上体の作り方01
Live2Dでは、上体というパラメータは熟練者向けのパラメータです。情報が少なく、かつ複雑です。
ここでは私自身の覚書も兼ねてまとめます。
上体とは何か。ですが、公式では以下のように述べられています。
「上体」というのは腰から上の上体という意味で腰を基準に上体を前や後ろに倒す動作をいいます。
「第1弾企画」⑥デフォーマを設定しよう : 夢のコラボプロジェクト
Live2DCubismでは、画面が二次元である、かつ視点移動ができないという意味では前後の動きというのは付けづらいです。
上記リンクでは簡単なデフォーマセットアップのみで、第10回に上体の作成記事があります。最初はこちらの方が動きが少ないため、他パーツとの干渉が少ないです。そのため最初に上体を作る場合は以下のリンクの方が良いと思われます。
ここでは前に腰を大きく折る動作になります。上体でも、より挑戦という意味の強い上体パラメータになります。
また上体自体、記事やノウハウが広まっていない、私自身がしっかり把握できていないという点から、話にまとまりが無かったりチグハグな場合があります、ご了承ください。
また、留意してほしいところがあります。公式とデフォーマの階層や変形のさせ方等、大きく異なります。
話が長くなりましたが以下から解説に入ります。
1.パラメータ作成のためのパーツ分け
まずパーツを分ける必要があります。前に腰を折る上体では、体のパーツが1つだと変形の際に破綻してしまうので体のパーツをいくつかに分割します。
複雑な動きを行わせたい場合はパーツ数が増えれば結構無理な動きも実装できます。しかし、その分パラメータ設定の際に労力が大きくかかります。
ここのトレードオフが完成までの壁となります。
/*余談:
モチベーション(動機付け)は期待値と価値の積で決まります。
[動機付け=期待(完成する見込み) * 価値(完成した作品の価値)]
という式が動機付けの認知理論としてあります。
完成した作品がとても質が高いものでも、完成する見込みが無ければ途中で折れてしまいモチベが無くなり完成しなくなります。
また、完成する見込みが十分にあっても、完成する作品に価値を見出せなければ同様にモチベが上がらず完成しません。
ここのバランスが取れていればモチベーションが高くなります。
これは創作や勉強に言えることです。覚えておいて損はないと思います。
余談ここまで*/
今回の上体で分割が増えるのは胴体と腕です。
正直腕は大きく上体に関わっていないのですが分割を一緒に説明します。

これは胴体と腕のみレイヤー表示した状態です。
これを、

フリル前・後

ブローチ

胸部

胸

左・右上腕

左・右前腕

左・右手(親指除く)

左・右親指

腰
に分割します。
ここで他のモデルと異なる点が、胸部と腰部の分割です。
前かがみになるときに腰は見えなくなります。しかし胸部は見えます。そのためこの2つを分割することにより実装を可能にしています。
胸部と胸の分割は胸揺れを実装するためです。胸揺れを実装しない場合は必要ありません。
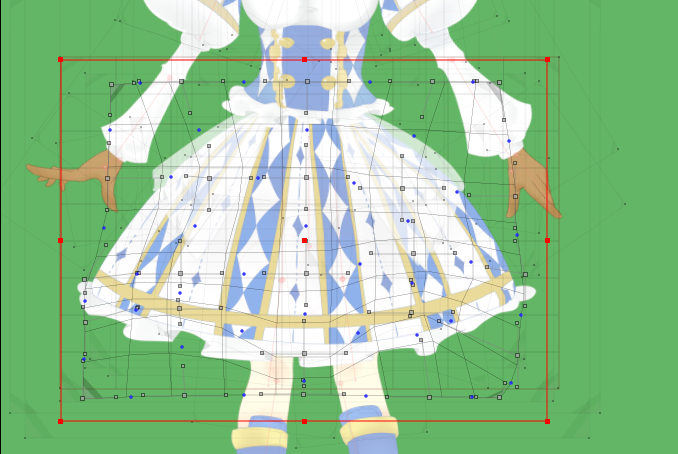
1.2 上体専用パーツ
上体などで大きく動かす場合は、正面から見えているパーツだけでは足りない場合があります。
ですのでここでは上体の時にのみ見えるパーツを追加します。
今回はスカートのみです。場合によっては腕や胸の部分もブレンドで角度を変えようとしましたが制作時間上、削除しました。


上が通常見えるスカート。下が上体にのみ見えるスカートです。
結果的に言うと、どの角度まで動かすか、そしてどのように後ろが見えるのかイメージできないとこのパーツ作成が失敗します。私は失敗しました。


上が上体パラメータ0の時。下が上体パラメータ30(前屈み)の時です。
明らかに無理やり制作したことが分かると思います。
こうならないように、この段階で予め上体の時のイラスト下絵を描くことをオススメします。
今回はここまでです。
次回はデフォーマ設定です。
Live2Dの角度X,Yの作成
Null.はじめに
ここはLive2Dの顔周りである“角度X”、“角度Y”の作成記事です。

