呼吸パラメータのススメ
Live2Dには呼吸パラメータが標準で備わっています。
これは文字通り呼吸をさせるパラメータです。
Live2Dのパラメータは「-1~1」で2点にパラメータを割り振るようになっています。
しかし、呼吸で表現を行えると考えていますので、これにパラメータを追加し、表現を増やそうと思います。
ここでの目的は
呼吸パラメータを増やし、表現の幅を増やすこと
です。
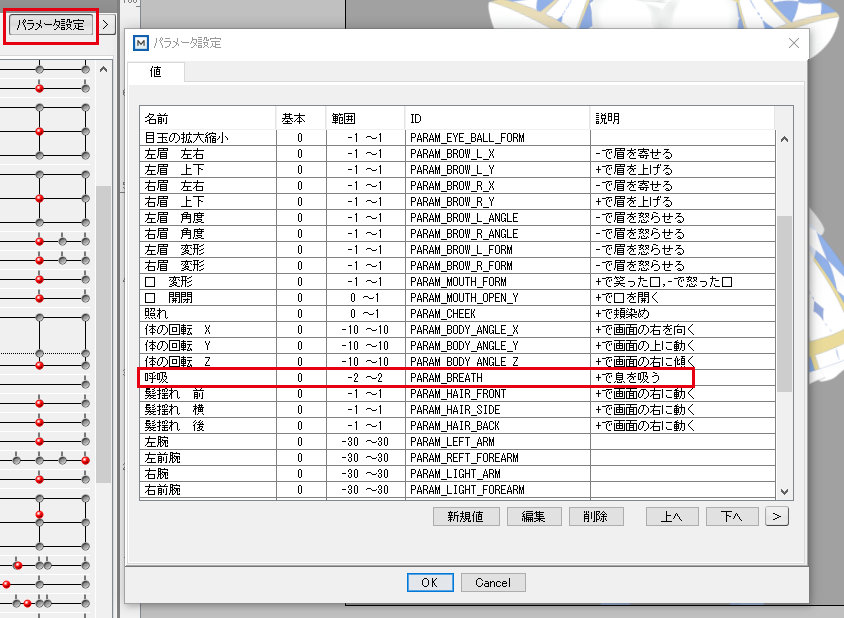
まずは、Modelerのパラメータ設定から呼吸のパラメータをダブルクリック後、最小値・最大値を-2~2にします。
- 2と2を付け加える理由として、Viewerのアイドリングが-1~1の往復で呼吸が行われるので、最小値最大値を大きくしないと誇張された呼吸になってしまいます。

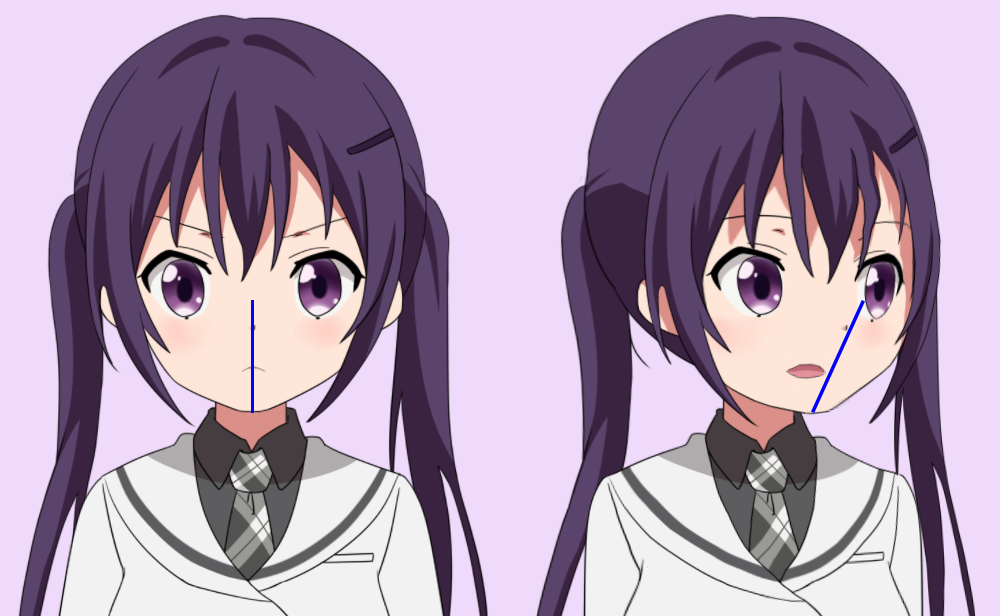
その後、-2に深い息の吐き出し、2に深い息の吸い込みを設定します。
基本的に呼吸デフォーマの変形。吐き出し、吸い込みをより強調すれば完成です。
これを行えば、ハッとしたときの息の飲み込みや、ため息による意気消沈などが表現できると思います。
最後にサンプルGIFをば
大きく息を吸って、ゆっくり吐き切る動作です。

それでは、皆様よき創作ライフを!
Live2Dモデルの歩行モーション作成
Live2Dモデル用歩行モーションの作成と、作成するときに留意したいところの記事です。
Live2Dに歩行モーション?と考える方もいるかもしれません。実際私もその一人です。
ただ、歩行モーションと拡縮を組み合わせると歩いてきているという感覚になる動きが可能になります。
ここでは以下の条件下で作成を進めます
・上半身のみのモデル(全身込みだとセットアップが多くなる)
・正面(横向きの動きは無いです)
簡単なセットアップだと、モデルの上下で再現する方法があります。以下のような動きになります。

