HUION GT-220V2購入しました
液晶タブレットです。買いました。

箱にはGT-220としか書かれていませんが購入したのはv2です。
なかなかネットにGT-220v2の記事が無かったので、少しでも購入検討の方の力になれば。
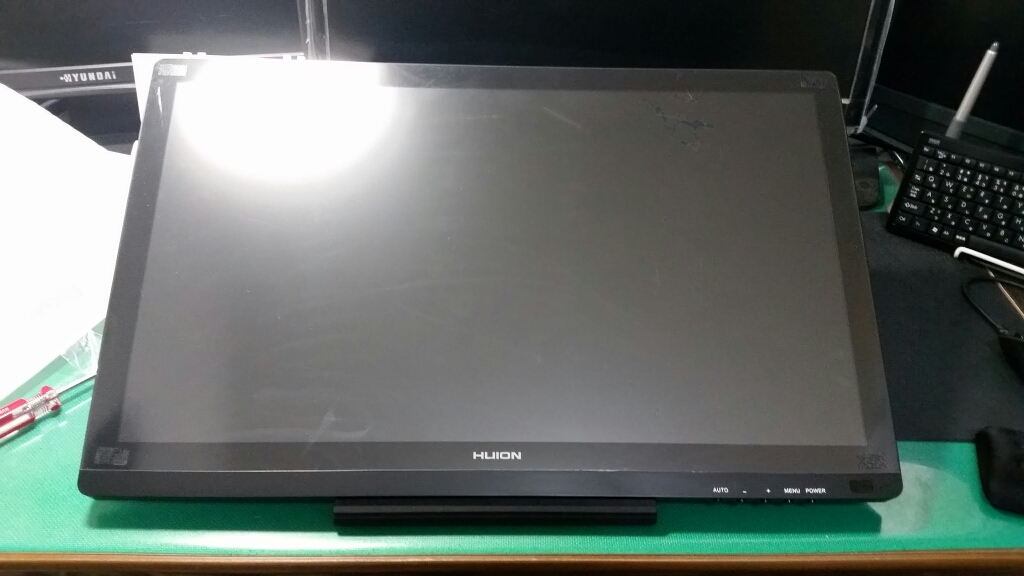
本体ですが。大きいですね。他の方からwacomの13DHを借りていたのですが、それに比べるととても大きいです。
購入時の値段は訳7万。ポイントとか使って6万で購入しました。
内容物はこちら
これは箱の中身です。

ペン充電ケーブル
ペンスタンド
組立用ねじ4本
ペン本体
プラスドライバー
AC電源ケーブル
手袋
購入時のカード
USB2.0<->USBTypeBケーブル

映像出力ケーブルはHDMIとD-subでした。

あとは本体、本体用スタンド、マニュアル・ドライバーです。
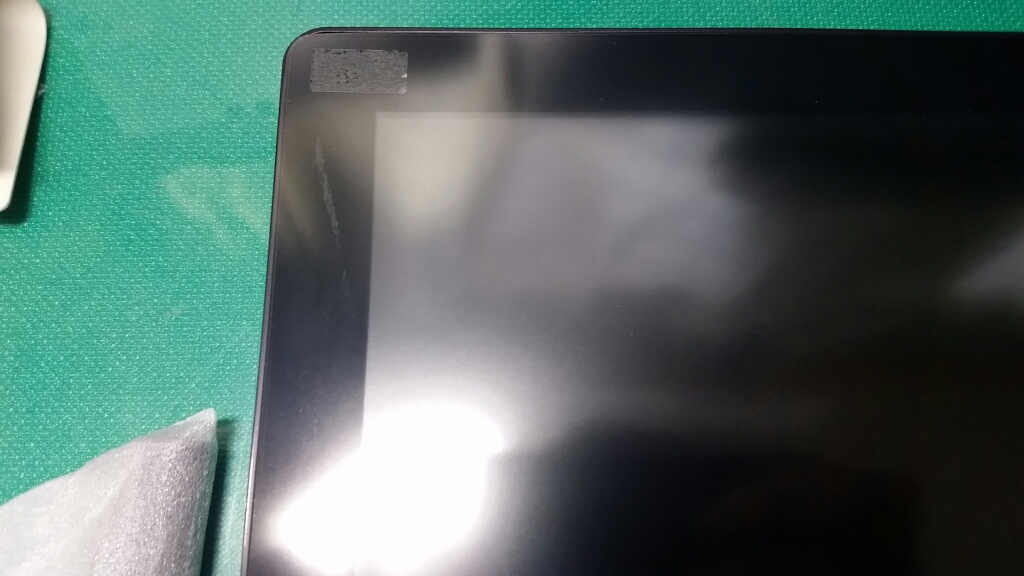
他のブログでもたびたび取り上げられていますが、最初からついている液晶保護シートはテープで四隅が留められているだけ、シート自体もあまりよくないので早期に、もしくは本体購入前に保護シートを買うと良いと思います。