角度X,Yで使うデフォーマ設定からパラメータ割り振りまでを行います。
0.目的・対象となる方
顔周りは特に注意は払われる部分です。この部分が綺麗に完成されていればLive2Dモデルの質としても向上します。
ここでは、バタつかない角度X,Yのパラメータ作成を行うことを目的とします。
"バタつかない"という意味は、
「各パーツの動きのバランスが悪いために違和感が発生すること」
を指します。
以下のURLに記載されているGIFの悪い例でバタつきが示されています。
この記事内にあるGIFにならないように角度X,Yを作成していきます。
この記事では角度X,Yのみの説明になりますが、体の角度X,Yなどに応用が可能です。
対象となる方は“パラメータの階層が読める”、“テンプレート使用しないでパラメータを設定したことがある”方です。
テンプレート使用後、この設定を行うと体と顔の動きが合わず違和感の原因になる可能性があります。
よってこの記事は中級者向け以上になります。
1.バタつきの原因
バタつきの原因として、イラストパーツ移動時に動きが統一されていない際に発生します。
例としては「前髪がX移動(左右移動)なのに上下移動していて違和感が発生」などがあります。
これを回避・修正するには、現在ではクリエイターの腕次第になっています。
そのため「違和感があるのは知っているが、直し方がわからない」「デフォーマの作り方がイメージできない」などがあり、実際に直せる人は多くないと思われます。
さらに、デフォーマの編集が人によって違うため、違和感ないように動かす過程が人によって違う、ある程度Live2Dに通じている人でも難しい分野、という問題点があります。
ですので、以下の設定方法も私個人の方法であり、改善の余地・手法への相性問題(方法の向き不向き)が発生します。
もしこの手法が苦手だった場合は、ほかの手法を探してみるとよいかもしれません。
2.デフォーマ設定
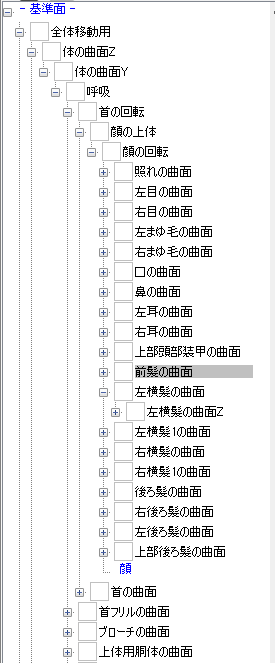
デフォーマの設定としては、以下のように行います。
全体移動用
|- 体の曲面Z
|-- 体の曲面Y
|--- 呼吸
|---- 首の回転
|----- 顔の上体(特殊パラメータ用。基本は無くてOK)
|------ 顔の回転
|------- 各種顔のパーツ(目・まゆげ・口・鼻・耳など)
|------- 各種髪のパーツ(前髪・横髪・後ろ髪など)

場合によってはこの下にさらに変形デフォーマの設定がありますが、それを書くだけで記事がいくつかできてしまうくらい長くなってしまうので割愛します。
後述で記事にします。
また、個別でパラメータを設定すること自体が中級者以上であることの証左なので、細かい部分は今まで作ったノウハウの活用、もしくはコメントください。
デフォーマを作ったら本題である設定です。
3.パラメータ設定
パラメータの設定方法とは、ここでは変形デフォーマの変形を使います。
この変形デフォーマの変形によって、角度XYの良し悪しが決まります。
ただ、私の場合はシンプルに作っているつもりなので、ある程度の作法が守られれば使えると思います。
ではその作法を角度XYそれぞれで説明します。
全体的には変形デフォーマで作っています。が、一つ例外があります。“顔”です。
顔のパーツだけは変形デフォーマを使わず頂点を変形させて角度XYを設定しています。こればかりは、私も公式のモデルを参考にしながら設定をしたのでこの中では例外的扱いとします。
そこはかなり重要な部分であることは重々承知ですので、機会があればまたその専用記事でも書こうかと思っています。なにぶん、私もこの部分は全く分からないことだらけですので。
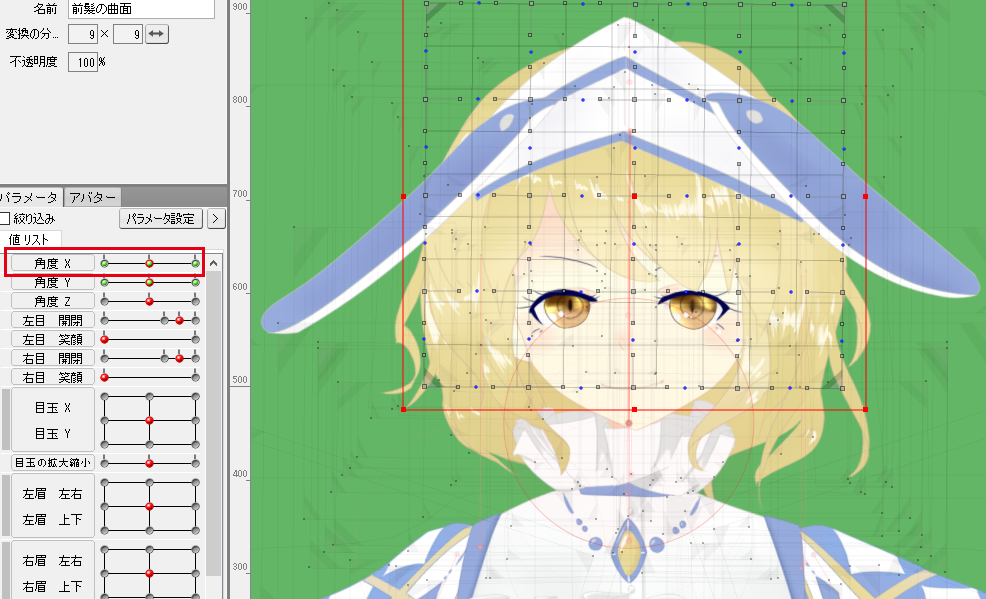
3.1 角度X
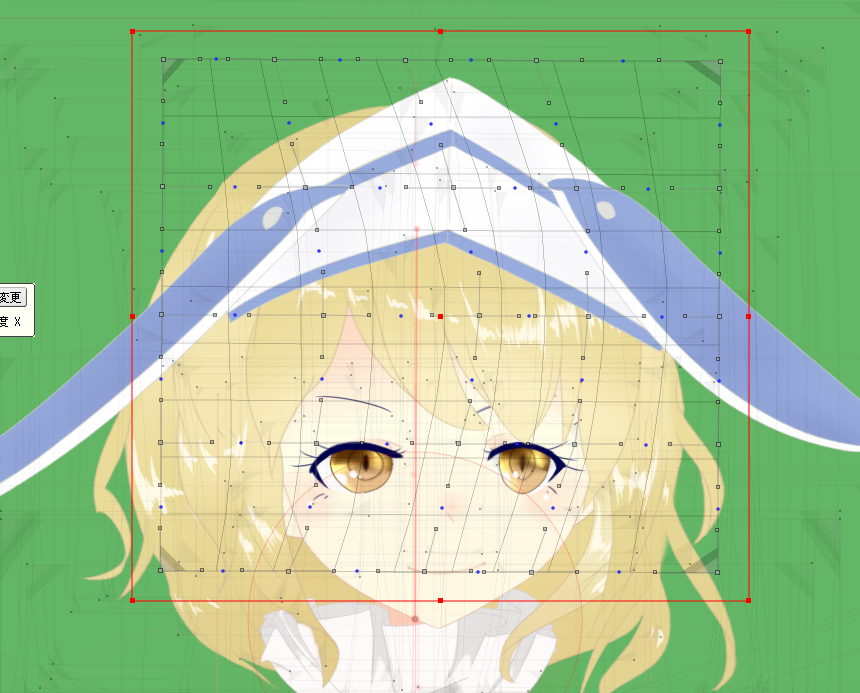
角度Xとは以下の画像の赤枠内を指します。

