Live2DCubismEditor3で、モデルに自動でポリゴンを追加する
概要
CubismEditor2.1では「PSDインポート」という項目を行えば、それ合わせてポリゴンの割り当てを行ってくれましたが3.0からはそれが無くなっています。
パーツが増えれば増える程自動設定の必要性が高くなります。
そこでここでは、
CubismEditor3.0で「PSDインポート~自動ポリゴン割り当て」までを行います。
検証Verは3.0.06です。
PSDインポート
Editorを開き、「ファイル」→「ファイルを開く」でインポートしたいPSDファイルを選択し、読み込みます。

もし、レイヤーの統合が済んでいない場合は、手動で統合するか、公式が配布しているスクリプトを用いて統合をしてください。
Photoshop用スクリプト - Live2D Cubism 2 マニュアル
これでモデルが表示されればインポート完了です。
ポリゴン割り当て
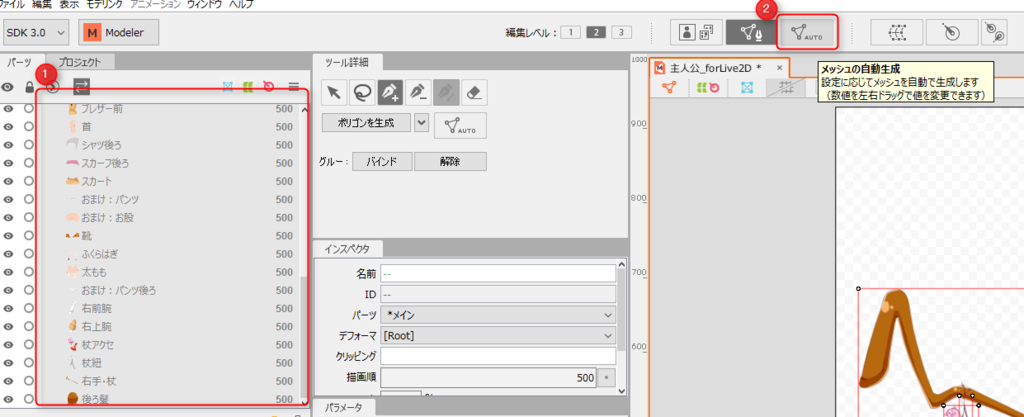
ポリゴン割り当てですが、パーツタブで先ほどインポートしたパーツをすべて選択します。
その後、「メッシュの自動生成」ボタンを押します。

その後新しく出たウィンドウで「プリセット」→「標準」を選択すれば、すべてのパーツにポリゴンが割り当てられます。

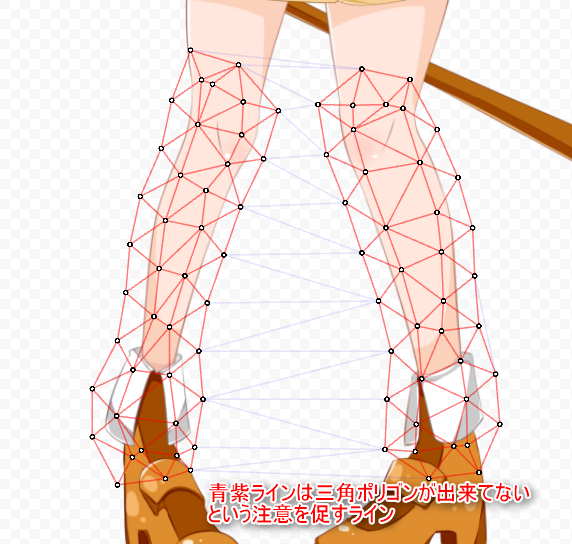
これで無事にすべてのパーツにポリゴンが割り当てられたら作業終了です。
プリセット部分は最初から「標準」「変形度合い(小)」「変形度合い(大)」3つのレベルで設定が可能です。
また、オリジナルでカスタムしたプリセットも登録可能です。
ポリゴン自動割り当てのもう一つの方法
パーツを選択し、メッシュの自動生成を押せばポリゴンが生成されますが、別の方法で同じ結果ができますので以下に記述します。
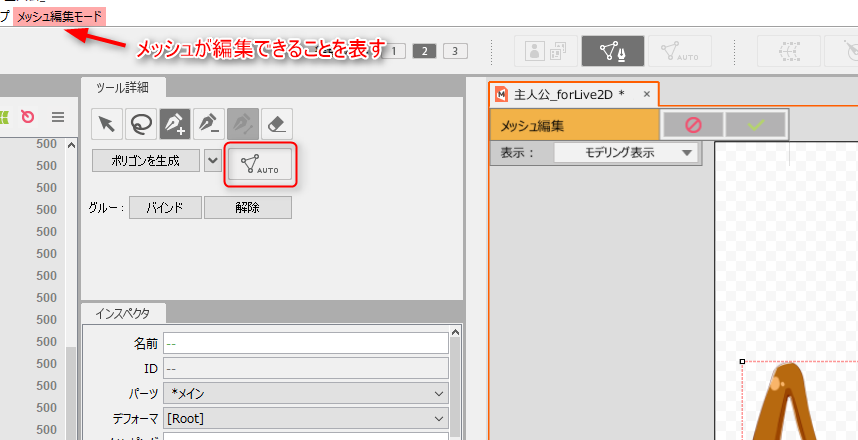
パーツの全選択をして、今度は「メッシュの手動編集」ボタンを押します。