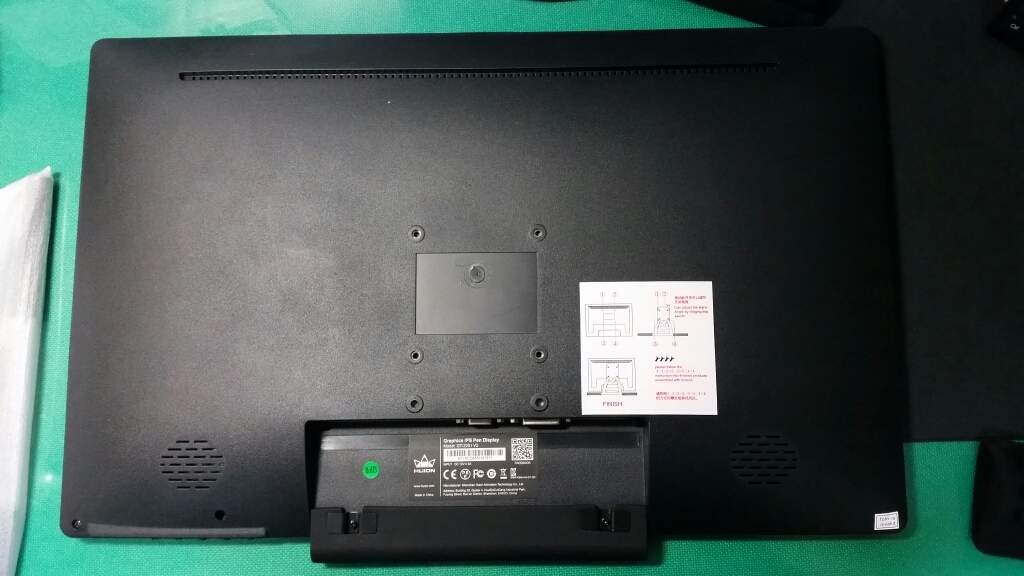
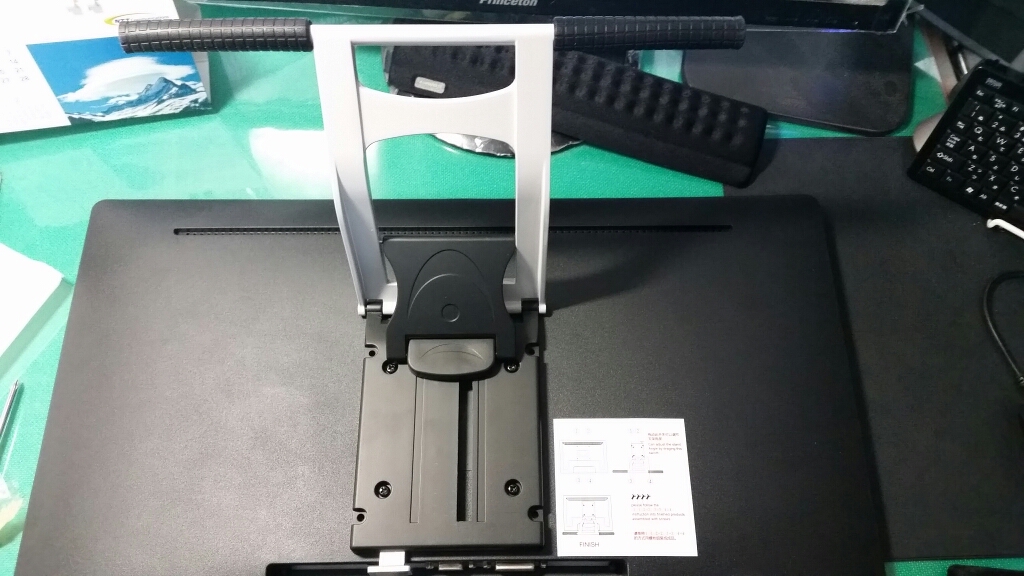
本体背面にスタンドをねじで留めます。

