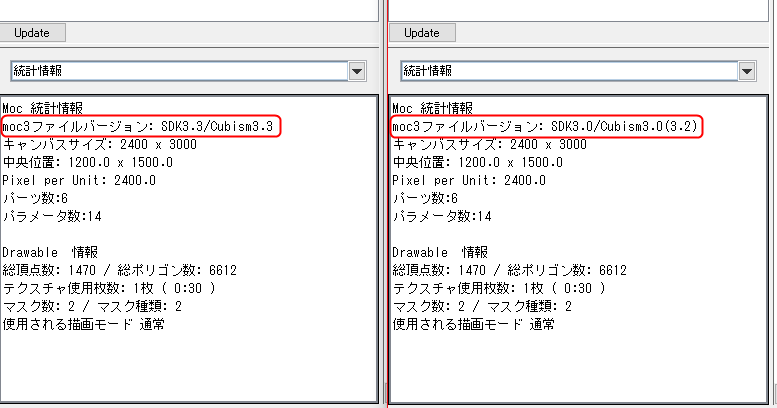
表示された統計情報で、moc3ファイルバージョンという項目で確認が行えます。


これでmoc3が3.2以前なのか3.3以降なのか確認できるようになりました。

これで何がうれしいか
SDKを活用した開発で、バージョン管理による問題解決が行いやすくなります。
moc3のバージョンと使用しているSDKのバージョンの組み合わせによってモデルが表示されない問題があるため、その解決策として重宝します。
さいごに
3.3から同じ3.xでの互換問題が発生して、特にSDK活用して組み込む際に確認方法が困っていました。
が、これで解消されたのでうれしい限りです。何かあった時の対策に使えます。
それではみなさまよき創作ライフを!