ボタンを押すと、メニューバーに「メッシュ編集モード」という表示が出ます。
この状態になればメッシュを変更することができます。この状態でない時に「ツール編集タブ」からポリゴンを割り当てようとしてもできません。
メッシュ編集モードが確認できたら「ツール編集タブ」からAUTOボタンを押します。

その後、ウィンドウが出てくるので先ほどと同じように「プリセット」→「標準」と選択すればポリゴンが割り当てられます。
また、手動編集でのメリットとして編集した割り当ての編集内容を設定、もしくは破棄することができます。
モデルウィンドウの下に画像の赤枠内になる設定ボタンを押すことで編集した内容を破棄するか設定するか選択することが可能です。

また、「メッシュの手動編集ボタン」を押すと、編集内容が設定されます。もし、設定を戻したい場合はCtrl+Zで戻すことが可能です。
注意点
2.1以前とは違い、ポリゴンを設定したら同じレイヤーのものはたとえ、離れていても1つのパーツとして扱われます。
そのため、1つのレイヤーに複数のパーツを入れている場合は自動選択を行った後、手動でポリゴンを分ける必要があります。
この辺は2.1以前とは違う部分ですので注意してください。

CubismEditor3では2.1以前と比べて流れが異なる部分が存在します。
しかし、自由度は高まっているため少しでも早く慣れ、自由にモデルが作れるようになりたいものですね。
それではみなさん、楽しい創作ライフを!
Live2DCubism2.1以前で作られたモデルをCubism3.0SDKで使う
CubismEditorの方は記事があるのに、SDKの使い方が見つからなかったので書きます。
以下お品書きです。
Unity対応のCubism3.0SDKの導入
Unity用モデルを作成する
Unityでモデルを表示させる・アニメーションさせる
今回使用しているモデルはLive2D公式からダウンロードできる、こはるちゃんを活用しています。
自作モデルが無い、手っ取り早くSDKを使いたい方は以下のリンクからダウンロードください。
サンプルデータ集 - Live2D Cubism 2 マニュアル

Unity対応のCubism3.0SDKの導入
Unityのバージョンは5.6以上が必要だとのことですので、Unityバージョン5.6以上を用意します。
やっちゃん on Twitter: "あぁそうそう、Unity版Cubism 3.0 SDKですが、最新版の5.6が動作対象です
5.5以下はパッケージをインポートしても表示がおかしくなりますし、基本的にサポート対象外ですのでご注意を"
次に、リンクからSDKをダウンロードします。
Live2D @ GitHub


SDKはunitypackageで配布されているため、Unityへドラッグ&ドロップでインポートすることにより使えるようになります。
サイト内には2つのリンクがありますが、一つはSDKを使うためのunitypackageで、もう一つはSDK開発者用(?)のものになっています。
そのためunitypackageの方のみダウンロードすればOKです。
また、インポート時、以下の画像のようなエラーが出てくることがあります。
これはSDKをインポート直後はDllが読み込まれないためのエラーです。