変換の分割数が9*9になっていますが、ここまで5*5でも大丈夫です。
分割数は5*5に今回は設定されていますが、3*3でも同じようにルールを守れば、適用できると思われます。(未検証)
ここでは前髪を例に説明します。
バタつきの原因としては動きが統一されていないというのが原因だと先に述べましたが、それをどう解消するかが、今回のカギになります。
そしてその解消法としては、“移動は縦もしくは横で限定して動かす”ことです。
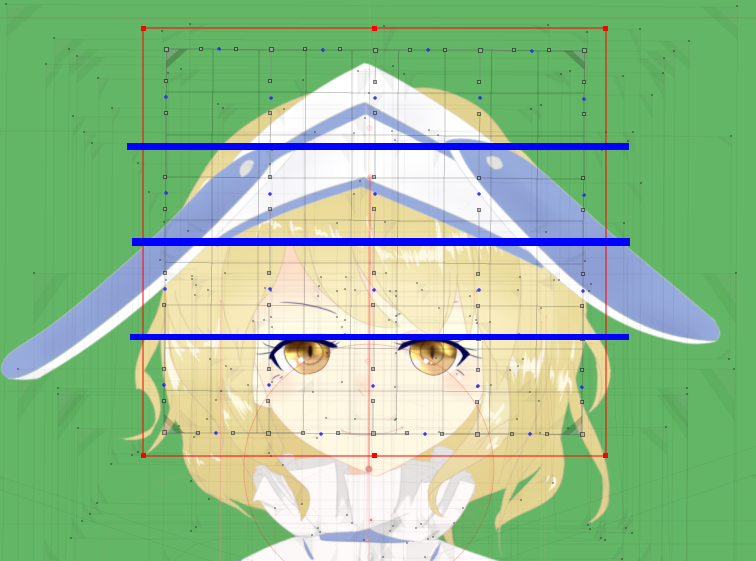
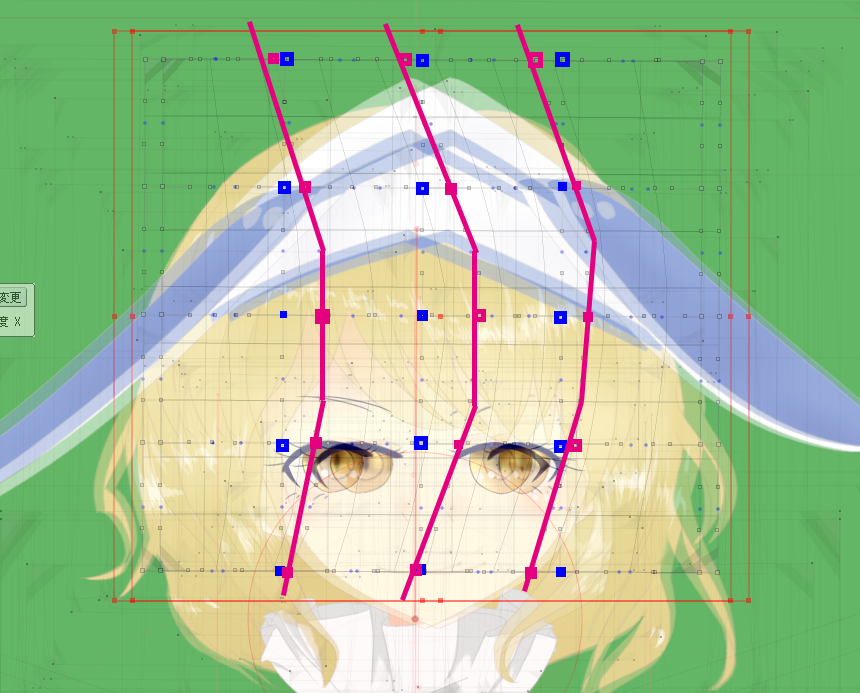
文章だけでは何を言っているか伝わりにくいので画像を元に説明をします。

角度Xでは横方向の移動を設定するので、上の画像の青ラインに沿ってデフォーマを動かします。

また、緑ライン方向にはデフォーマは動かしてはいけません。立体感を出したいから緑ライン上で動かすとバタつきの原因になります。ご注意を。
簡単にいいますと“角度Xでは横移動の設定のみ行う”、“上下移動は行わない”ということです。
設定の方法では変形デフォーマの頂点をドラッグしている時に“Shiftキー”を押して動かすと、縦横固定の移動ができますので、その方法を元に設定を行います。
その2つのルールを守り、以下のように作成します。
以下の画像は角度Xのパラメータ30です。

