apricotモデル作成(その5)
少し機能を追加しました。テキストをコピーしたときに喋る機能、言葉を覚える、検索機能、定刻で時間を教えてくれる、計4つを追加しました。
追加記述は以下です。
テキストコピーしたときに喋る
<sequence name="DrawClipboard"> <message>{.}ですね</message> <sequence name="Samidare.Say" /> </sequence>
テキストコピーの時に動かすときはシークエンスタグのDrawClipboardを使用します。
このシークエンス内で、言葉とモーションを追加すればいい感じに動きます。

言葉を覚える
<sequence name="Learn"> <message>{.}とは、いったい何ですか?</message> <sequence name="Samidare.Say" /> </sequence>
言葉を覚えるシークエンスタグです。
これで言葉を覚えることができます。言葉を覚えるには「右クリック」->「コミュニケーション」から可能です。
ただ、記述的にどこかで{}内にキャラクターや人名などのタグを使用していないと色々出てきません。
マニュアル内では多くの数が選択できますが、今のところ記述が人名とキャラクターのみしか使用してないためそれしか出てきません。


検索機能
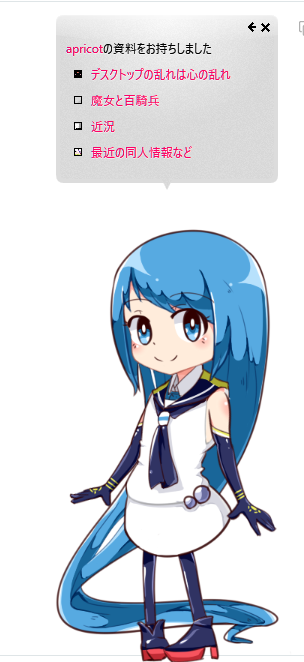
<sequence name="Search"> <message>{.}の資料をお持ちしました</message> <sequence name="Samidare.Say" /> </sequence>
これで検索することができます。何を使って検索してるのかは知りません…。登録しているfeedやblogから?

定刻で時間を教えてくれる機能
<sequence name="Tick" state="(01|02|03|04|05|06|07|08|09|10|11|12|13|14|15|16|17|18|19|20|21|22|23):00:00"> <message>{h時}です</message> <sequence name="Samidare.Say" /> </sequence>
ちょっと記述が長いですが、時間ごとに記述すると今度は下に長くなるのでこれで。
時間ごとに細かくセリフを変えることもできますが記述量が跳ね上がるので今回は見送りです。
今回はここまで
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その4)
apricotで役立ちそうな機能's
マニュアルだったり、リードミーだったり、色々役立ちそうな機能があったので個人的にまとめる。
iOSの方へモデルを移行するには
1、Apricotのキャラクターの仕様に沿ったXMLファイルとリソース(画像など)を用意します。
2、XMLファイルのimageタグやsoundタグのパスは、ファイル名だけにします。 (Images\Foo.png→Foo.png)
3、iTunesのファイル共有を使用して、XMLファイルとリソース(フォルダの中のファイルだけ)を追加します。
4、同期します。
5、Apricotを起動し、設定画面から目的のキャラクターに切り替えます。
言葉を検索するには
1、青文字の単語をCtrl押しながら左クリック、吹き出しを閉じる
2、検索される
言葉を覚えさせるには
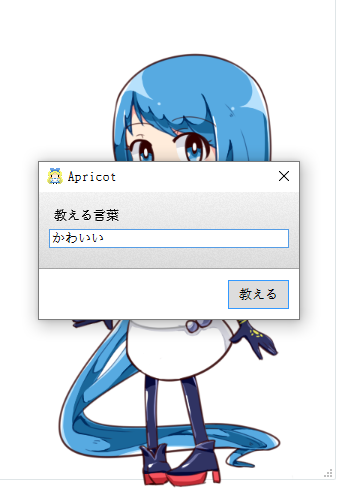
1、クリップボードに言葉をコピー
2、以下のように吹き出しが出るので、左クリックで詳細を開き、赤枠内をCtrl+左クリックしたら、吹き出しを閉じる

3、カテゴリ一覧が表示されるので該当するカテゴリをCtrl+左クリック(今回は赤枠内)

選択されたものは薄くなる
GithubのWikiから。
単語ゲージの溜まり具合の確認
Shift+Ctrl押しながらモデルを左クリック

リードミー.txtから
apricotモデル作成(その3)
今回は、rssから情報を提供してくれる機能、トレンドキーワード提供機能、ランダムでモーションを再生する機能を追加します。

