HUION GT-220V2購入しました pt.2 使用感編
前回、購入しましたレビュー記事を書いたのですが、使用感についていくつか気になった場所を列挙します。
探して同じようにレビューを書いている方が居ましたので、併せてご覧ください。
HUION製液晶ペンタブレット GT-220 V2 の簡易レポ - Togetter
【初めての】HUION GT-220 導入記録【外国製液タブ】 - Togetter
2017/02/08追記しました
2017/04/02追記しました
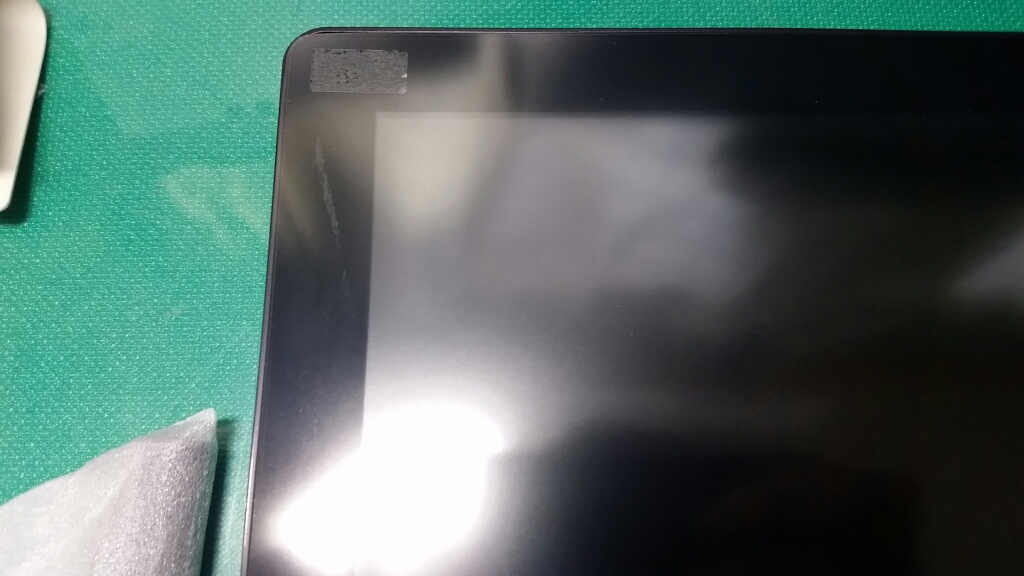
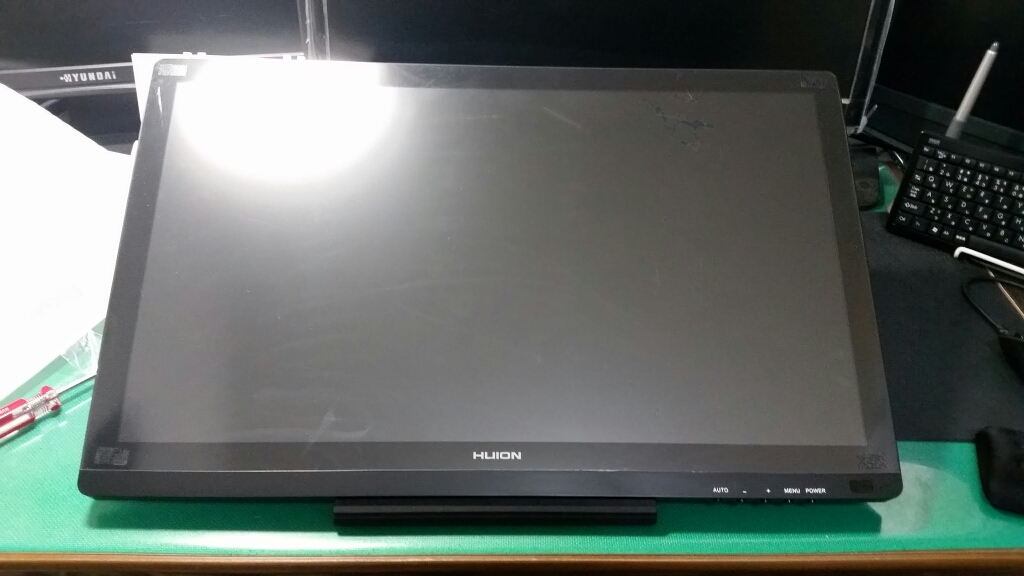
本題の前に。保護シート貼り換えました。型番はLCD-230Wです
元々グレアなのが苦手なのでノングレアな保護シートを選びました。
サイズとしては、全体は覆えないものの、書き込む液晶部分はしっかり覆えるサイズです。
次に本題です。なんだかんだでそこそこあります。
配線のわずらわしさアリ
液晶側の配線が3本あるので、配線が遊んでスペースを使います。WACOMの液晶側一本化という、一見無駄に思えた配線周りも考えられて実装されたのだと感じました。ただ、配線が故障したときに高い正規品を買うか、1本だけ交換すればいいかという配線故障による恐怖感はかなり低いです。
繋げているディスプレイによって、キャリブレーションに問題が発生する