この状態でモデルをインポートしようとAsset内にモデルを入れても、プレハブ化してくれません。
対策として、一度Unityを再起動します。
再起動することで、Dllが読み込まれLive2Dモデルインポートが可能になります。
Unityでモデルにアニメーションさせる
SDKはCubism2.1以前のモデルには対応しておらず、3.0と拡張子が異なっています。
そのため、使いたいモデルは一度CubismEditor3.0で組込み用モデルを作成する必要があります。
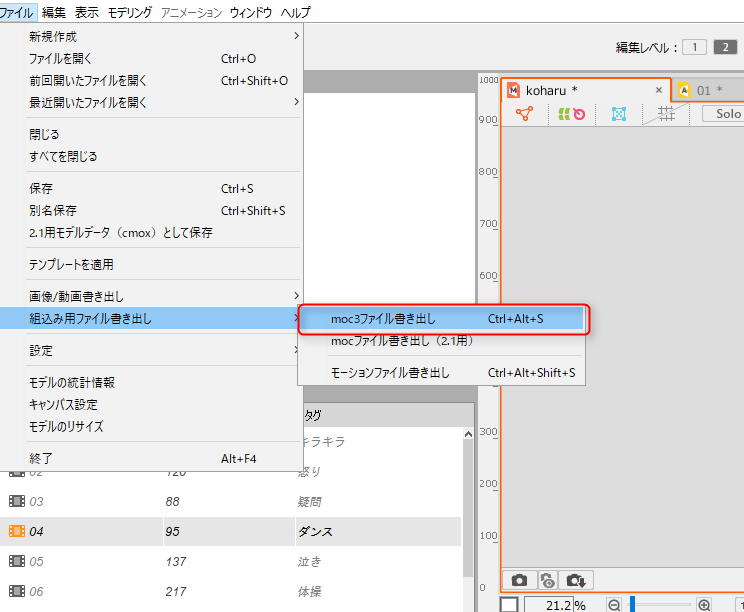
方法はCubismEditor3.0でCubism2.1以前に作られたモデルを開きます。
その後、「ファイル」→「組込み用ファイル書き出し」→「moc3ファイル書き出し」
を行い、moc3ファイルを作成します。

これで、Unityで使うためのモデルの用意はできました。
ただ、これだけではモデルは表示できますがモーションが使えません。
ですので、以下の流れで組込み用モーションの出力を行います。
これも今までは.mtnファイルだったのが.jsonファイルになっています。
手順としては以下の通りです。
まず、Cubism2.1以前で作られたアニメーションファイル。.canxファイルをCubismEditor3.0にドラッグ&ドロップします。
次に、組込み用モーションにしたいアニメーションをダブルクリックし、編集タブを開きます。
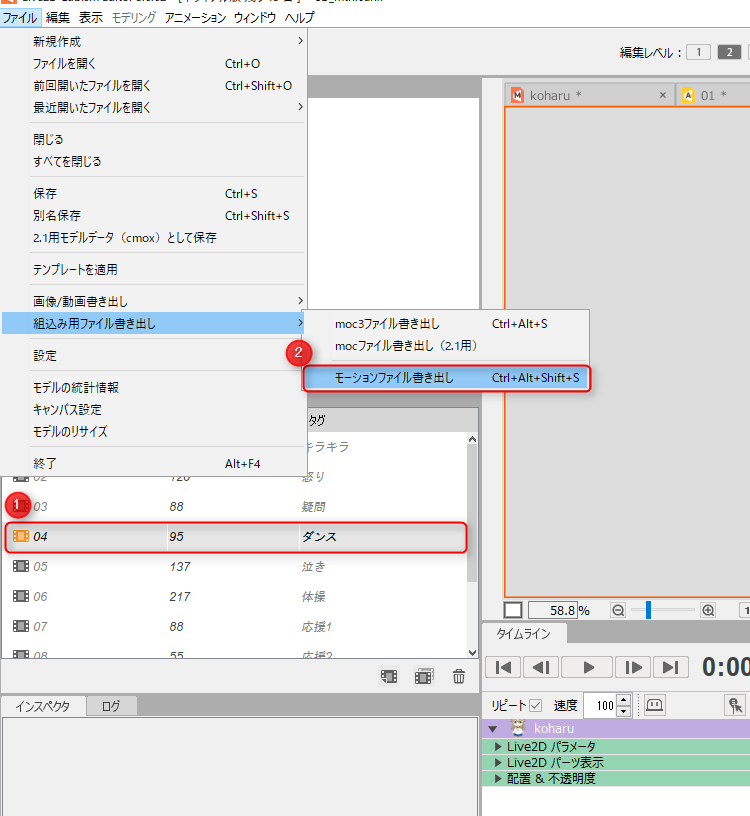
その後、「ファイル」→「組込み用ファイル書き出し」→「モーションファイル書き出し」を押します。