これを目指していくつかのルールを守りながら作成手順を示します。
簡単な手順としては
1、変形デフォーマの移動
2、ルールに沿ったデフォーマ頂点の移動
の2手順です。
1、変形デフォーマの移動では、文字通り変形デフォーマを移動させます。
今回ですと角度Xの左向きを作成するのでそっちに移動させます。
ただ、場合によっては必要ないタイミングがあります。今回例に示した前髪は角度Yの時には使っていません。
使うと、よりダイナミックな動きになりますが、使いすぎると動き過ぎで設定のバランスの難易度が上がってしまいます。
最初は使わないで、少しだけ動かす。というのも、ステップアップとしては十分だと思います。
2、ルールに沿ったデフォーマ頂点の移動では、
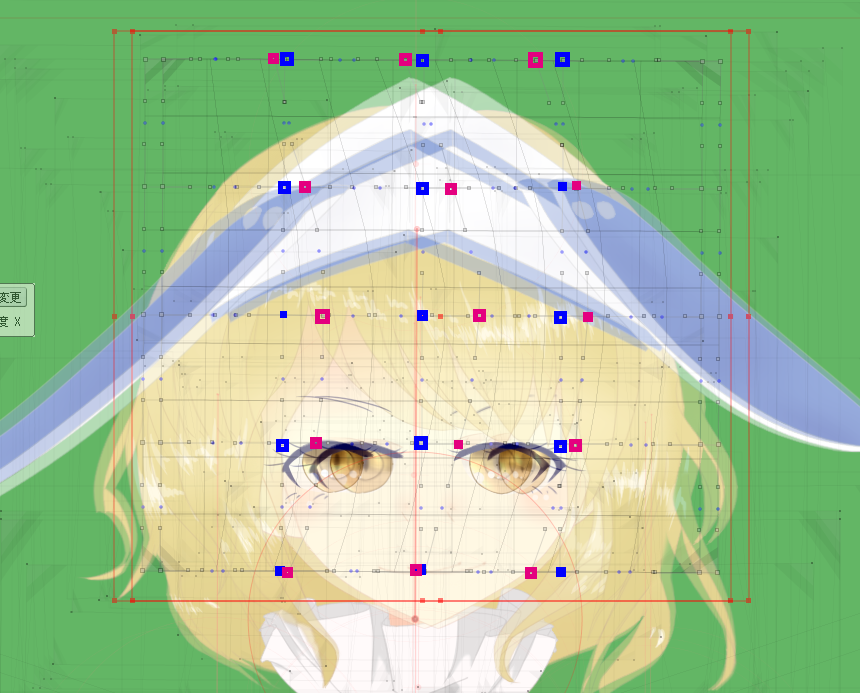
以下の画像の赤点のように動かします。
このとき縦には動かしません。横にずらすだけです。

パラメータを割り振る前の、元のデフォーマの頂点と比較してみましょう。
青が設定前、赤が設定後です。

変形デフォーマ自体が移動していることと、変形が曲面を描いていることが見て取れると思います。
そして、このデフォーマの頂点移動で大事な項目があります。
上の画像ですが、左右のデフォーマの頂点は一切動かしていないことが分かると思います。この場所は動かすことは推奨しません。
変形デフォーマの大きさが小さく設定してしまった時など、どうしても内部の縦3列で上手く作れない時、少し使う程度に留めてください。
あともうひとつ。ここがミソです。内部のデフォーマの頂点は設定前のパラメータより右側に来ていますが、最上下のデフォーマの頂点では設定前の左側に来ています。
この“最上下のデフォーマの頂点では反対方向に引く”ということを覚えてください。
これで大分、Live2DのXYの設定が楽になります。
そして、調整のために変形デフォーマについている青点。そこを動かし、滑らかな曲線を描くようにします。
最終的には以下の画像のように曲線を描けるよな設定に仕上がります。

綺麗になれば良いですが、アバターの髪型などでやや変わるところがあります。が、綺麗に曲線になれば基本上手くいくと思われます。
これと同じようにー30のパラメータを設定します。
変形デフォーマ本体を移動。そして縦3列だけ移動させます。内側の3つは向かせたい方向に、最上下は設定前の所より向かせたい方向の逆側に引く。
これで完了です。
慣れてくれば、このルールを覚えられるようになり、手早く設定が可能になります。
3.2 角度Y
角度YもXのルールと同じように設定します。
Xと違うのは縦方向に変形デフォーマの頂点を移動させる、ということだけです。

ですので緑ラインに沿って設定を行っていきます。
今回角度Yでは上方向の「角度Y パラメータ30」を設定します。
移動はしません。Y方向の動きは強い動きを付けるのが難しいからです。なので1、は飛ばします。
2、では角度Xと同じように設定します。
今回はYの上下方向なので最上下の列は設定しません。
また、内部の横3列は向かせたい方向に向かせ、最左右では設定前と比較して、向かせたい方向の逆に引きます。
そして調整として、青点を動かします。当然、この青点も上下だけ動かします。角度Yの時に左右に動かしてしまうとバタつきの原因になります。