解像度の違うディスプレイをいくつも使っているとWindowsと液タブドライバーのディスプレイ認識順番が異なるため、場合によっては問題が起きます。Windowsの液晶設定から情報を引っ張ってきてない(ドライバーが独自に液晶認識)ため、液晶のメインパネルを変えたらドライバーの方も手動で変えないといけない。特にSAIだとこの問題が顕著で液タブ含めて4枚液晶をつなげると、どう頑張っても液タブ上にカーソルが出ない問題が発生しました。SAI使いの人はちょっと慎重になった方がよいかも。クリスタ?持ってない検証してないです。ご容赦。
02/08追記
Windowsのウィンドウ認識順番は分かりませんが、ドライバの認識順番は、PC本体で認識された順番です。
Windows画面認識で1,2,3という順番で、ドライバが1,3,2という認識順番だった場合、ドライバ側で2と認識されている映像出力ケーブルを一度抜いて、再度差し込めば、液タブドライバ側で3番だったウィンドウが2番になります。これで画面の順番が同じになりました。
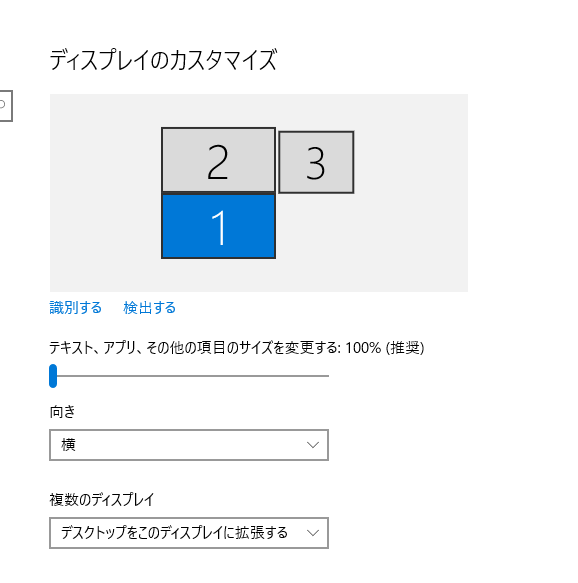
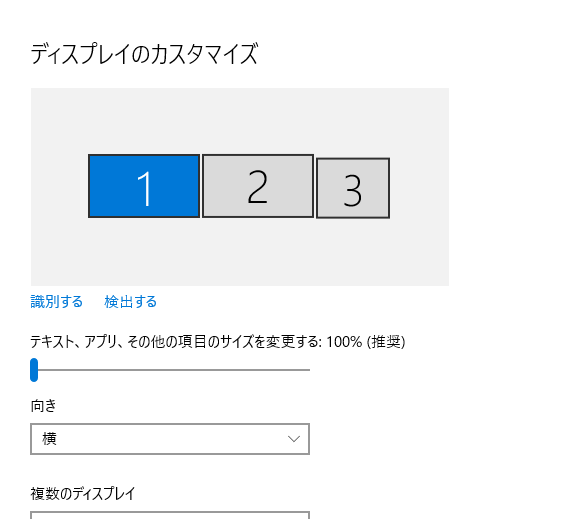
画面配置によって問題が発生する
3画面以上行っている人は多くないかもですが、これも問題がありました。
縦配置、横配置の複合で画面設定を行うとSAIでペン先が違うディスプレイもしくは、上面張り付きが起こります。というか画面問題は大体SAIで発生しました。他で問題ないということはSAIとの相性は良くないという事でしょう。公式でも言う通り動きます。(相性が良く、不具合が起きにくいとは言ってない)