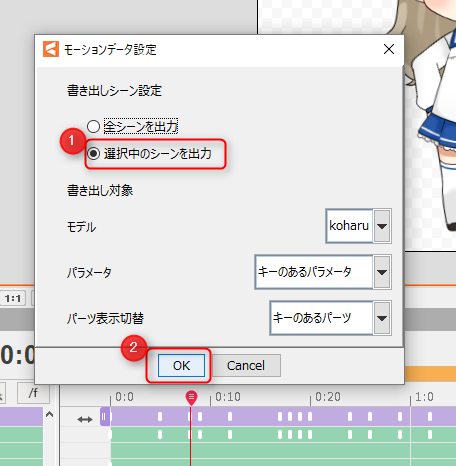
そして、ウィンドウが新しく出てきますので「選択中のシーンを出力」にチェックを入れ、OKを押します。

これで必要なデータは全て揃いました。
モデルファイル(.moc3)、モデル情報(.model3.json)、テクスチャデータ(フォルダ)、モーションデータ(.model3.json)
2.1以前とは違いモデル情報とモーションデータの2つが同じ拡張子になっています。
Unityでモデルを表示させる・アニメーションさせる
予め、SDKを入れたUnityプロジェクトにモデルデータが分かりやすいようにAssetフォルダの下に「Live2DModels」フォルダを作成します。
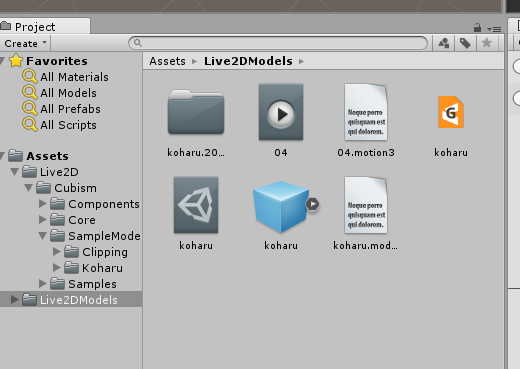
その中に先ほど作った4つのデータを入れると自動変換が行われプレハブデータや.animデータを作成してくれます。
これはUnityで良く使われているもので、今回のSDKをこれらのデータを活用してモデルを表示やアニメーションを作っていきます。
無事にインポートされれば以下の画像のようになります。

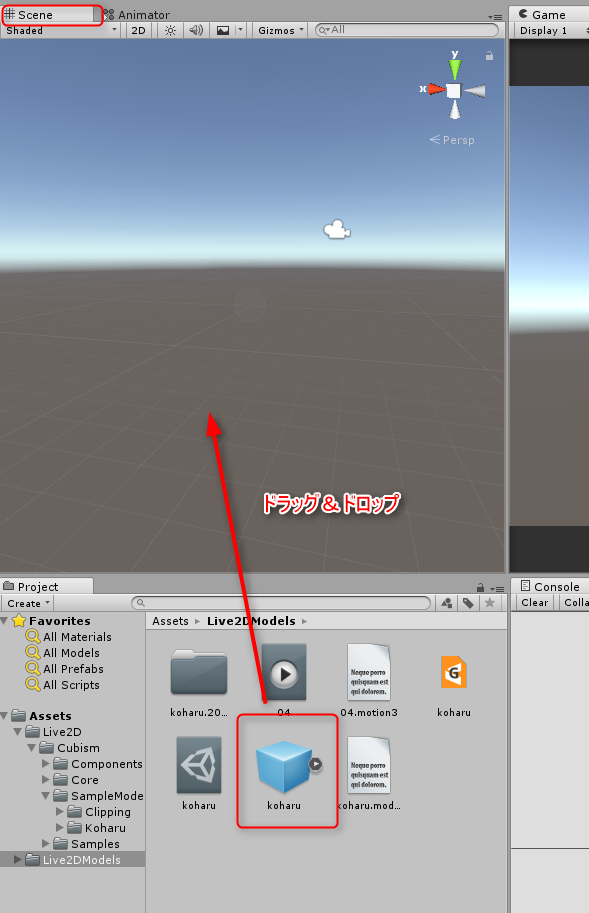
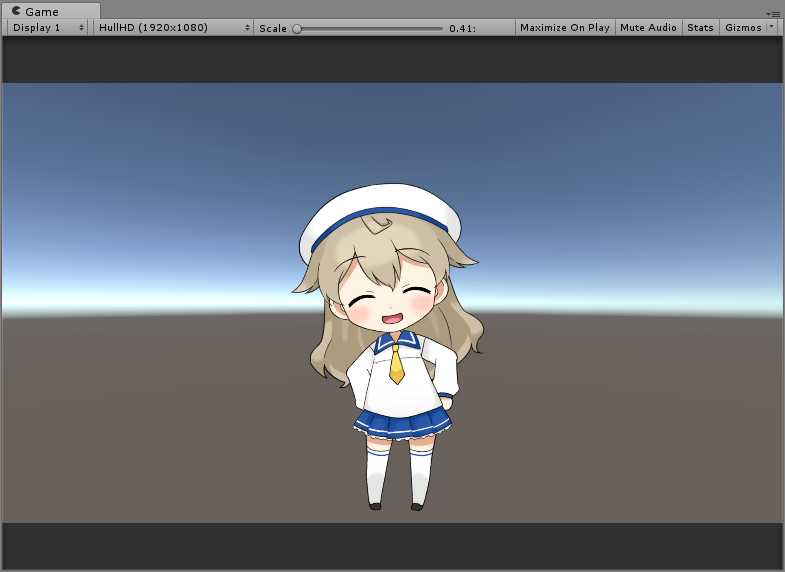
Sceneウィンドウ、もしくはHieraruchyウィンドウにプレハブをドラッグ&ドロップします。