これだけで歩行モーションと言っても、何ら問題はありません。ですが、ここではもう少し凝った動きにしたいと思います。
それが以下の動きです。

では以下から解説です。
まず上下の動きですが、これに加え左右の動きを少し入れます。
人間の歩行は通常左右に重心がずれて歩行しています。これは本人が知覚するのが難しいですので書籍などの情報が頼りになりやすいです。
その左右の重心移動と、上下移動を合わせます。正面から見ると丁度、八の字に動いて見えるのが歩行です。

事実、凝った方の歩行モーションは上のような八の字でモデル移動を行っています。この微妙な左右移動が動きに説得力を与えています。
数値上では数ピクセルの移動でも人は知覚できます。
また、腕の振りにも注意が必要です。
「重心が行っている方向=足が前に出ている」となるので、その結果「重心が行っている方向=腕は後ろに行っている」となります。

上の画像は向かって左に重心が行っているので、反対側の腕が前に振られています。

逆ですと、反対側の腕が前に振られています。
「前に振られる」という記述には厳密ではありません。Live2Dのパラメータ的には「体と腕が離れている」が正確です。
ただ、重心移動を考えたモデルの移動を行ったモーションに腕の動きを付けると前に振られているような感じになります。
少し注意が必要なのは、重心移動と腕の振りを完全に連動させると違和感になります。機械などの無機物でない限り完全な連動は無いので、Live2DAnimator上では1~2フレームずらして実装すると、いい感じになります。
最後に胸揺れですが、これは下着の着装の有無で動きが変わります。
ただ例外なく、弾性が高いと動きが鋭いことです。ですので、ゆっくり動かすと今回は特に違和感になりやすいです。
(好みの問題もあるので一概には言えませんが、私はそういうお胸様が好きです。おっぱいではないです。お胸様です)
胸揺れは上下移動のみです。左右移動は入れません。
左右移動が入るほどのお胸様は、よほど大きくないとあり得ません。ですのでここでは上下移動のみとなっています。
以上でLive2Dモデルの歩行モーション作成の記事はおしまいです。
それでは、皆様よき創作ライフを!
Unityでカメラの方向に合わせて移動するプログラム
デモンズソウル、ダークソウルシリーズ、はたまた別のアクションゲームでよく取り入れられている移動方法を作るプログラムです。
-これで出来ること
カメラの方向に合わせた移動ができます
-これでできないこと
ジャンプができません

動きとしては上の画像のような流れになります(図が雑なのはご容赦)。
カメラの回転座標を取得して、その方向を前とします。
そしてその数値をプレイヤーの移動量と掛け合わせてプレイヤーの移動とします。
--
-私の開発環境
Unity5.3.1f
Visual Studio 2013
using UnityEngine; using System.Collections; public class MoveForPlayer : MonoBehaviour { /*参考文献:http://qiita.com/yando/items/c406690c9ad87ecfc8e5 * StandardAsset ThirdPersonUserControl.cs */ private Transform CamPos; private Vector3 Camforward; private Vector3 ido; private Vector3 Animdir = Vector3.zero; float runspeed = 0.2f; void Start() { if (Camera.main != null) { CamPos = Camera.main.transform; } else { Debug.LogWarning( "Warning: no main camera found. Third person character needs a Camera tagged \"MainCamera\", for camera-relative controls."); } } void Update() { } private void FixedUpdate() { //キーボード数値取得。プレイヤーの方向として扱う float h = Input.GetAxis("Horizontal");//横 float v = Input.GetAxis("Vertical");//縦 //カメラのTransformが取得されてれば実行 if (CamPos != null) { //2つのベクトルの各成分の乗算(Vector3.Scale)。単位ベクトル化(.normalized) Camforward = Vector3.Scale(CamPos.forward, new Vector3(1, 0, 1)).normalized; //移動ベクトルをidoというトランスフォームに代入 ido = v * Camforward * runspeed + h * CamPos.right * runspeed; //Debug.Log(ido); } //現在のポジションにidoのトランスフォームの数値を入れる transform.position = new Vector3( transform.position.x + ido.x, 0, transform.position.z + ido.z); //方向転換用Transform Vector3 AnimDir = ido; AnimDir.y = 0; //方向転換 if (AnimDir.sqrMagnitude > 0.001) { Vector3 newDir = Vector3.RotateTowards(transform.forward,AnimDir,5f*Time.deltaTime,0f); transform.rotation = Quaternion.LookRotation(newDir); } } }
-説明
private Transform CamPos;
メインカメラポジション保存用トランスフォームです
private Vector3 Camforward;
カメラの向いている方向保存用ベクターです
private Vector3 ido;
プレイヤー移動用ベクターです
private Vector3 Animdir = Vector3.zero;
プレイヤー方向転換用ベクターです(初期化オールゼロ)
float runspeed = 0.2f;
プレイヤー移動量調整用フロートです
void Start()
この関数内では、メインカメラの取得を行います。
Camera.main.transformでメインカメラのトランスフォームが取得できます。
もしメインカメラという名称が無ければ取得できず、nullを返しエラーを吐く仕組みです。
void Update() private void FixedUpdate()
この関数内では、もしカメラポジションが取れていれば使える関数です。
この内部がこのスクリプトのミソになってます。
この部分だけでカメラの方向に合わせて移動することができます。
以下のUpdate関数内に入っているコードは方向転換させるためのスクリプトです。
一度XとZ座標を取得してから、それを活用して移動している方向に合わせてプレイヤーが回転し、移動している方向を向きます。
-最後に
また、このスクリプトはUnity StandardAsset FreeLookCameraRigというプレハブを活用しています。
これはスタンダードアセットのカメラから使えます。もしスタンダードアセットをDLしていない場合はDLしてください。(アセットに追加したら [Assets -> StandardAssets -> Cameras -> Prefabs -> FreeLookCameraRig] にあります)
プレイヤーには説明したスクリプトを。ヒエラルキーにFreeLookCameraRigを設置し、Free Look Cam.csのアバター選択をプレイヤーアバターに設置すればOKです。
唇をブレンドで切り替えつつ表示する