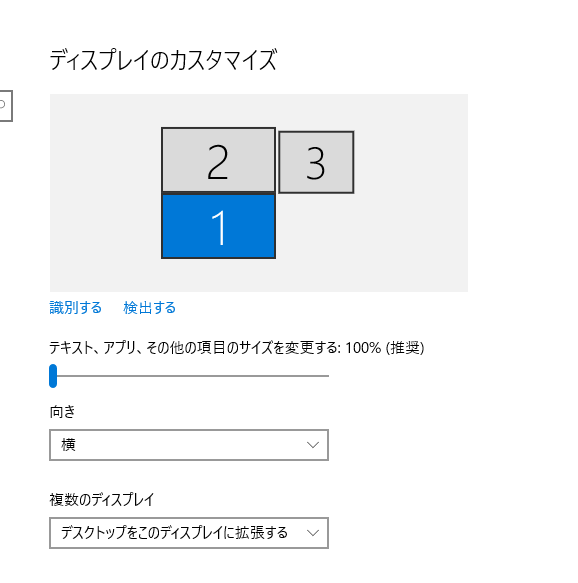
画像上が問題の起こる配置、
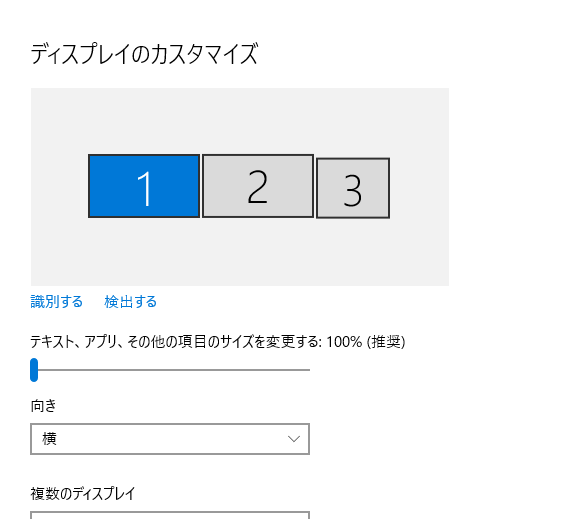
画像下が問題を解決できた時の配置です。
また、解像度の違うディスプレイを使用するとWinTab API使用時に問題が発生します。詳しくは以下の記事からどうぞ。
traitam.hatenablog.com
SAI上でのペン入り抜きがなかなか独特
ペン先が沈む。そしてその沈み分、入り抜きが発生しないと考えられます。
これは長いストロークの線は影響が少ないですが、まつ毛の先を描くなどの短いストロークを描く時に顕著に違和感が発生します。慣れてしまえばそれでOKですが、ワコムに比べるとこの辺は繊細な事ができないです。
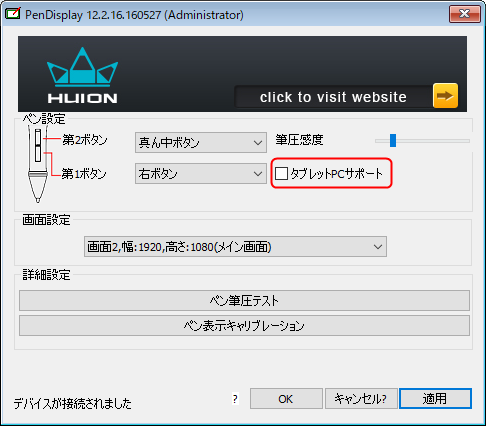
この問題は設定でタブレットPCサポートのチェックを外すと解消され、Wacomペンタブに似た挙動を起こしてくれます。細かく描きたい方はタブレットPCサポートのチェックを外すと良いと思います。
ペン先の角度によってカーソルが動く
これはWACOMの方にあったかイマイチ分かりかねますが、確かなかったような。
ペン先の傾きで筆圧が変わったり描写する場合に問題が発生しそうです。キャリブレーションでなんとかなるとは考えにくいです。
キャリブレーションは根気よく。何かの拍子でずれても面倒くさらず再設定
液タブ全般に言えることですが、キャリブレーションは根気よく。
また、OSの方でディスプレイ設定をするたび色々変化してしまう場合があります。例えば、複数画面時の位置調整とか。なので、そのような設定を行った場合、キャリブレーション再設定を。
ストロークが一瞬遅れて動く
この辺は致命的になるかもしれません。
ストロークが普通にブラウジングで使っても遅れます。
速いストロークの人はなかなか問題のある症状かもしれません。
入り抜きが強く出る
同じ設定でもGペンのような感じになった。
筆圧が13HDよりはっきりと強弱が出る。これはこれでメリットになり得ます。
端で作業しているとグラつく
大きいサイズのワコム液タブは全体を支えるような構造をしているため、端で作業していてもグラつかないが、
これは端の支えが無いので、端で作業しているとぐらつく。ちょっと安定感が無くて怖いですね。
筆圧で設定は最も柔らかく
ペン先の削れ対策もあるが、標準ではsaiでの使用で大分細くなってしまう。そのため最大にします。
新保護シートでゴリゴリ感あり
キュッキュ言わなくなった。ゴリゴリいうようになった。
多分、抵抗力が上がった。これだとペン先の消費が備え付けの保護シートより早そうです。
FLASH上でクリックができない
液タブ使って、ペンで艦これしようと思ったらクリックができない。
ニコ動のFLASH部分も同様に無反応でした。ドライババージョンは12.2です。
これは完全に想定外でした。ゆるーく液タブで艦これはできないですね。
[2017-07-29追記]
ドライバ設定の「タブレットPCサポート」のチェックを切ると左クリックが可能になり、FLASHでもブラウザでも問題なく動くようになりました。