これでモデルが表示されれば成功です。
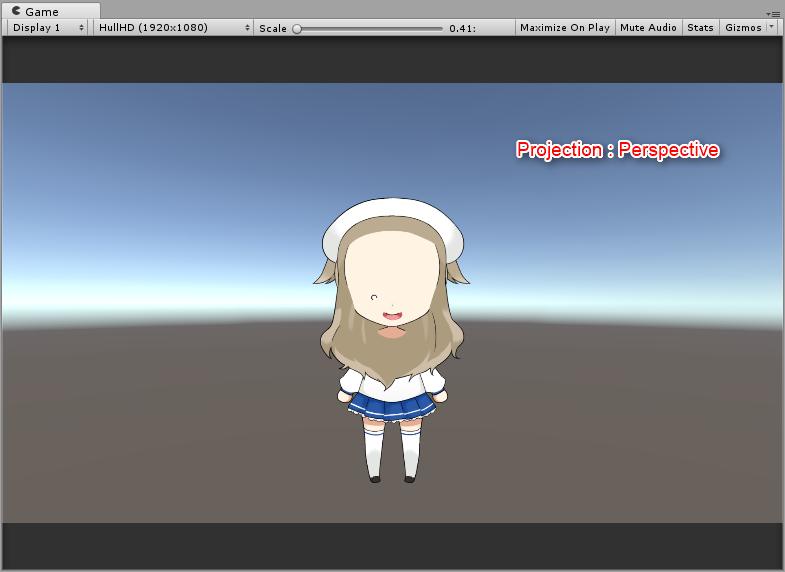
モデルが正しく表示されない?
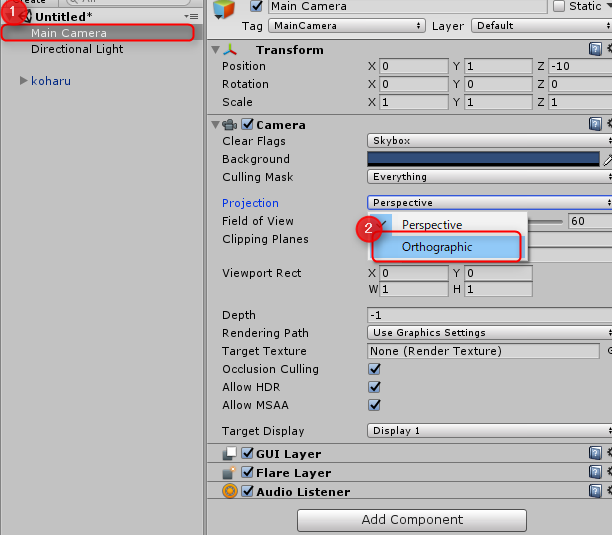
その場合、Unityのカメラを設定する必要があります。
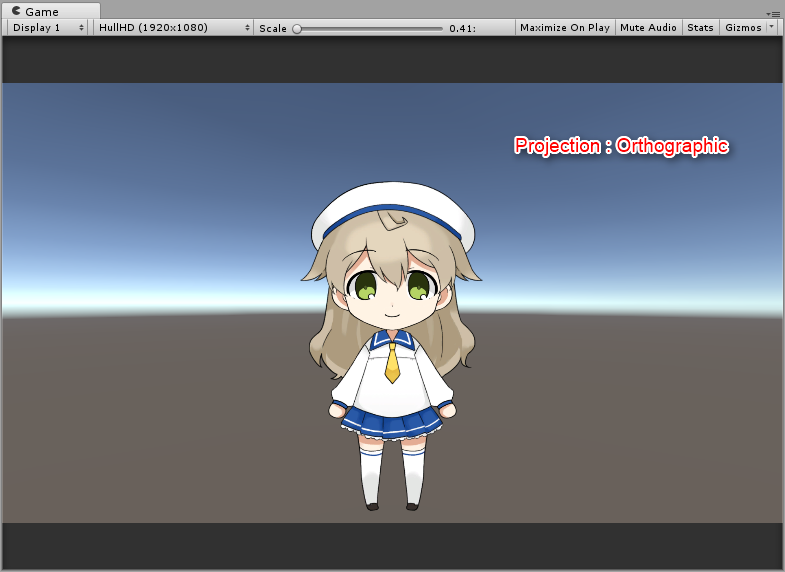
HieraruchyウィンドウのMainCameraを選択し、ProjectionをOrthographicに変更します。