Live2Dコンテンツを作成した時に、小さい口からだと大きな口に広げると極端にカクカクしたり、開けられなかったり色々問題が出るので、「口が閉じてる時だけ小さい口を使用、開けるときは大きな口を使用する」という方法を思いついてやってみました。
結果から言うと微妙でした(制作能力の問題?)。特にFaceRigで使ってみると波紋のようなものが出て目立ってしまいました。(FaceRig以外ではいいのかもしれない)
-
--
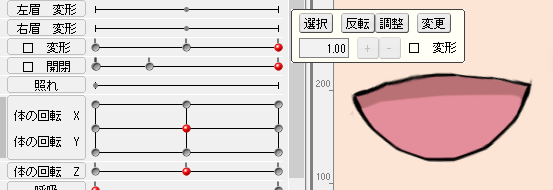
方法

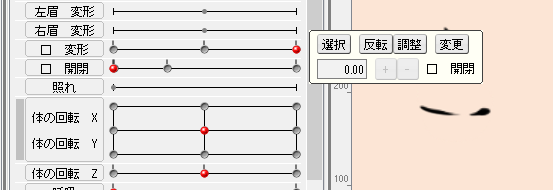
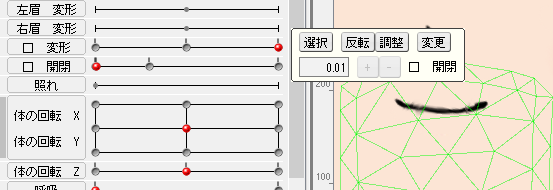
0.00の時は小さな口を使用し、0.01で透明度を活用し大きな口のモデルを使用します。
このときブレンドで違和感が出ないように0.01時点では小さい口に合わせるようにポリゴンを集めて小さい口の形に近づけます。
(小さい口:透明度100%→0%)(大きい口:透明度0%→100%)

その後大きさを調整しながら大きな口を開けられるようにします。

この方法だと口を2種類描く、ポリゴンを弄る必要があり少々手間ですが、より思った通りのモデルを作りたい場合の助けになるかもしれません。
目パチの際に閉じ目を別途用いて綺麗に見せる方法もあるので、口でも出来そうと思い、実験した次第です。覚え書きも兼ねて実験とその結果報告でした。
【Cubism2.1Version】FaceRigのワークショップに自作Live2Dモデルを公開するまで
Cubism3バージョンでの記事を新しく書きました。
Cubism3移行をお使いの方は以下の記事をお読みくださいませ。
traitam.hatenablog.com
Live2Dのモデルを作成してSteamのFaceRigのワークショップに公開するまでの流れを書きます。ここでの前提条件として
Live2Dモデル作成が終了済み
FaceRig+FaceRigLive2DModule購入済み(しなくても大丈夫かもですが動作確認ができません)
が、あります。
モデル作成方法は公式様のマニュアルから
PSD&テンプレ機能で簡単モデリング - Live2D Cubism 2 マニュアル
-
--
必要なもの------
FaceRig(+DLC:FaceRigLive2DModule)
Live2Dモデル
FaceRig Workshop Utility Kit
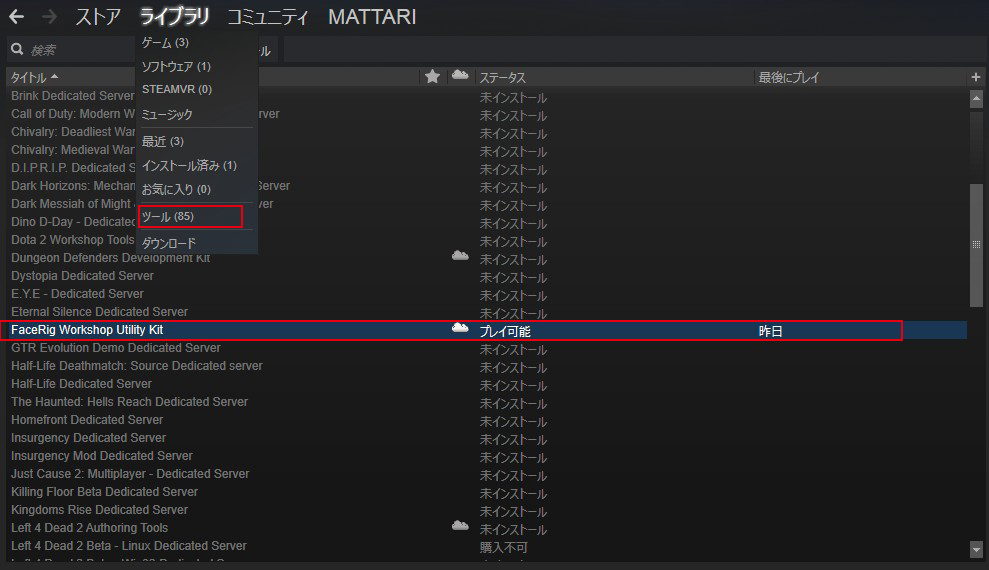
FaceRig Utility Kit はSteamからダウンロードします。
Steamアプリを開いて[ライブラリ]->[ツール]->[FaceRig Workshop Utility Kit]をインストールしてください。