<sequence name="Alert"> <sequence name="samidare.Shake" /> <message>新しい資料をお持ちしました!</message> <sequence name="samidare.Say" /> </sequence>
これでrssから情報を持ってきます。
起動時、更新があった時に呼び出されます。
参照するrssの編集はApricotフォルダにある「Subscriptions.opml」を編集します。
編集方法はここでは割愛します。
<sequence name="Trend"> <sequence name="samidare.Say" /> <message>皆様が話題にしてるキーワードです!</message> <sequence name="samidare.Say" /> </sequence>
これでトレンドキーワードを引っ張ってきます。
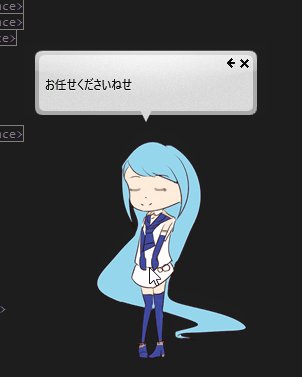
<sequence name="DoubleClick"> <!--分岐モーション定義--> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>お任せくださいね!</message> <sequence name="samidare.Say" /> </sequence> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>提督、一生懸命がんばります!</message> <sequence name="samidare.Say" /> </sequence> <!--分岐モーション実行モーション--> <sequence name="samidare.Talk"> <sequence name="samidare.DoubleClick" /> </sequence> <!--モーション実行--> <sequence name="samidare.Talk" /> </sequence>
最後にダブルクリック時、セリフをランダムで変わるようにします。
<sequence name="samidare.DoubleClick">
このモーションタグを複数作ります。ランダム発生させるために複数用意します。
<sequence name="samidare.Talk">
次にTalkモーションをその下に作ります。
この中に先ほど作ったsamidare.DoubleClickモーションを呼び出すようにします。
<sequence name="samidare.Talk" />
最後にDoubleClick直下にモーションが実行されるようにします。
この実行用のが無いとモーションが再生されません。
ランダムモーションを実装すると同じ動作で色んな事を喋ったり、動作したりできるのが楽しいですね。

それではみなさん、楽しい創作ライフを!
apricotモデル作成(その2)
その2です。
前回は最低限の機能を追加して終わりました。
今回は、出現時日時を喋る、まばたき、喋る動作、ダブルクリックをすると反応する機能を追加します。
まばたきは目を描いていない全体と、目のパーツが必要になってきます。
凝ったモーションを行おうとすればするほど、素材数が跳ね上がります。これは時間と相談しつつ、作っていきたいですね。
口は動かしてもいいのですが、今回は作りません。一気に素材の手間が増えてしまうので。
最終的な完成形はこんな形にします。

まずは素材を用意します(大変)