そして、上記と同じように角度Yのパラメータ-30も設定します。
3.3 角度XYのブレンドと調整
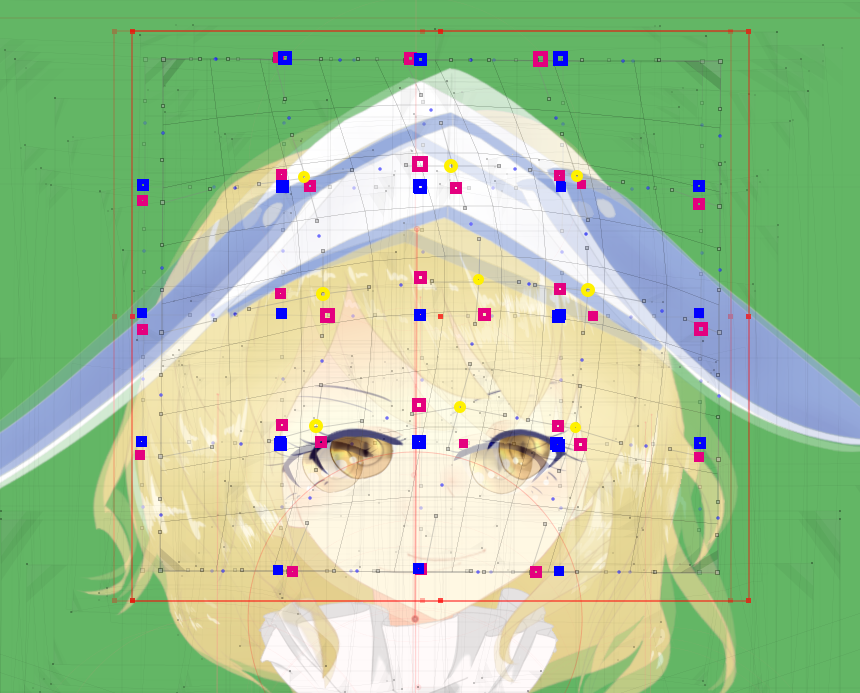
最後に、[パラメータ]->[4隅の形状を自動生成]から角度XとYを選択し、ブレンドします。
ここで一発で上手くいくことはほとんどありません。ですので、最終調整を行います。
ただこれも角度XYで使ったルールを応用します。というか、ブレンドします。

内部9か所を、角度XYで動かした位置の交点近く(黄色丸の位置)に置ければOKです。
ブレンドの段階である程度大丈夫と思えばそのままでも結構です。
ここで最上下、最左右を各々動かしていなければ、この段階のブレンド調整が楽になります。動かしてしまえばその部分も調整が必要になってしまうからです。
大体これで労力が半分になります。
これを4隅行います。感覚ではなく、ルールに沿って変形させているのでノウハウ・空間認識能力がそこまでなくても作れると思います。というか調整がその場の気分ではないという点が楽です。
後で変形させたい場合でも、今まで行ったルールを覚えていれば同じように作れます。
そして満足が行けば作成終了です。
4.最後に
この工程を髪・顔のパーツに同じように適用し、作成します。目の部分での大きさ変更は正直強くするしないは好みですが私は手法を統一し、作成を進めたい人なので拡縮は使いません。
代わりに変形デフォーマの全体移動です。
今回、前髪で行いましたが、横髪、後ろ髪にも設定しないといけません。そこで最後に作法というかアドバイスを。“前方のものほど動きが激しい”です。
ですので、前髪が一番曲線がきつく、後ろ髪が一番曲線が緩いです。そのことを頭に入れておくとクオリティアップに繋がると思います。
ここも詳しく言うと、記事が1つ出来上がるので割愛します。
そしてこれは、体のXYでも同じように応用ができます。ただし、公式が配布しているテンプレートの動かし方と混ぜようとすると違和感が出ます。
そのため、今回の記事の動かし方か、テンプレートを適用させ、調整を行うか。という2択にした方が無難です。
このような問題点はCubismならではです。ネットでも情報が少ないのに、顔周りという重要な場所なので手は抜けないです。
これが、少しでも創作のお手伝いになれば幸いです。
では、皆さまよき創作ライフを!
Live2DでUI制作
基本、人を動かすことを目的とされているLive2D。このLive2D技術でUI作ろうっていう記事です。
では、以下より順を追って…。
1 Live2DとUIの親和性
結論から言いますと、“デザイナーとは相性が良いが、使用が限定的”と言えます。
先にデザイナーとの相性について説明します。
デザイナーに特化された方ですと、どうしてもUnityやUnrealEngineなどの各種ゲームエンジンや、プログラミングによる開発を行った方が少ないのが現状です。そのため、動かすというようになると、AfterEffectsなどの動画制作ツールで疑似的なUIを作成し、動かすということになります。
そのため動画として見る分には良いですが、動かしている感覚を得にくいです。そのような状況下がひとつの例になります。そこでLive2Dを使い、パラメータ設定を行いUIを作ってしまうという考え方ができます。
2 Live2D製UIの制作できるもの・できそうなもの
そこそこ、作れると考えられます。
HPバーのような棒状のもの、ダメージ時のHPバーの振動やエフェクトなどが挙げられます。
他には、ボタン押下やバーを使ったパラメータの調整やテキストボックスのアニメーションなどがあります。
ここの問題点としては、ボタン押下などの“当たり判定からのアニメーション処理”は作成はできるもののリアルタイムでの制御が必要なゲームに使用は不向きです。というより、Live2Dの表示処理が結構重いので大量に、同時に出すことが厳しいです。そのため“使用が限定的”となってしまいます。
3 Live2D製UIの基本作成例
以下のGIFに例を示します。