次にLive2DモデルをFaceRigで読み込めるデータ作成を行います。
-
--
[必要モデルデータ作成]
Live2Dモデルは.cmoxファイルになっていますがFaceRigで読み込むデータは.mocファイルです。ゆえにその.mocファイルを作成します。
Live2DModelerと呼ばれるLive2Dモデリングソフトから作成を行います。
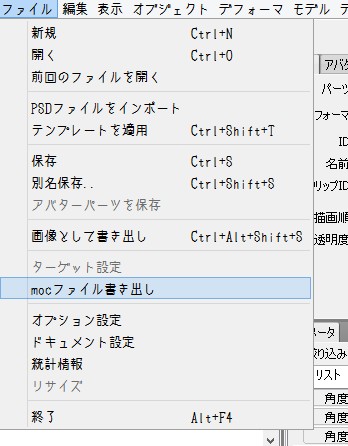
Modelerから[ファイル]->[mocファイル書き出し]を行います。

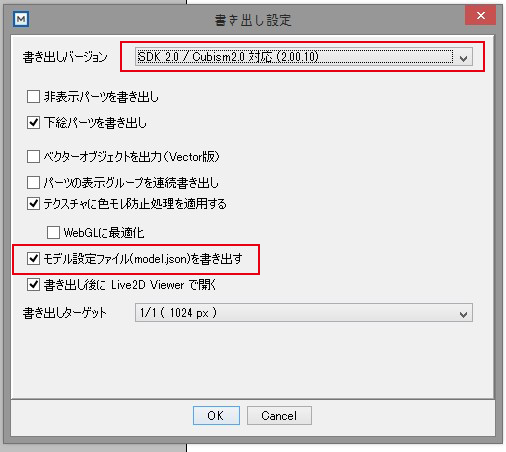
次にウィンドウが出現するので適宜設定を行います。画像の次に設定を行う説明をします。

赤枠内の2か所が設定で注意が必要な場所です。
上赤枠では書き出しバージョンを設定します。ここではいくつかのバージョンで追加された機能を使用するかどうかで変更の余地が発生します。FaceRigでは最新版の2.1の書き出しは2016年1月現在、対応していません。なので書き出しバージョンを2.0にする必要があります。
[2016/7/18追記]
2016年7月現在では、FaceRigがCubism2.1に対応したため、上記画像のように2.0でなくても大丈夫です。2.1のクリッピング機能も使えます。
[追記ここまで]
次に下赤枠では、model.jsonファイルというモデル設定ファイルの出力を行う項目があります。これも動作上必要なファイルなのでチェックボックスを入れます。その後、OKボタンを押し出力します。
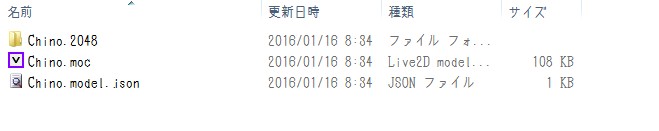
上記の設定で出力を行えば、
[name].2048 (1024 or 4096)
[name].moc
[name].model.json
([name]は、出力した時の名称です。ここでは抽象性を出すため[name]となっています)
が新しく生成されます。

実際の所。このデータだけをアバター名フォルダ([name]フォルダ)でひとつにして、FaceRigにインポートすれば動作します。しかし、今回はワークショップにアップロードするまで行うのでもう少し手を加えます。次は、アップロードに必要なフォルダ構成です。もし、自分だけで楽しんだり、動作確認をしたい場合は[動作確認]の項目まで読み飛ばしてください。
-
--
[フォルダ構成]
フォルダ構成ではアップロードルールがありますので、それに従って構成していきます。
Objects
[name]
--[name].2048
--[name].moc
--[name].model.json
preview.png
です。


preview.pngはワークショップで表示するためのサムネイルです。これが無いとアップロード時、エラーでアップロードできません。無事に表示できるという確認が取れたのは『512*512 png形式』のみです。何か理由が無ければこの形式をオススメします。
これにファイルを少々付け加えます。FaceRig動作時における名前・説明・サムネイルの表示です。
-
--
[FaceRig内の名前・説明・サムネイル表示]
previewとは別にFaceRig用のサムネイルや名前などを設定する必要があります。ここではその設定を行っていきます。
まず名前・説明は.cfgファイルというファイルを使って表示を行います。プログラマなど一部の方以外には聞きなれないファイル名かもしれませんがメモ帳や各エディタで編集できます。
メモ帳や各エディタを開きます。記述内容は以下の通りです。
set_friendly_name [name] '[name]' set_avatar_skin_description [name] default 'Description[説明文]'
--
set_friendly_name
ここで名前の設定を行います。日本語対応にもできますが記述方式が分からないです…。