2017/04/02追記
SAIでカーソルがディスプレイの上面に張り付く問題と対処
これは他の方の情報も含めての対処方法です。いくつかあります。
まずは問題提起から。
SAIをアクティブにしたとき、カーソルがどこかしらのウィンドウ上面に張り付くという現象です。
これにはいくつか対処があります。
- 対処法その1
WindowsもしくはMac上で液タブをメインディスプレイに設定したのち、液タブドライバ上でもメインディスプレイに設定する。
その後、SAIを開き問題無ければ解決です。
- 対処法その2
ディスプレイ設定で以下のような設定を行っている場合、上手くいかないと思われます。

そのため、以下のようなディスプレイ配置に変更してください。

- 対処法その3
USBハブを経由して、液タブのUSBを挿している場合問題が起きるそうです。
なので、USBハブを経由せず、直接PCに液タブのUSBを挿すことで対処が可能なようです。
このカーソル張り付き問題の遭遇率は高いのでSAI以外でもこのような状況に出くわしたとき、対処方を行ってみると良いかもしれません。
現状ではこの辺です。
HUION GT-220V2購入しました
液晶タブレットです。買いました。

箱にはGT-220としか書かれていませんが購入したのはv2です。
なかなかネットにGT-220v2の記事が無かったので、少しでも購入検討の方の力になれば。
本体ですが。大きいですね。他の方からwacomの13DHを借りていたのですが、それに比べるととても大きいです。
購入時の値段は訳7万。ポイントとか使って6万で購入しました。
内容物はこちら
これは箱の中身です。