このUIでは設定用によく使われるバーにパラメータを付け、動かしています。
他にはHPバーの作成だったりが出てきます。
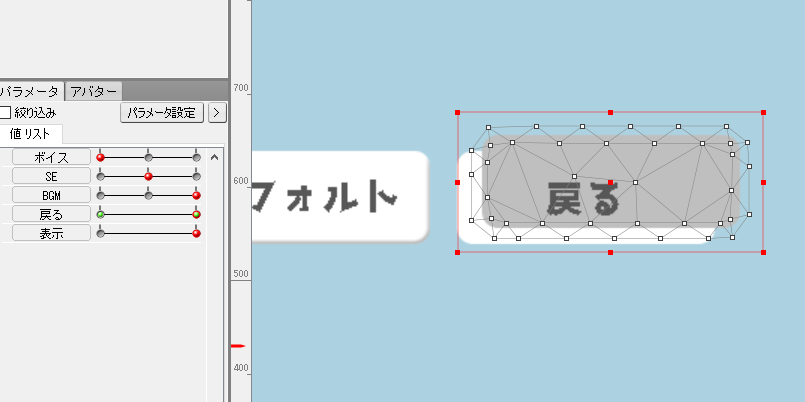
上記GIFのボタン押下のパラメータですが、

予め上に色の違うボックスを置いて、それを表示非表示のパラメータを設定します。
それにより上のGIFのような見た目になります。この場合ですとレイヤー階層では下から
白ボタン地、灰ボタン地、文字
となっています。
ただ、ボタンのような「当たり判定をLive2Dで表現」するのは当たり判定を付けないと、リアルタイムでの実装が難しいです。今回使用したものは動画のみの使用だったので当たり判定は付けませんでしたが、以下のマニュアルを元に実装すれば、狙った効果が得られるかもしれません。
4 Live2D製UIの応用作成例
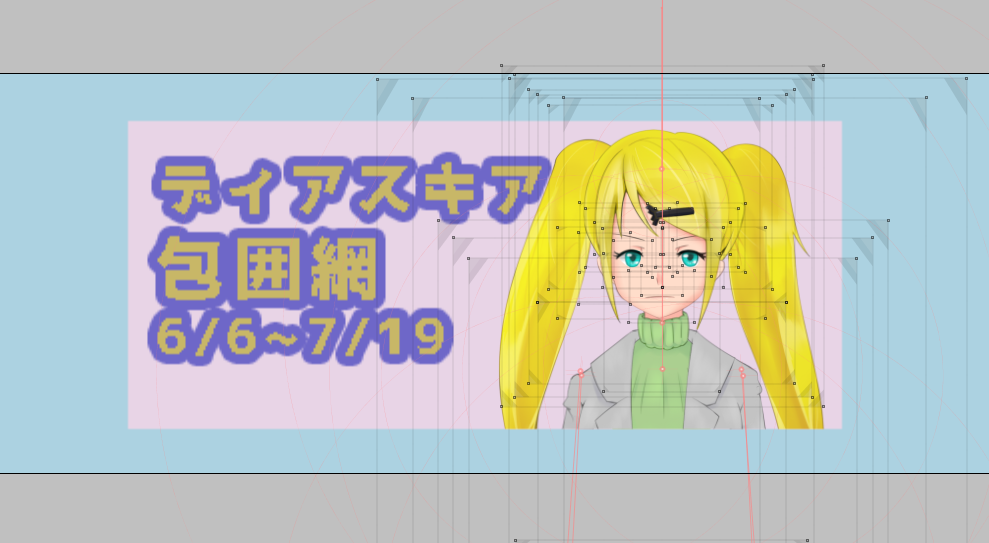
ここでは、応用的な作成例として、「クリッピングを利用した広告バナーの作成」になります。
以下のGIFをご覧ください。

画像が荒れているかもしれませんが、ご了承ください。
このように、“バナー内をLive2D使用で豪華にできる”というものがあります。
これが、Live2Dならではの有効なUI作成と考えています。バナー広告は基本1枚絵ですし、たまにGIFの利用などがありますがイマイチ動きが単調です。
そこでLive2Dを利用して、更に豪華な広告を作ろうということです。以下に作成例を提示します。