これで無事に表示されるはずです。
これでモデルの表示は終了です。
ただ、これではモデルが動いてくれません。
ですので次はアニメーションを設定します。
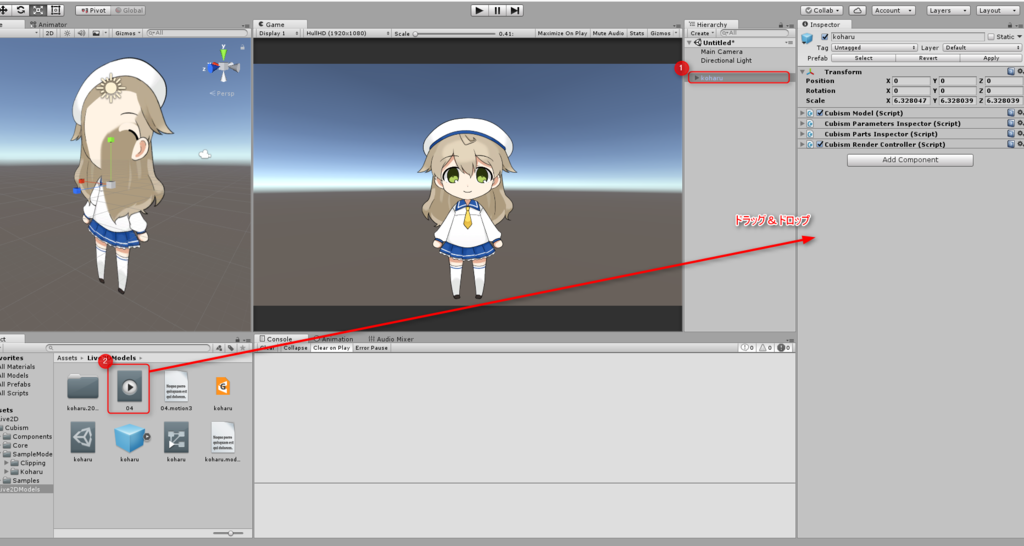
画像のように、一度モデルを選択した後に、Inspecterウィンドウに.animデータをドラッグ&ドロップします。

そのご再生ボタンを押すとモデルがアニメーションしてくれます。

かわいいですね。
本日は以上です。
キモになっているのは「Cubism2.1以前で作られたモデルをどのようにCubism3.0SDKで使うか」という所で、モデルを最新版の拡張子にするという点でした。
これが出来るようになれば2.1以前より3.0SDKはUnityの仕様に沿った使い方で活用ができるので、Unityに慣れている方には嬉しい変更ですね。
メカニムを活用したアニメーションの推移は書かないんですか?という質問を想定して。
これはUnityの仕様になってしまうので、これ以上はいいかな、と考えています。
それではみなさん、楽しい創作ライフを!
「Live2D Drawer」AviUtlでLive2Dを使う02
概要
今回は、導入後。実際に使っていく方法を書いていきます。
内容としては、
モデルの表示
モデルにモーション適用(ファイル参照)
モデルにモーション適用(コードから)
音声に合わせて口パク
パラメータ操作
まばたき
になります。
プラグインの中には、まばたきさせるための機能がありますが、私の環境ではどうしてもLive2D Drawerが止まってしまうので割愛します。
ご了承ください。
まばたきが使えるようになったので、この記事で合わせて説明をします。
モデルの表示
まずはAviUtlを起動します。
その後、拡張編集ウィンドウから「右クリック」→「新規プロジェクトの作成」を押します。
サイズはご自由に、今回私は854*480で作成しています。
プロジェクトを作成したら次に拡張編集ウィンドウを「右クリック」→「メディアオブジェクトの追加」→「カスタムオブジェクトの追加」を押します。