ペン充電ケーブル
ペンスタンド
組立用ねじ4本
ペン本体
プラスドライバー
AC電源ケーブル
手袋
購入時のカード
USB2.0<->USBTypeBケーブル

映像出力ケーブルはHDMIとD-subでした。

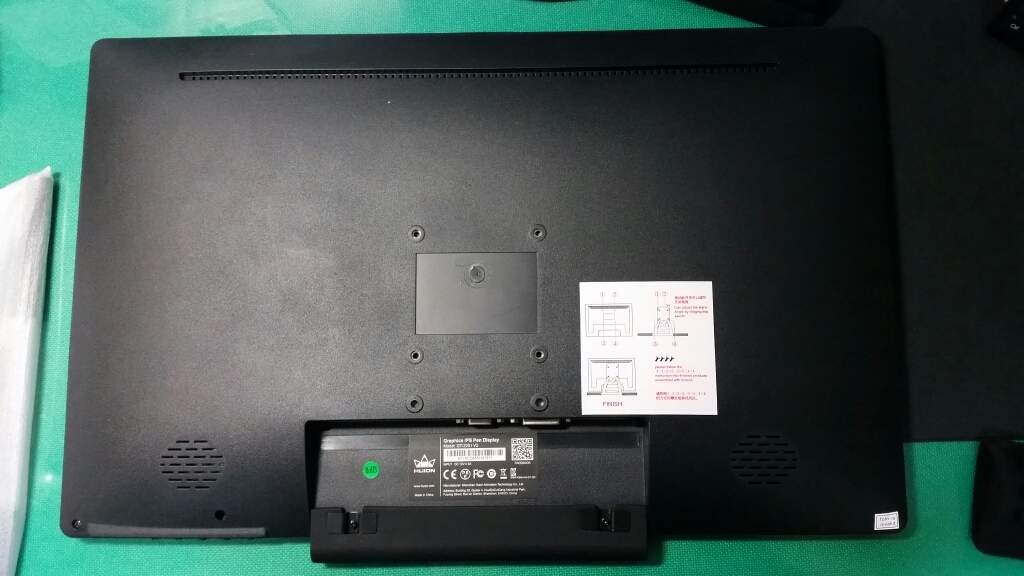
あとは本体、本体用スタンド、マニュアル・ドライバーです。
他のブログでもたびたび取り上げられていますが、最初からついている液晶保護シートはテープで四隅が留められているだけ、シート自体もあまりよくないので早期に、もしくは本体購入前に保護シートを買うと良いと思います。