13HDの時と違い、机と水平に使用することはできません。
最低角度は大体13HDのスタンドの2段目くらいですかね。

あと、ペンですが。これは充電式です。確か別売りで電池式があったかと思います。

ペン充電時はこのようになります。USB部分は充電器やPCにつなぎます。
そうだ。ペンスタンドですがペンを挿すことができません。寝かせて置くオンリーです。
内容物としては、すごくいいと思います。
WACOMのタブレット単価が高いのでこのような選択肢が増えるのは嬉しい限りです。
次回は、使用感などについて書こうかと思っています。
apricotモデル作成(その6)
休みが…。終わる…:;(∩´﹏`∩);:
前回からモーションを追加、喋る量増やして、好感度によるセリフの追加を実装しました。
モーションと喋りの実装はコピペなので割愛です。
好感度の実装について喋ります。

<!--1~9--> <sequence name="Like" state="^[1-9]$"> <!--好感度作成--> <sequence name="ケッコンカッコカリボイス"> <sequence name="Samidare.TryUnlock" state="1"> <sequence name="Samidare.NOP" /> </sequence> <sequence name="Samidare.TryUnlock" state="1"/> </sequence> <sequence name="ケッコンカッコカリボイス" /> </sequence>
これで、好感度の作成を行います。
ケッコンカッコカリボイスという実績を追加します。
これは好感度が1~9の時に実績のステートを1にするというものです。
Samdiare.NOPはそのStateを覚えるためのシーケンスです。
<sequence name="Samidare.NOP"> <!--数値記憶用--> <motion fps="30" z-index="-1"> <image x="0" y="0" opacity="0" /> </motion> </sequence>
イメージの中にopacityを入れてそこに記憶させます。
<!--ケッコンカッコカリ母港ボイス--> <sequence name="Samidare.TryUnlock" state="^[1-2]$"> <sequence name="Samidare.Activate"> <sequence name="Samidare.Bounce" /> <message>さすがの提督も、あまり根を詰めるとドジっ子しちゃいますよ?</message> <sequence name="Samidare.Say" /> <message>ほらっ!休んで休んで!お茶入れてあげますね?待ってて!</message> <sequence name="Samidare.Say"/> </sequence> <sequence name="Samidare.Activate" /> </sequence>
Activateシーケンスの中に、このような記述を入れます。
喋らせる内容ですね。
TryUnlockの中にSamidare.Activateを入れて、TryUnlockシーケンスの一番下に、Samidare.Activateを実行させます。
<sequence name="Samidare.TryUnlock"> <sequence name="Samidare.Activate" /> </sequence> <sequence name="Samidare.TryUnlock" />
また、これに伴い、ActivateTalkをTryUnlockに名称変更しました。
Avtivateシーケンスの一番最後にTryUnlockを実行させます。
最初の記述で上手くいっていれば、「右クリック」 ->「コミュニケーション」->「ダッシュボードを表示」で新規ウィンドウ。
そのウィンドウの左側に実績が出ていれば成功です。

ただ、実際に上手く呼ばれているかは記述のミスの有無で決まるので、呼ばれない時はどこかスペルミスなどがあるので根気よく。
基本的にこのようなランダムで動きを作ると、ミスが増えやすくなりました。適宜デバッグしない箇所をコメントアウトするなどで確認をこまめに行いましょう。
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その5)
少し機能を追加しました。テキストをコピーしたときに喋る機能、言葉を覚える、検索機能、定刻で時間を教えてくれる、計4つを追加しました。
追加記述は以下です。
テキストコピーしたときに喋る
<sequence name="DrawClipboard"> <message>{.}ですね</message> <sequence name="Samidare.Say" /> </sequence>
テキストコピーの時に動かすときはシークエンスタグのDrawClipboardを使用します。
このシークエンス内で、言葉とモーションを追加すればいい感じに動きます。