拡張編集ウィンドウに出したカスタムオブジェクトを、編集ウィンドウで「集中線」から「Live2Dモデル登録@Live2d」に変更します。

その後参照ボタンを押して、モデルファイルを選択します。
ここで注意が必要なのは、mocファイルの選択ではなく、.model.jsonファイルを選択することです。
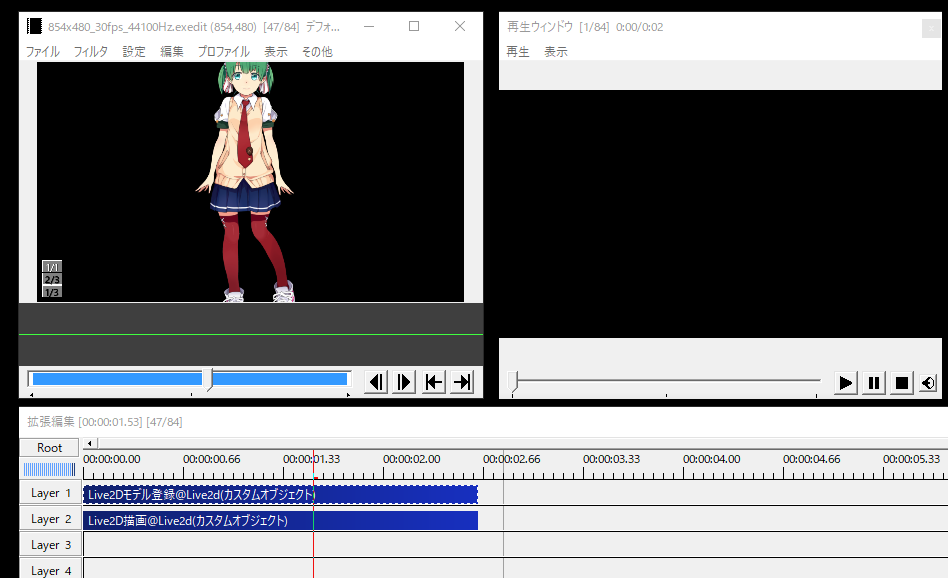
これだけではまだ表示できないので、また新しくカスタムオブジェクトを追加。表示時間のサイズを合わせて、今度は「Live2Dモデル描画@Live2d」を選択します。
この際、拡張編集ウィンドウの赤線がLive2D描画と重なると「Live2DDrawerウィンドウ」が開きます。
これは必要になりますので、ウィンドウを閉じないで作業を行ってください。
以上の設定が終われば無事にモデルが表示されているはずです。

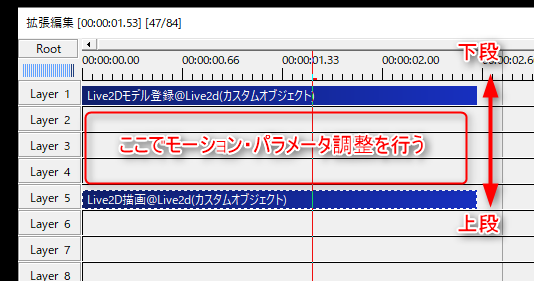
登録・描画の際に重要なことがあります。それは、モデル登録を最下段、描画を最上段に設置するということです。
もし、これに合わせてモーションやパラメータの設定を行う場合は画像のように2つのレイヤーの間に入れる必要があります。

モデルにモーション適用(ファイル参照)
ここではモデルにモーションをファイルを参照して適用します。
.mtnファイルが対象になっています。
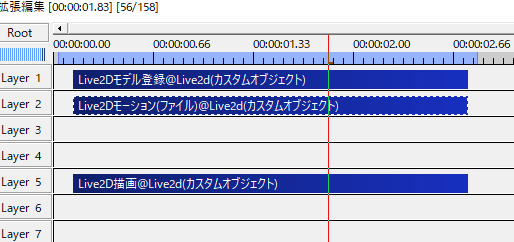
モーションファイルは登録オブジェクトと描画オブジェクトの間に入れて使います。
「右クリック」→「メディアオブジェクトの追加」→「カスタムオブジェクトの追加」で、カスタムオブジェクトを追加し、今度は「Live2Dモーション(ファイル)@Live2d」を選択します。
その後、参照ボタンから.mtnファイルを選択し適用します。