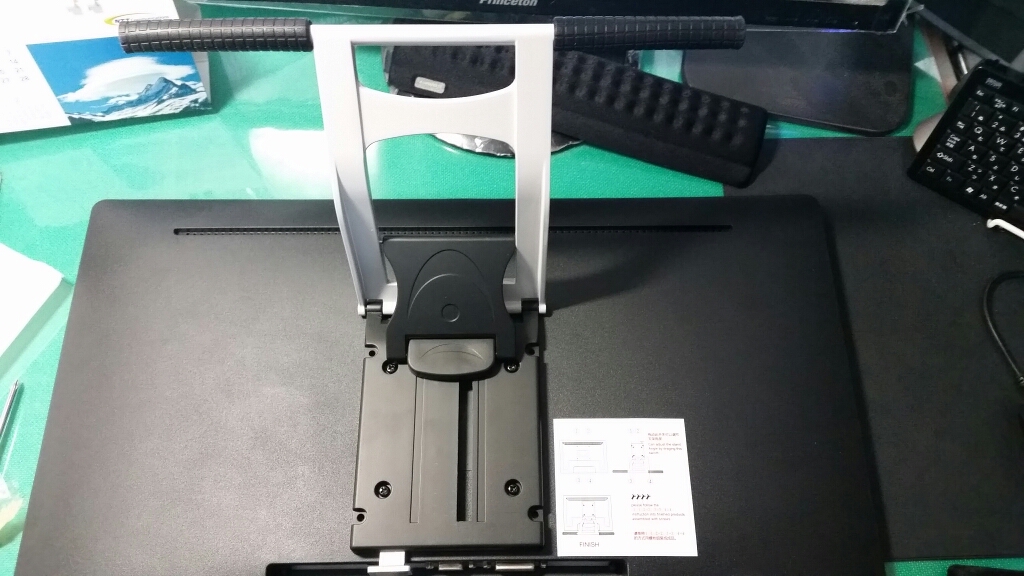
本体背面にスタンドをねじで留めます。

13HDの時と違い、机と水平に使用することはできません。
最低角度は大体13HDのスタンドの2段目くらいですかね。

あと、ペンですが。これは充電式です。確か別売りで電池式があったかと思います。

ペン充電時はこのようになります。USB部分は充電器やPCにつなぎます。
そうだ。ペンスタンドですがペンを挿すことができません。寝かせて置くオンリーです。
内容物としては、すごくいいと思います。
WACOMのタブレット単価が高いのでこのような選択肢が増えるのは嬉しい限りです。
次回は、使用感などについて書こうかと思っています。
apricotモデル作成(その6)
休みが…。終わる…:;(∩´﹏`∩);:
前回からモーションを追加、喋る量増やして、好感度によるセリフの追加を実装しました。
モーションと喋りの実装はコピペなので割愛です。
好感度の実装について喋ります。

<!--1~9--> <sequence name="Like" state="^[1-9]$"> <!--好感度作成--> <sequence name="ケッコンカッコカリボイス"> <sequence name="Samidare.TryUnlock" state="1"> <sequence name="Samidare.NOP" /> </sequence> <sequence name="Samidare.TryUnlock" state="1"/> </sequence> <sequence name="ケッコンカッコカリボイス" /> </sequence>
これで、好感度の作成を行います。
ケッコンカッコカリボイスという実績を追加します。
これは好感度が1~9の時に実績のステートを1にするというものです。
Samdiare.NOPはそのStateを覚えるためのシーケンスです。
<sequence name="Samidare.NOP"> <!--数値記憶用--> <motion fps="30" z-index="-1"> <image x="0" y="0" opacity="0" /> </motion> </sequence>
イメージの中にopacityを入れてそこに記憶させます。
<!--ケッコンカッコカリ母港ボイス--> <sequence name="Samidare.TryUnlock" state="^[1-2]$"> <sequence name="Samidare.Activate"> <sequence name="Samidare.Bounce" /> <message>さすがの提督も、あまり根を詰めるとドジっ子しちゃいますよ?</message> <sequence name="Samidare.Say" /> <message>ほらっ!休んで休んで!お茶入れてあげますね?待ってて!</message> <sequence name="Samidare.Say"/> </sequence> <sequence name="Samidare.Activate" /> </sequence>
Activateシーケンスの中に、このような記述を入れます。
喋らせる内容ですね。
TryUnlockの中にSamidare.Activateを入れて、TryUnlockシーケンスの一番下に、Samidare.Activateを実行させます。
<sequence name="Samidare.TryUnlock"> <sequence name="Samidare.Activate" /> </sequence> <sequence name="Samidare.TryUnlock" />
また、これに伴い、ActivateTalkをTryUnlockに名称変更しました。
Avtivateシーケンスの一番最後にTryUnlockを実行させます。
最初の記述で上手くいっていれば、「右クリック」 ->「コミュニケーション」->「ダッシュボードを表示」で新規ウィンドウ。
そのウィンドウの左側に実績が出ていれば成功です。

ただ、実際に上手く呼ばれているかは記述のミスの有無で決まるので、呼ばれない時はどこかスペルミスなどがあるので根気よく。
基本的にこのようなランダムで動きを作ると、ミスが増えやすくなりました。適宜デバッグしない箇所をコメントアウトするなどで確認をこまめに行いましょう。
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その5)
少し機能を追加しました。テキストをコピーしたときに喋る機能、言葉を覚える、検索機能、定刻で時間を教えてくれる、計4つを追加しました。
追加記述は以下です。
テキストコピーしたときに喋る
<sequence name="DrawClipboard"> <message>{.}ですね</message> <sequence name="Samidare.Say" /> </sequence>
テキストコピーの時に動かすときはシークエンスタグのDrawClipboardを使用します。
このシークエンス内で、言葉とモーションを追加すればいい感じに動きます。

言葉を覚える
<sequence name="Learn"> <message>{.}とは、いったい何ですか?</message> <sequence name="Samidare.Say" /> </sequence>
言葉を覚えるシークエンスタグです。
これで言葉を覚えることができます。言葉を覚えるには「右クリック」->「コミュニケーション」から可能です。
ただ、記述的にどこかで{}内にキャラクターや人名などのタグを使用していないと色々出てきません。
マニュアル内では多くの数が選択できますが、今のところ記述が人名とキャラクターのみしか使用してないためそれしか出てきません。


検索機能
<sequence name="Search"> <message>{.}の資料をお持ちしました</message> <sequence name="Samidare.Say" /> </sequence>
これで検索することができます。何を使って検索してるのかは知りません…。登録しているfeedやblogから?