作成としてはシンプルです。
バナーの下地になるボックスにLive2Dアバターをクリッピングするだけです。
今回作成した方法だと一個一個パーツを丁寧にクリッピングしましたが、他に良い方法があるかもしれません。何も考えずにやるのならば、黒目を白目にクリッピングするような感覚でバナー下地にアバターをクリッピングするとこの手法ができます。
その後、Animatorでモーションを作成すれば最初のような動くバナーが完成します。
5 最後に
如何でしたでしょうか?Live2Dはモリモリとイラストを動かせるツールなので、これ一本あればUIも作れます。
一つ使用例とすれば“デザイナーがプログラマに「このように動かしてほしい」と言って、Live2DEditor(Modeler,Animator)を使用して具体的な提案をする”という方法があります。
あとは“Live2DEditorでゲーム風なコンセプトを作りたい”などに有効です。
私はゲームが好きなので、ゲームに関係した例しか出せませんが、Webデザイン、アプリケーションのUIなどのコンセプト作成に使えるかもしれません。
それでは、皆様よき創作ライフを!
Live2D alive2016でのメモ
2016年7月2日(土)に行われたLive2Dalive2016に行ってきました。
その時私個人が気になった機能やメモです。
ここでは、基調講演でのCubism3.0やEuclidのことが述べられています。
基調講演
Cubism3.0
グルー機能
大きな動きを作るとき、今までは力技でパラメータが多くなりがちだったが、ソフト側で自動補正をかけて、パーツ間の接合部を補正してくれる。
楕円機能
今までは変形デフォーマを使用した回転だとパーツがパラメータ縮小してしまうが、3.0から楕円機能で回転デフォーマと同じように回転パラメータが実装できる。
Unityとの連携
メカニムに正式に対応(これによりアニメーション推移が容易になる)
SDKコンポーネント化(好きな機能を組み合わせることができる)
Animator->Unityへの直結移行(2.1ではLive2D Viewerを間に挟む必要があった)
3.0β版は夏~秋にリリース目標(見通しがあまりよくないので、現状では目標)
のんびり待つ。
Euclid
現在では顔のみLive2DEuclid。体は3Dモデルのハイブリッドモデル。
顔のみなのは、一番顔周りに視線が行くため。
3DモデルはAutodesk社製MayaからのFBXエクスポートを基準としている。FBX出力できればメタセコイアでもBlenderでも大丈夫かも?
制作では7枚のイラスト、10枚の下絵で構成される
下絵はイラストブレンドの時の参考用。必須ではないが、あればより滑らかなブレンドが期待できる。
目指すべきは全身Live2D化
現状では3Dモデルとのハイブリッド。全部3Dモデルでいいとか言わない。
あらかじめ、体の3Dモデル作成時に、Live2DEuclid用のjointも作成し、Euclid側でくっつける。
開発ではMayaの使用。Jointのみで作成されていたけどコントローラーは使えるのだろうか?
Euclid<->Photoshopとの連携機能
インポートエクスポート共に実装し、モデル作成からの修正のサイクルをスムーズに行うため
ミラーリング
パラメータをはじめ、オブジェクトの反転作成ができる。とても便利な機能。単純に作業量が半分位になる。
個人的思考
ロゴも一新され、Cubism3.0もEuclidも楽しみな機能が盛りだくさんで待ち遠しい限り。
Cubism3.0はまだしも、Euclidはモデルを作成しないといけないので、Mayaなどのモデリング技術を持っておかないと作成が難しい。生首だけ作成でもよいが、それではEuclidの良さがどうなのか判断に困る。
ただ、Live2Dモデルの作成も3Dモデルの作成も時間と労力を要するので、そのハイブリッドであるEuclidは少々敷居が高く感じる。Live2Dモデラー、3Dモデラー、リガー、アニメータ、など分業ができればよりよいものが作れそうな一方、個人製作者にはCubism以上に難易度が高くなりそうな。まだ1.0も出ていないので、この先の動きによるものが大きいので憶測以上の域は出ない。
ただイラストを動かす技術は魅力的なので、労力がかかっても作成したいところ。必要なものはやる気と根気と甘いもの。
呼吸パラメータのススメ
Live2Dには呼吸パラメータが標準で備わっています。
これは文字通り呼吸をさせるパラメータです。
Live2Dのパラメータは「-1~1」で2点にパラメータを割り振るようになっています。
しかし、呼吸で表現を行えると考えていますので、これにパラメータを追加し、表現を増やそうと思います。
ここでの目的は
呼吸パラメータを増やし、表現の幅を増やすこと
です。
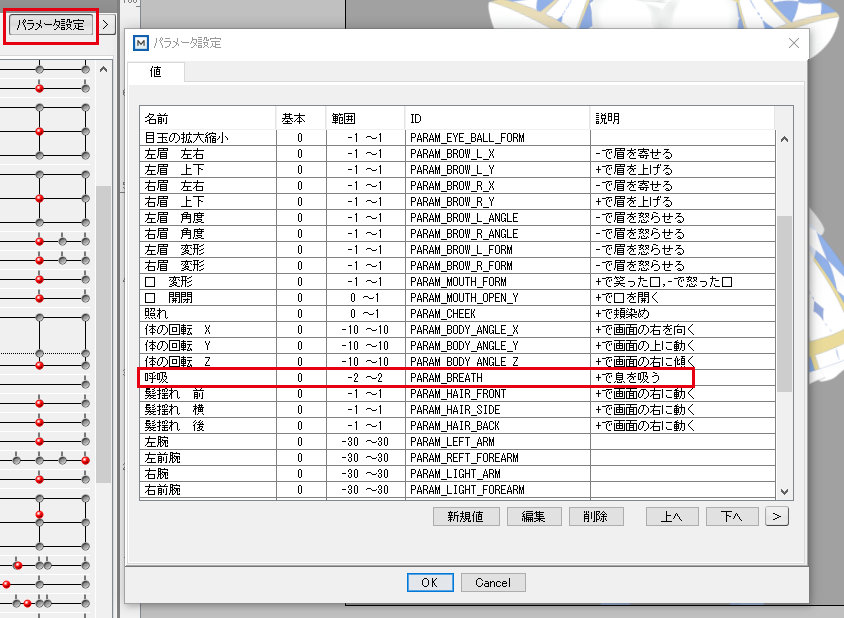
まずは、Modelerのパラメータ設定から呼吸のパラメータをダブルクリック後、最小値・最大値を-2~2にします。
- 2と2を付け加える理由として、Viewerのアイドリングが-1~1の往復で呼吸が行われるので、最小値最大値を大きくしないと誇張された呼吸になってしまいます。

その後、-2に深い息の吐き出し、2に深い息の吸い込みを設定します。
基本的に呼吸デフォーマの変形。吐き出し、吸い込みをより強調すれば完成です。
これを行えば、ハッとしたときの息の飲み込みや、ため息による意気消沈などが表現できると思います。
最後にサンプルGIFをば
大きく息を吸って、ゆっくり吐き切る動作です。

それでは、皆様よき創作ライフを!
Live2Dモデルの歩行モーション作成
Live2Dモデル用歩行モーションの作成と、作成するときに留意したいところの記事です。
Live2Dに歩行モーション?と考える方もいるかもしれません。実際私もその一人です。
ただ、歩行モーションと拡縮を組み合わせると歩いてきているという感覚になる動きが可能になります。
ここでは以下の条件下で作成を進めます
・上半身のみのモデル(全身込みだとセットアップが多くなる)
・正面(横向きの動きは無いです)
簡単なセットアップだと、モデルの上下で再現する方法があります。以下のような動きになります。

これだけで歩行モーションと言っても、何ら問題はありません。ですが、ここではもう少し凝った動きにしたいと思います。
それが以下の動きです。

では以下から解説です。
まず上下の動きですが、これに加え左右の動きを少し入れます。
人間の歩行は通常左右に重心がずれて歩行しています。これは本人が知覚するのが難しいですので書籍などの情報が頼りになりやすいです。
その左右の重心移動と、上下移動を合わせます。正面から見ると丁度、八の字に動いて見えるのが歩行です。