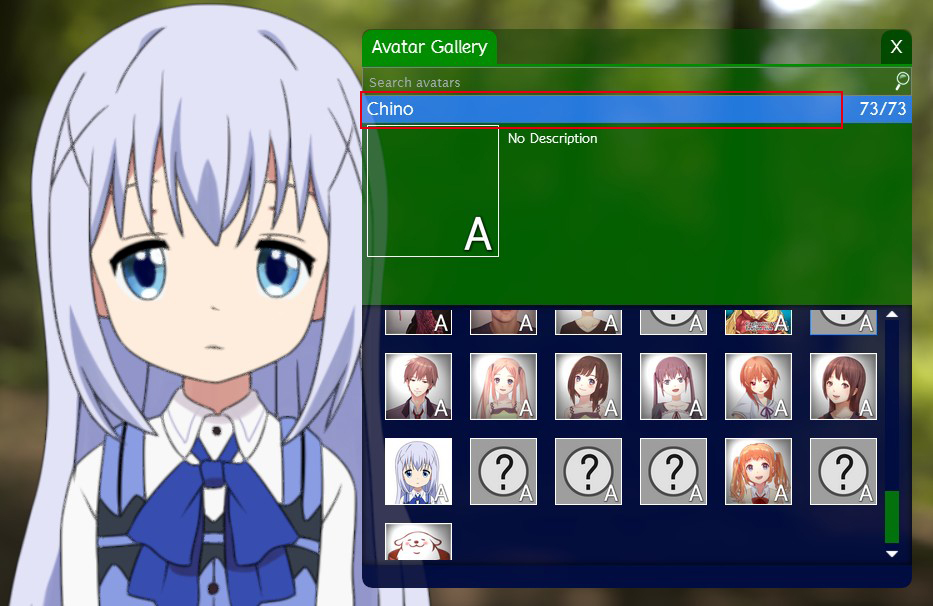
赤枠内に設定が表示されます。
set_avatar_skin_description
説明文が記述されます。デフォルトだと英語ですがあらかじめ日本語でも説明文を入れれば言語設定で日本語が適用されます。ただし文字制限が存在したり、UTF-8(ROM無)という文字エンコード方式にしか対応してないなどが言われています。日本語周りでは実際に試したことがないので実際のところはよくわかりません。

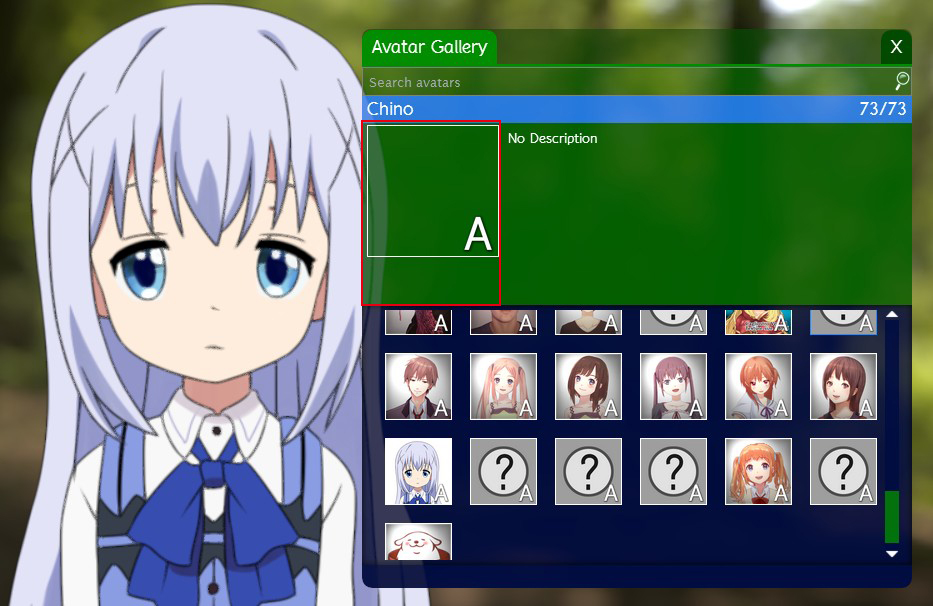
赤枠内に設定が表示されます。
この上記の文章を書き終えたら
cc_names_[name].cfg
という名称にして保存します。保存ができない!という方は.txt形式で保存になっていないか確認してください。よくあります(経験談)。
次にアイコンの設定です。
アイコンはpreview.pngがサイズ512*512.png形式ならば使いまわせます。今回は使いまわします。当然使いまわさないでワークショップのサムネイル用。Facerig内でのサムネイルを別々にしても問題はありません。ただし、FaceRigのサムネイルはサイズ512*512、形式pngでしか表示確認ができてません。
名称はico_[name].pngにします。