定刻で時間を教えてくれる機能
<sequence name="Tick" state="(01|02|03|04|05|06|07|08|09|10|11|12|13|14|15|16|17|18|19|20|21|22|23):00:00"> <message>{h時}です</message> <sequence name="Samidare.Say" /> </sequence>
ちょっと記述が長いですが、時間ごとに記述すると今度は下に長くなるのでこれで。
時間ごとに細かくセリフを変えることもできますが記述量が跳ね上がるので今回は見送りです。
今回はここまで
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その4)
apricotで役立ちそうな機能's
マニュアルだったり、リードミーだったり、色々役立ちそうな機能があったので個人的にまとめる。
iOSの方へモデルを移行するには
1、Apricotのキャラクターの仕様に沿ったXMLファイルとリソース(画像など)を用意します。
2、XMLファイルのimageタグやsoundタグのパスは、ファイル名だけにします。 (Images\Foo.png→Foo.png)
3、iTunesのファイル共有を使用して、XMLファイルとリソース(フォルダの中のファイルだけ)を追加します。
4、同期します。
5、Apricotを起動し、設定画面から目的のキャラクターに切り替えます。
言葉を検索するには
1、青文字の単語をCtrl押しながら左クリック、吹き出しを閉じる
2、検索される
言葉を覚えさせるには
1、クリップボードに言葉をコピー
2、以下のように吹き出しが出るので、左クリックで詳細を開き、赤枠内をCtrl+左クリックしたら、吹き出しを閉じる

3、カテゴリ一覧が表示されるので該当するカテゴリをCtrl+左クリック(今回は赤枠内)

選択されたものは薄くなる
GithubのWikiから。
単語ゲージの溜まり具合の確認
Shift+Ctrl押しながらモデルを左クリック

リードミー.txtから
apricotモデル作成(その3)
今回は、rssから情報を提供してくれる機能、トレンドキーワード提供機能、ランダムでモーションを再生する機能を追加します。

<sequence name="Alert"> <sequence name="samidare.Shake" /> <message>新しい資料をお持ちしました!</message> <sequence name="samidare.Say" /> </sequence>
これでrssから情報を持ってきます。
起動時、更新があった時に呼び出されます。
参照するrssの編集はApricotフォルダにある「Subscriptions.opml」を編集します。
編集方法はここでは割愛します。
<sequence name="Trend"> <sequence name="samidare.Say" /> <message>皆様が話題にしてるキーワードです!</message> <sequence name="samidare.Say" /> </sequence>
これでトレンドキーワードを引っ張ってきます。
<sequence name="DoubleClick"> <!--分岐モーション定義--> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>お任せくださいね!</message> <sequence name="samidare.Say" /> </sequence> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>提督、一生懸命がんばります!</message> <sequence name="samidare.Say" /> </sequence> <!--分岐モーション実行モーション--> <sequence name="samidare.Talk"> <sequence name="samidare.DoubleClick" /> </sequence> <!--モーション実行--> <sequence name="samidare.Talk" /> </sequence>
最後にダブルクリック時、セリフをランダムで変わるようにします。
<sequence name="samidare.DoubleClick">
このモーションタグを複数作ります。ランダム発生させるために複数用意します。
<sequence name="samidare.Talk">
次にTalkモーションをその下に作ります。
この中に先ほど作ったsamidare.DoubleClickモーションを呼び出すようにします。
<sequence name="samidare.Talk" />
最後にDoubleClick直下にモーションが実行されるようにします。
この実行用のが無いとモーションが再生されません。
ランダムモーションを実装すると同じ動作で色んな事を喋ったり、動作したりできるのが楽しいですね。

それではみなさん、楽しい創作ライフを!