言葉を覚える
<sequence name="Learn"> <message>{.}とは、いったい何ですか?</message> <sequence name="Samidare.Say" /> </sequence>
言葉を覚えるシークエンスタグです。
これで言葉を覚えることができます。言葉を覚えるには「右クリック」->「コミュニケーション」から可能です。
ただ、記述的にどこかで{}内にキャラクターや人名などのタグを使用していないと色々出てきません。
マニュアル内では多くの数が選択できますが、今のところ記述が人名とキャラクターのみしか使用してないためそれしか出てきません。


検索機能
<sequence name="Search"> <message>{.}の資料をお持ちしました</message> <sequence name="Samidare.Say" /> </sequence>
これで検索することができます。何を使って検索してるのかは知りません…。登録しているfeedやblogから?

定刻で時間を教えてくれる機能
<sequence name="Tick" state="(01|02|03|04|05|06|07|08|09|10|11|12|13|14|15|16|17|18|19|20|21|22|23):00:00"> <message>{h時}です</message> <sequence name="Samidare.Say" /> </sequence>
ちょっと記述が長いですが、時間ごとに記述すると今度は下に長くなるのでこれで。
時間ごとに細かくセリフを変えることもできますが記述量が跳ね上がるので今回は見送りです。
今回はここまで
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その4)
apricotで役立ちそうな機能's
マニュアルだったり、リードミーだったり、色々役立ちそうな機能があったので個人的にまとめる。
iOSの方へモデルを移行するには
1、Apricotのキャラクターの仕様に沿ったXMLファイルとリソース(画像など)を用意します。
2、XMLファイルのimageタグやsoundタグのパスは、ファイル名だけにします。 (Images\Foo.png→Foo.png)
3、iTunesのファイル共有を使用して、XMLファイルとリソース(フォルダの中のファイルだけ)を追加します。
4、同期します。
5、Apricotを起動し、設定画面から目的のキャラクターに切り替えます。
言葉を検索するには
1、青文字の単語をCtrl押しながら左クリック、吹き出しを閉じる
2、検索される
言葉を覚えさせるには
1、クリップボードに言葉をコピー
2、以下のように吹き出しが出るので、左クリックで詳細を開き、赤枠内をCtrl+左クリックしたら、吹き出しを閉じる

3、カテゴリ一覧が表示されるので該当するカテゴリをCtrl+左クリック(今回は赤枠内)

選択されたものは薄くなる
GithubのWikiから。
単語ゲージの溜まり具合の確認
Shift+Ctrl押しながらモデルを左クリック

リードミー.txtから
apricotモデル作成(その3)
今回は、rssから情報を提供してくれる機能、トレンドキーワード提供機能、ランダムでモーションを再生する機能を追加します。

<sequence name="Alert"> <sequence name="samidare.Shake" /> <message>新しい資料をお持ちしました!</message> <sequence name="samidare.Say" /> </sequence>
これでrssから情報を持ってきます。
起動時、更新があった時に呼び出されます。
参照するrssの編集はApricotフォルダにある「Subscriptions.opml」を編集します。
編集方法はここでは割愛します。
<sequence name="Trend"> <sequence name="samidare.Say" /> <message>皆様が話題にしてるキーワードです!</message> <sequence name="samidare.Say" /> </sequence>
これでトレンドキーワードを引っ張ってきます。
<sequence name="DoubleClick"> <!--分岐モーション定義--> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>お任せくださいね!</message> <sequence name="samidare.Say" /> </sequence> <sequence name="samidare.DoubleClick"> <sequence name="samidare.Shake" /> <message>提督、一生懸命がんばります!</message> <sequence name="samidare.Say" /> </sequence> <!--分岐モーション実行モーション--> <sequence name="samidare.Talk"> <sequence name="samidare.DoubleClick" /> </sequence> <!--モーション実行--> <sequence name="samidare.Talk" /> </sequence>
最後にダブルクリック時、セリフをランダムで変わるようにします。
<sequence name="samidare.DoubleClick">
このモーションタグを複数作ります。ランダム発生させるために複数用意します。
<sequence name="samidare.Talk">
次にTalkモーションをその下に作ります。
この中に先ほど作ったsamidare.DoubleClickモーションを呼び出すようにします。
<sequence name="samidare.Talk" />
最後にDoubleClick直下にモーションが実行されるようにします。
この実行用のが無いとモーションが再生されません。
ランダムモーションを実装すると同じ動作で色んな事を喋ったり、動作したりできるのが楽しいですね。