赤枠内に表示されます
2つのファイルが作成出来たら.mocファイルなどが入っている場所に入れてください。最終的にはこのようなファイル群になります

無事に終了したら次は動作確認を行います。
-
--
[動作確認]
先ほど作ったObjectフォルダを所定の場所に入れます。
場所はSteamフォルダ階層深くです。例としては
E:\Software\steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
です。
steamより上の階層はインストール場所に依存するのでデフォルトインストールの場合はProgramFiles(x86)に入っているかもしれません。
また、steamアプリからも飛べます。
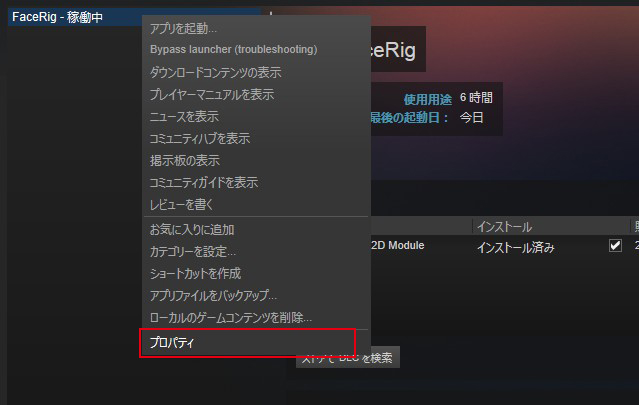
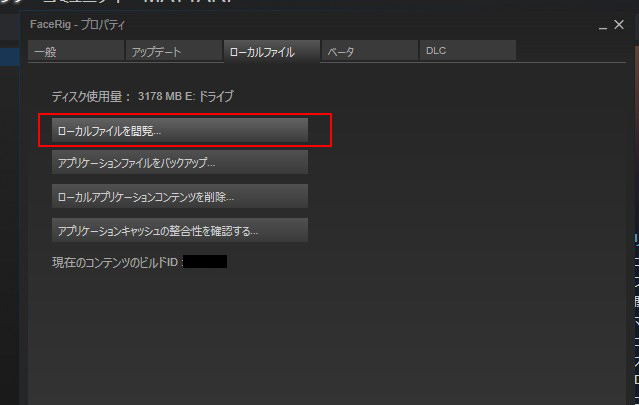
ライブラリからFaceRigを表示して左の項目を右クリック->[プロパティ]でウィンドウを開きます

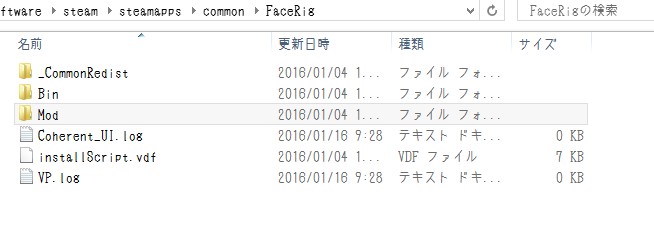
その後、ウィンドウの[ローカルファイル]->[ローカルファイルを閲覧]でFaceRigフォルダまで飛べます。その後、FaceRig\Mod\VP\PC_Common\Objectsまで開きます。


ちなみに、\PC_CustomData\Objectsの内部に入れても同様に機能します。他のブログではこちらを入れることが多いですが、このフォルダは実際にワークショップからサブスクライブ(使用登録)するときに使うフォルダです。そのためこのフォルダに入れて動作させた後、アップロードした自作モデルをサブスクライブした場合、フォルダがダブります。その場合どちらが動作確認用なのか、アップロード物なのか分からなくなるので、ここでは動作確認を行う場合、原則PC_Common\Objectsにしています。
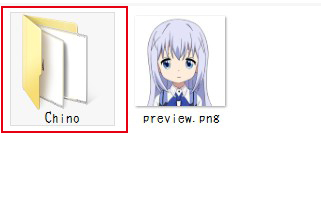
PC_Common\Objectsに先ほど作ったフォルダの[name]フォルダのみ入れます。

入れるのは赤枠内のみです
そしてFaceRigを起動し、無事に入っていれば成功です

最後にワークショップアップロードです
-
--
[アップロード]
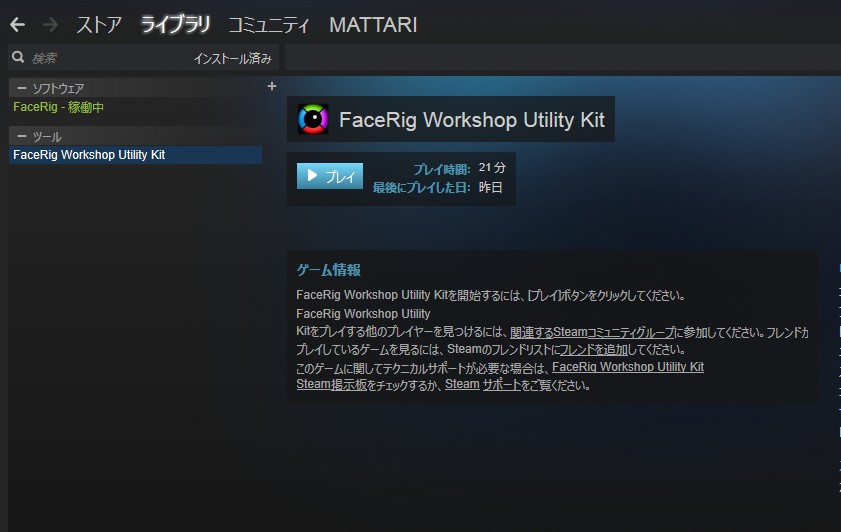
steamアプリの[ライブラリ]->[インストール済み]からUtility Kitを選択し、プレイします


