apricotモデル作成(その8) - apricot for iPhoneにモデルを追加する
apricot記事では久々です。半年ぶり。
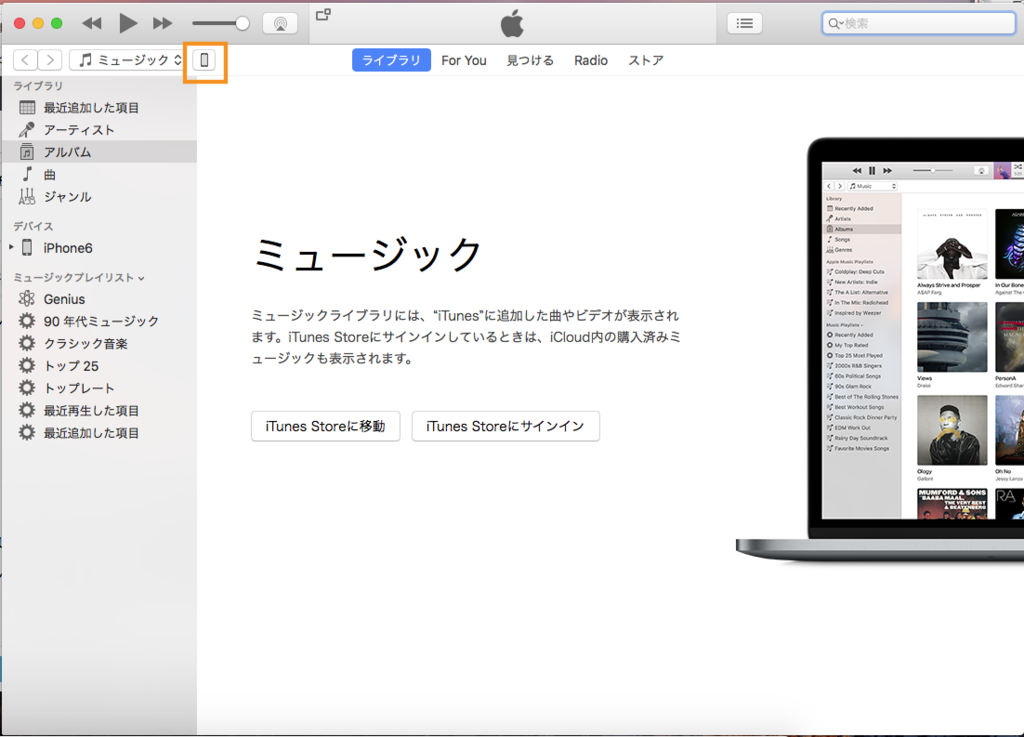
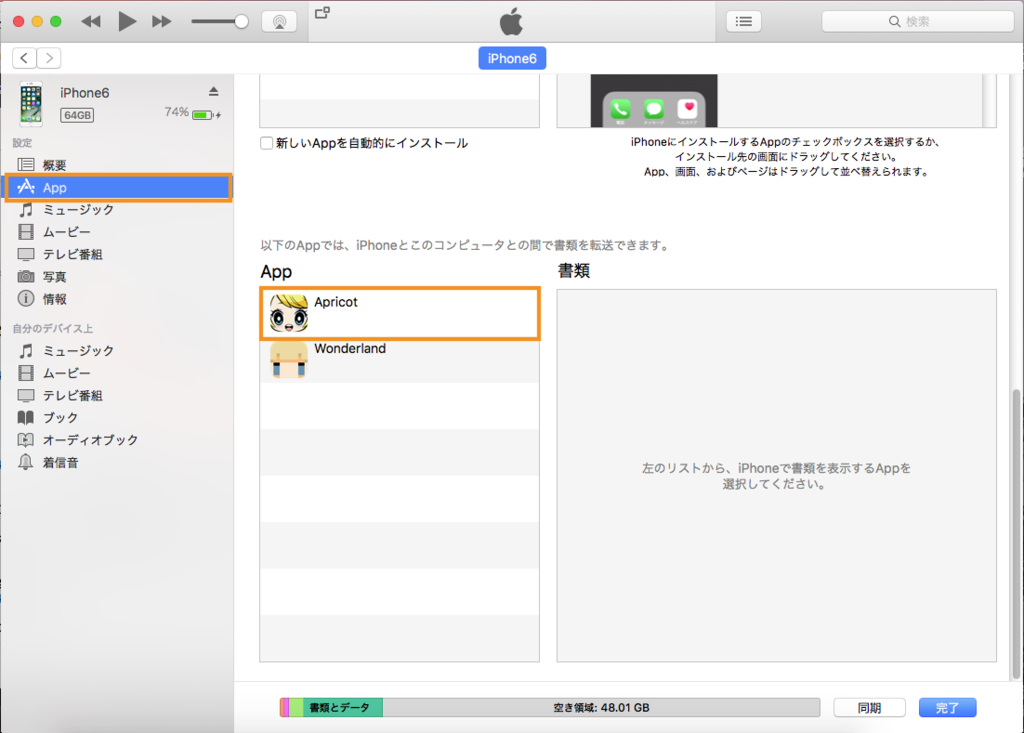
今回は、作成した自作のapricotモデルをiPhoneに導入します。

wonderlandタグが付いていますが、iPhoneへの導入が同じ方法なのでタグを付けています。
xmlの編集
iPhoneへ導入する際、階層構造ができないので、画像参照の部分をすべて変更します。
<image x="0" y="0" width="450" height="650">Images\Samidare_back_hair.png</image>
となっている場合
<image x="0" y="0" width="450" height="650">Samidare_back_hair.png</image>
というように、参照していたImagesフォルダを削除します。
ひとつひとつやっていくのは大変なので、全置換機能があるエディタやIDEを用いて置換すると良いと思います。