それではみなさん、楽しい創作ライフを!
apricotモデル作成(その2)
その2です。
前回は最低限の機能を追加して終わりました。
今回は、出現時日時を喋る、まばたき、喋る動作、ダブルクリックをすると反応する機能を追加します。
まばたきは目を描いていない全体と、目のパーツが必要になってきます。
凝ったモーションを行おうとすればするほど、素材数が跳ね上がります。これは時間と相談しつつ、作っていきたいですね。
口は動かしてもいいのですが、今回は作りません。一気に素材の手間が増えてしまうので。
最終的な完成形はこんな形にします。

まずは素材を用意します(大変)


前回は1枚絵でしたが、分割しました。
目とそれ以外の画像座標はPhotoshopなどで見ます。
このとき、Neutralizeの記述を変更します。
<sequence name="samidare.Neutralize"> <motion fps="30" z-index="0"> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> <motion fps="30" z-index="1"> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> </motion> </sequence>
画像をベースと瞳の2枚使うので、それぞれ定義します。
z-indexはレイヤー階層です。数字が大きければ手前に来ます。
<sequence name="samidare.Say"> <motion fps="10" z-index="0" iterations="40"> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> </sequence>
喋るときはこのように記述します。ノーマライズの上体から瞳の変更は必要ないので体の記述だけ行います。(いらない?ノーマライズで事足る?)
<sequence name="samidare.Blink"> <motion fps="10" z-index="1" iterations="2"> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye2.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye1.png</image> </motion> </sequence>
まばたきの場合はこのように記述します。
ノーマライズの体画像をそのまま使用するため、記述は瞳だけにしています。
iterations="2"
というのは、繰り返し回数です。
2と選択すると2回まばたきを行います。
<sequence name="samidare.Shake"> <motion fps ="10" z-index="0" iterations="3"> <image x="0" y="-6" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="-12" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="-6" width="175" height="250">Images\samidare-base.png</image> <image x="0" y="0" width="175" height="250">Images\samidare-base.png</image> </motion> <motion fps="10" z-index="1" iterations="3"> <image x="37" y="29" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="23" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="29" width="65" height="60">Images\samidare-eye3.png</image> <image x="37" y="35" width="65" height="60">Images\samidare-eye3.png</image> </motion> </sequence>
これはダブルクリックをしたときにピョンピョンするモーションです。
全体的に画像が移動するので、体と瞳の画像両方を記述しています。
ここまでがモーションの作成です。
モーション作成 → 動作タイミング
という順で作っていくのがいいのかな?
次に、動作タイミングに合わせたモーション定義を行ってきます。
<sequence name="samidare.Neutralize" />
Idle部分のモーションをまばたきのモーションに変更しました。
<sequence name="samidare.Neutralize" /> <message>五月雨って言います<break/>護衛任務はお任せください</message> <sequence name="samidare.Blink" />
起動時のモーションで喋った後、まばたきするようにしました。
Stop部分は変更点なしです。
<sequence name="Tick" state="00:00:00"> <message>{M月d日}です</message> <sequence name="samidare.Say" /> </sequence>
これが起動時に時間を言ってくれる動作記述です。
これを記述すれば日時をお知らせしてくれます。
<sequence name="DoubleClick"> <sequence name="samidare.Shake" /> <message>お任せくださいね!</message> <sequence name="samidare.Say" /> </sequence>
これがダブルクリック時、モーションを起動するシーケンスです。
シーケンスタグは"DoubleClick"です。
シーケンスタグによってその時に反応する動作を作れます。
詳しくはリファレンスをご覧ください。
github.com
これでモデルが少しレベルアップしました。
今回はこれで終了です。
それではみなさん、楽しい創作ライフを!