事実、凝った方の歩行モーションは上のような八の字でモデル移動を行っています。この微妙な左右移動が動きに説得力を与えています。
数値上では数ピクセルの移動でも人は知覚できます。
また、腕の振りにも注意が必要です。
「重心が行っている方向=足が前に出ている」となるので、その結果「重心が行っている方向=腕は後ろに行っている」となります。

上の画像は向かって左に重心が行っているので、反対側の腕が前に振られています。

逆ですと、反対側の腕が前に振られています。
「前に振られる」という記述には厳密ではありません。Live2Dのパラメータ的には「体と腕が離れている」が正確です。
ただ、重心移動を考えたモデルの移動を行ったモーションに腕の動きを付けると前に振られているような感じになります。
少し注意が必要なのは、重心移動と腕の振りを完全に連動させると違和感になります。機械などの無機物でない限り完全な連動は無いので、Live2DAnimator上では1~2フレームずらして実装すると、いい感じになります。
最後に胸揺れですが、これは下着の着装の有無で動きが変わります。
ただ例外なく、弾性が高いと動きが鋭いことです。ですので、ゆっくり動かすと今回は特に違和感になりやすいです。
(好みの問題もあるので一概には言えませんが、私はそういうお胸様が好きです。おっぱいではないです。お胸様です)
胸揺れは上下移動のみです。左右移動は入れません。
左右移動が入るほどのお胸様は、よほど大きくないとあり得ません。ですのでここでは上下移動のみとなっています。
以上でLive2Dモデルの歩行モーション作成の記事はおしまいです。
それでは、皆様よき創作ライフを!
Unityでカメラの方向に合わせて移動するプログラム
デモンズソウル、ダークソウルシリーズ、はたまた別のアクションゲームでよく取り入れられている移動方法を作るプログラムです。
-これで出来ること
カメラの方向に合わせた移動ができます
-これでできないこと
ジャンプができません

動きとしては上の画像のような流れになります(図が雑なのはご容赦)。
カメラの回転座標を取得して、その方向を前とします。
そしてその数値をプレイヤーの移動量と掛け合わせてプレイヤーの移動とします。
--
-私の開発環境
Unity5.3.1f
Visual Studio 2013
using UnityEngine; using System.Collections; public class MoveForPlayer : MonoBehaviour { /*参考文献:http://qiita.com/yando/items/c406690c9ad87ecfc8e5 * StandardAsset ThirdPersonUserControl.cs */ private Transform CamPos; private Vector3 Camforward; private Vector3 ido; private Vector3 Animdir = Vector3.zero; float runspeed = 0.2f; void Start() { if (Camera.main != null) { CamPos = Camera.main.transform; } else { Debug.LogWarning( "Warning: no main camera found. Third person character needs a Camera tagged \"MainCamera\", for camera-relative controls."); } } void Update() { } private void FixedUpdate() { //キーボード数値取得。プレイヤーの方向として扱う float h = Input.GetAxis("Horizontal");//横 float v = Input.GetAxis("Vertical");//縦 //カメラのTransformが取得されてれば実行 if (CamPos != null) { //2つのベクトルの各成分の乗算(Vector3.Scale)。単位ベクトル化(.normalized) Camforward = Vector3.Scale(CamPos.forward, new Vector3(1, 0, 1)).normalized; //移動ベクトルをidoというトランスフォームに代入 ido = v * Camforward * runspeed + h * CamPos.right * runspeed; //Debug.Log(ido); } //現在のポジションにidoのトランスフォームの数値を入れる transform.position = new Vector3( transform.position.x + ido.x, 0, transform.position.z + ido.z); //方向転換用Transform Vector3 AnimDir = ido; AnimDir.y = 0; //方向転換 if (AnimDir.sqrMagnitude > 0.001) { Vector3 newDir = Vector3.RotateTowards(transform.forward,AnimDir,5f*Time.deltaTime,0f); transform.rotation = Quaternion.LookRotation(newDir); } } }
-説明
private Transform CamPos;
メインカメラポジション保存用トランスフォームです
private Vector3 Camforward;
カメラの向いている方向保存用ベクターです
private Vector3 ido;
プレイヤー移動用ベクターです
private Vector3 Animdir = Vector3.zero;
プレイヤー方向転換用ベクターです(初期化オールゼロ)
float runspeed = 0.2f;
プレイヤー移動量調整用フロートです
void Start()
この関数内では、メインカメラの取得を行います。
Camera.main.transformでメインカメラのトランスフォームが取得できます。
もしメインカメラという名称が無ければ取得できず、nullを返しエラーを吐く仕組みです。
void Update() private void FixedUpdate()
この関数内では、もしカメラポジションが取れていれば使える関数です。
この内部がこのスクリプトのミソになってます。
この部分だけでカメラの方向に合わせて移動することができます。
以下のUpdate関数内に入っているコードは方向転換させるためのスクリプトです。
一度XとZ座標を取得してから、それを活用して移動している方向に合わせてプレイヤーが回転し、移動している方向を向きます。
-最後に
また、このスクリプトはUnity StandardAsset FreeLookCameraRigというプレハブを活用しています。
これはスタンダードアセットのカメラから使えます。もしスタンダードアセットをDLしていない場合はDLしてください。(アセットに追加したら [Assets -> StandardAssets -> Cameras -> Prefabs -> FreeLookCameraRig] にあります)
プレイヤーには説明したスクリプトを。ヒエラルキーにFreeLookCameraRigを設置し、Free Look Cam.csのアバター選択をプレイヤーアバターに設置すればOKです。