前回は1枚絵でしたが、分割しました。
目とそれ以外の画像座標はPhotoshopなどで見ます。
このとき、Neutralizeの記述を変更します。
<sequence name="samidare.Neutralize"> <motion fps="30" z-index="0"> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> <motion fps="30" z-index="1"> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> </motion> </sequence>
画像をベースと瞳の2枚使うので、それぞれ定義します。
z-indexはレイヤー階層です。数字が大きければ手前に来ます。
<sequence name="samidare.Say"> <motion fps="10" z-index="0" iterations="40"> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> </sequence>
喋るときはこのように記述します。ノーマライズの上体から瞳の変更は必要ないので体の記述だけ行います。(いらない?ノーマライズで事足る?)
<sequence name="samidare.Blink"> <motion fps="10" z-index="1" iterations="2"> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye2.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> </motion> </sequence>
まばたきの場合はこのように記述します。
ノーマライズの体画像をそのまま使用するため、記述は瞳だけにしています。
iterations="2"
というのは、繰り返し回数です。
2と選択すると2回まばたきを行います。
<sequence name="samidare.Shake"> <motion fps ="10" z-index="0" iterations="3"> <image x="0" y="-6" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="-12" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="-6" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> <motion fps="10" z-index="1" iterations="3"> <image x="37" y="29" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="23" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="29" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye3.png</image> </motion> </sequence>
これはダブルクリックをしたときにピョンピョンするモーションです。
全体的に画像が移動するので、体と瞳の画像両方を記述しています。
ここまでがモーションの作成です。
モーション作成 → 動作タイミング
という順で作っていくのがいいのかな?
次に、動作タイミングに合わせたモーション定義を行ってきます。
<sequence name="samidare.Neutralize" />
Idle部分のモーションをまばたきのモーションに変更しました。
<sequence name="samidare.Neutralize" /> <message>五月雨って言います<break/>護衛任務はお任せください</message> <sequence name="samidare.Blink" />
起動時のモーションで喋った後、まばたきするようにしました。
Stop部分は変更点なしです。
<sequence name="Tick" state="00:00:00"> <message>{M月d日}です</message> <sequence name="samidare.Say" /> </sequence>
これが起動時に時間を言ってくれる動作記述です。
これを記述すれば日時をお知らせしてくれます。
<sequence name="DoubleClick"> <sequence name="samidare.Shake" /> <message>お任せくださいね!</message> <sequence name="samidare.Say" /> </sequence>
これがダブルクリック時、モーションを起動するシーケンスです。
シーケンスタグは"DoubleClick"です。
シーケンスタグによってその時に反応する動作を作れます。
詳しくはリファレンスをご覧ください。
github.com
これでモデルが少しレベルアップしました。
今回はこれで終了です。
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その1)
デスクトップマスコット、apricotのモデルを自作しましょうというものです。
進捗具合も兼ねての記事です。
Apricotとは何かという方は前回の記事をご一読ください
traitam.hatenablog.com
今回はとりあえず、1枚絵を表示、開始時、終了時に喋る処理を書いて終わりです。
こんな感じになります。
最初に、素材を用意します(大変なところ)。透過処理済みの素材です。
素材は五月雨ちゃんです。サイズは175*250です。大きくし過ぎてもデスクトップマスコットだとデスクトップを占領してしまうので…。
モデルを動かすには.xml拡張子のファイルが必要です。これを何かしらのテキストエディタで作成します。場合によっては既存のモデルのデータをコピーして持ってくるのも手ですね。
内部の記述を全部消して、ファイル名を変えてもOKです。
次にフォルダの作成ですが、
[キャラ名]
-[Images]-[image.png]
-[キャラ名.xml]
という感じにします。
そしてこのフォルダを[Apricot]->[Character]フォルダに挿入します。
では、ちょっと大変ですが.xmlデータ内に書いていきましょう。
まずは、一覧を表示して、各種説明という形にしていきます。
<?xml version="1.0" encoding="utf-8" ?> <script> <character name="さみだれちゃん" origin-x="45" origin-y="20" x="0" y="0" width="219" height="313"> <sequence name="samidare.Neutralize"> <motion fps="30" z-index="0"> <image x="0" y="0" width="175" height="250">Images\samidare-base-all.png</image> </motion> </sequence> <sequence name="Idle"> <sequence name="samidare.Neutralize" /> </sequence> <sequence name="Start"> <sequence name="samidare.Neutralize" /> <message>五月雨って言います<break/>護衛任務はお任せください</message> </sequence> <sequence name="Stop"> <sequence name="samidare.Neutralize" /> <message>それでは、また</message> </sequence> </character> </script>
これで、モデルが表示されたときに一言喋って、ソフトを終了したときに一言喋るようになります。
<character name="さみだれちゃん" origin-x="45" origin-y="20" x="0" y="0" width="219" height="313">
これで、モデルの定義を行います。originは表示時の場所です。全体の左上が(0,0)になってます。
ちょっと空けておかないと画像が切れて表示されちゃうんですよね。あと飛び跳ねた処理を行った時に画像が切れちゃったり…。
<sequence name="samidare.Neutralize"> <motion fps="30" z-index="0"> <image x="0" y="0" width="175" height="250">Images\samidare-base-all.png</image> </motion> </sequence>
これはモデルの基本状態を定義する処理です。
シーケンスで囲ってますね。
motionタグがあります。これでfpsや画像を複数使う時に前後関係を定義します。
画像のパスは.xmlがあるパスからの相対パスになっています。
motionタグで、そのキャラの動きを定義します。これを活用して、起動したときにどんな動きをさせるか決定できます。
<sequence name="Idle"> <sequence name="samidare.Neutralize" /> </sequence>
これはアイドリング状態に何のモーションを再生するか、という記述です。
今回は基本状態のモーションしかないのでこのように基本状態のモーションを入れておきます。
<sequence name="Start"> <sequence name="samidare.Neutralize" /> <message>五月雨って言います<break/>護衛任務はお任せください</message> </sequence>
Startネームタグ。
これはモデルが表示されたとき(モデル変更、ソフト起動)に呼ばれるタグです。
messageでモデルの上に吹き出しを作り、その中に言葉を入れて喋らせます。
breakで改行ができます。
Stopネームタグはソフトが終了したときに呼ばれるタグです。
やっていることはStartと同一なので説明を割愛します。
起動時はこんな感じになります。

メモQ&A
Q.origin-x,yの数値はどこから持ってくるの?
A.PhotoShopにある座標検出機能を用いてそこから持ってきます。
Q.PhotoShopが無い人は確認できない?
A.みたいです。仕方ないので、「記述->起動・確認->記述修正」を繰り返してください。
あ、でもキャンパスからの座標を検出できるものがあれば大丈夫なのかも。
それではみなさん、楽しい創作ライフを!
デスクトップマスコット-apricot-のススメ
新年初の記事はデスクトップマスコットの紹介です。
名前は「apricot」。Kawatan様(@kawatan)が開発しているソフトウェアです。

KAWATAN.NET
からApricot for Windowsを押せばソフトがダウンロードできます。

ダウンロード後、解凍すればデスクトップマスコットが出現します。
クリップボードを覚えてくれたり、ネットの言葉を拾って喋り出したり、言葉を交わしたり、好感度を上げたり…。
デスクトップの賑やかしに如何ですか?
ちなみに、独自に言語を開発しており.xml形式でオリジナルのデスクトップマスコットが作成できます!
詳細は以下の場所から。
github.com
次回は、最低限の機能を持ったApricotのマスコットモデルを作ろうと思ってます。
それではみなさん、楽しい創作ライフを!