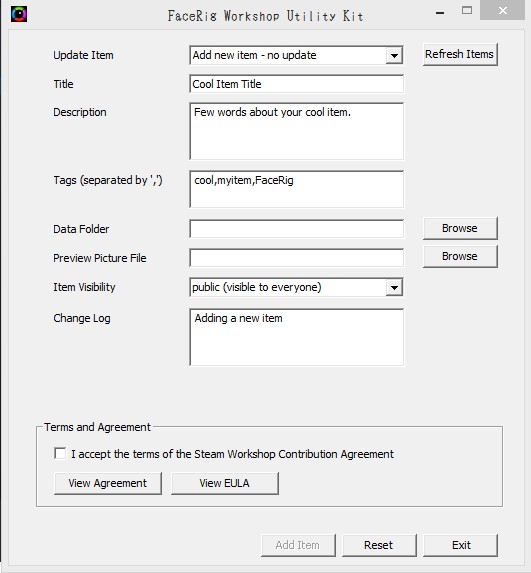
ウィンドウが出現するはずです。

このウィンドウ、もといソフトを用いてワークショップへアップロードを行います。
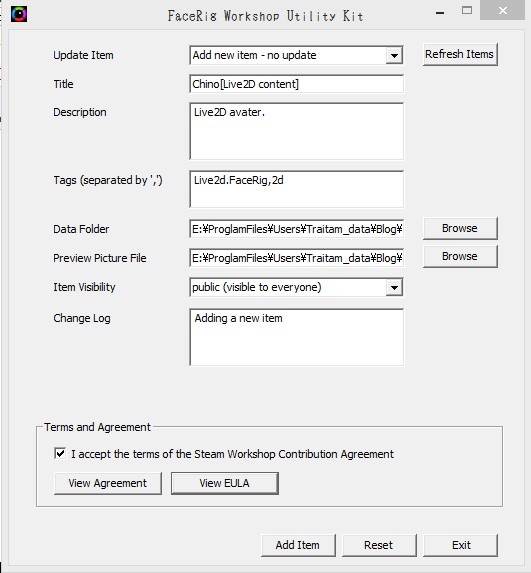
設定後はこのようになります。

Update Item
Add new item -no update 新規アップロードします
前に上げたデータをボックス内を変更でアップデートという形でアップロードできます
Title
ワークショップで公開するもののタイトル
Description
ワークショップで公開するものの説明
Tags
タグ設定(,で区切れる)
Data Folder
アップロード時、参照するフォルダ
ここではObjectsフォルダを参照します。注意点として、間に日本語フォルダがあると文字化けして正常にアップロードされない可能性があるので予め英語フォルダで最後まで統一するようにしてください。
Preview Picture File
ワークショップで公開するもののサムネイル
Data Folderを選択した時に一緒に設定されますが、そのままアップロードしようとするとエラーを吐くので、しっかり[Browse]ボタンからPreview.pngを設定します。
Item Visibility
public 誰でも閲覧可能
friend only フレンドのみ閲覧可能
private 自分のみ閲覧可能
基本はpublic です。最初は御試しアップロードでprivateで上げる、というのも手です。
Change Log
アップロード、アップデート履歴
変更点などを記す
最後まで設定が終了したらTerms and Agreement(規約同意)にチェックボックスがあるので、チェック(同意)して[Add Item]ボタンを押します。
これでアップロードが完了します。もし、失敗した場合は何か問題があるので、ゆっくり甘いものでも摂りながら確認してみてください。
以上でLive2Dモデル公開手順を終了します。
-
--
[参考文献]
FaceRigにLive2Dモデルを追加する方法 [GALVAS diary]
Twitter[オノッチ様]
Cagliostro of GranblueFantasy ver.1.1 [Live2D content]
FaceRigで舌を出す方法と留意点
FaceRigがセールだったので買いました。Live2DModuleも一緒に買いました。良いですね、楽しいですね。
で、テンプレートで入っている3Dモデルキャラの舌を出したくて少し苦戦したので少しまとめます。
舌はトラッキングでは出せません。ショートカットで出せます。前の古いバージョンでは[Special Action]という場所から設定を行うのですがv1.274ではありません。ですのでショートカットから手動で出す形になります。

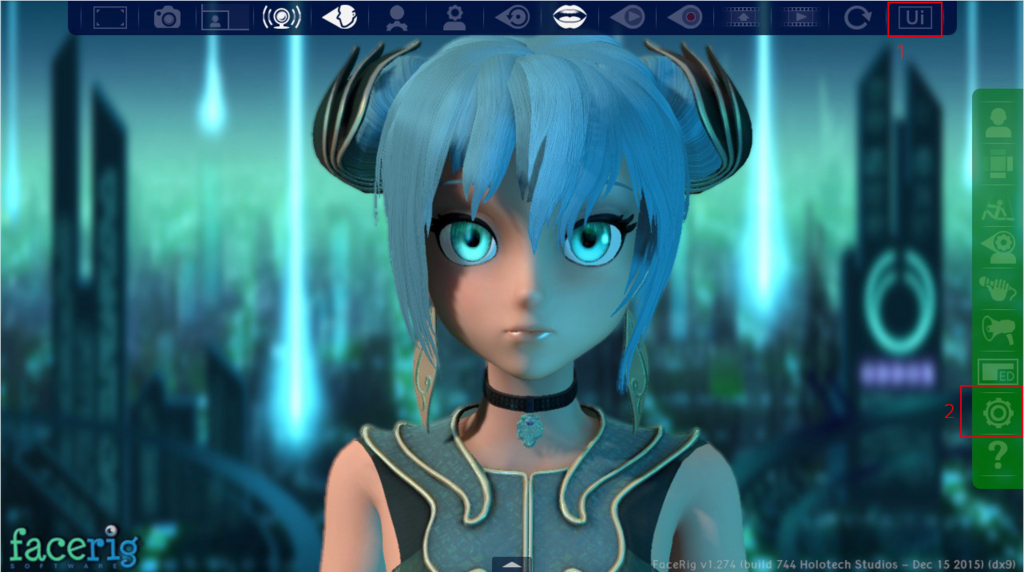
まず①のアドバンスドUIにして上部の少しと右側のUIを出現させます。
次に②の歯車マークからセッティングをします。

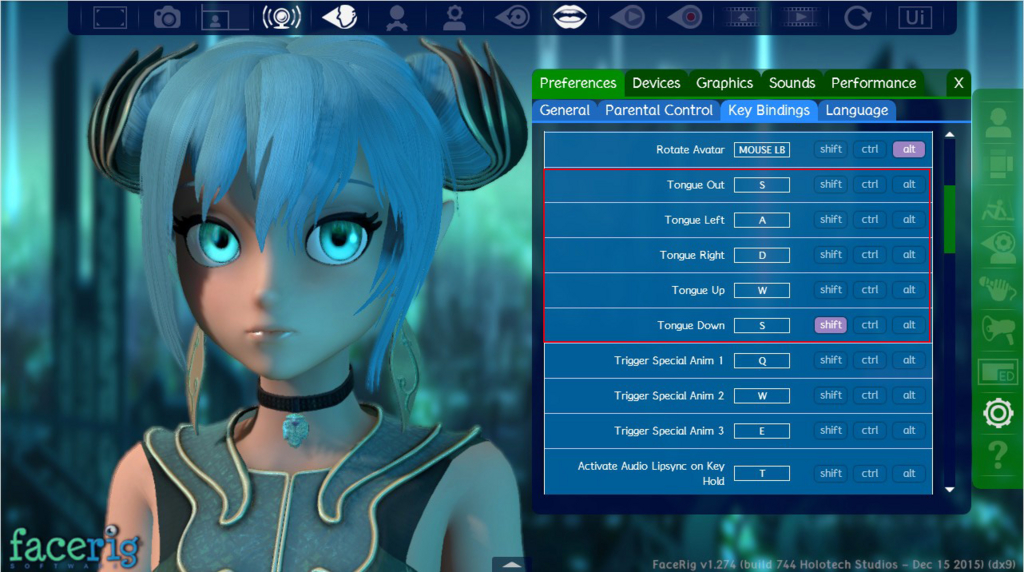
で、赤枠内のショートカット弄って対応させれば準備完了。ショートカットを押して舌を出してくれたりすればOKです。
[舌をだしてくれない対処]
ショートカットを押しても舌を出してくれない場合はNumLk(ナムロック)が入っているかいないかで対処が出きます。
https://steamcommunity.com/app/274920/discussions/0/611704730313573130/
情報ソース
ショートカットは元々テンキーで行うものらしく、テンキーが使える状態でないといけないのでNumLkのONOFFで使えない場合があるそうです。
ですのでフルキーボードでない場合はこのNumLkを怪しんで変更してみてください。無事に動けばOKです

イメージ図
そしてDLCであるLive2DModuleを購入したので自作Live2Dを入れて遊んでます。

導入の方法は以下のサイト様からどうぞ
FaceRigにLive2Dモデルを追加する方法
-
--
---[2016/01/09追記]
上記の方法でも出せなかった場合

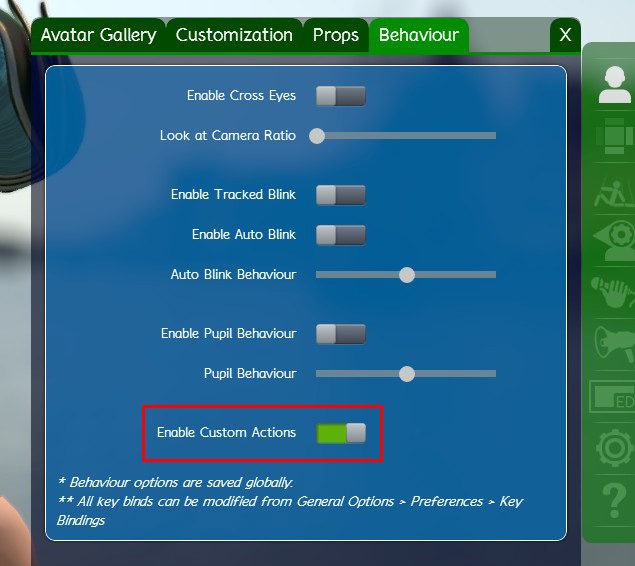
[Avatars]->[Behaviour]->[Enable Custom Actions]をEnableにしてください。(もしかして初期設定はDisable?)