登録しているモデルで作成したモーションが推奨されますが、別のモデルで作成したモーションファイルも適用可能です。しかし、パーツ量や動きの量が変わるため、違和感のあるモーションになる場合がありますのでご留意を。
モデルにモーション適用(コードから)
コードからとは?と最初はなるかもしれません。コードというのは.model.jsonの事を指しておりその内部に設定されているモーションを参照することでモーションが行えます。.model.jsonをメモ帳、もしくはお好きなエディタで開いてください。そうするとversionだとかmodelだとか記述された内容が見れるはずです。コードからというのはこの「motions」に登録されているモーションを、この.model.jsonファイルから呼び出すプラグインとなっています。
先ほどのファイル参照より、やや難解に感じる場合があります。しかし、ファイル参照とは違いAviUtlからモーションの指定ができるため、AviUtlの機能と合わせることで別の表現が可能になると思われます。
例として、Live2D公式が配布しているモデル、つみきちゃんのデータを見てみます。

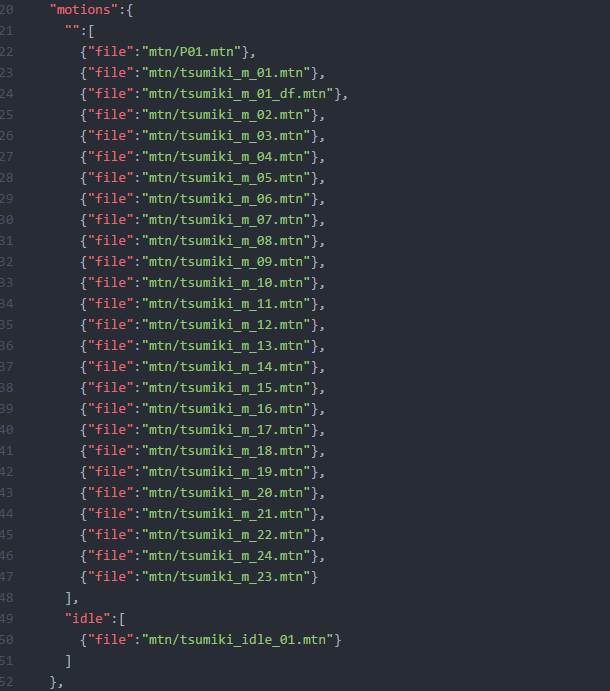
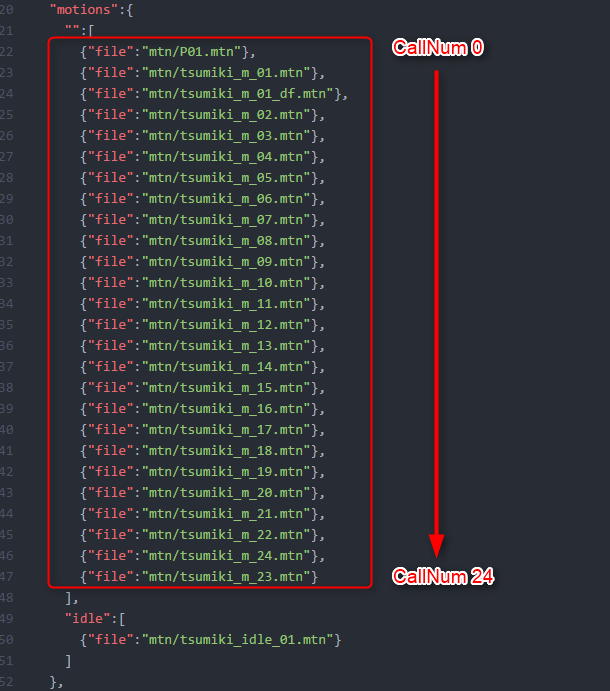
つみきちゃんのmodel.jsonファイルを開き、motionsの欄を見ると以下のようになっています。

これをAviUtlのカスタムオブジェクト設定から呼び出すようにします。
先ほどの、「Live2Dモーション(ファイル)@Live2d」を「Live2Dモーション(コード)@Live2d」に変更します。
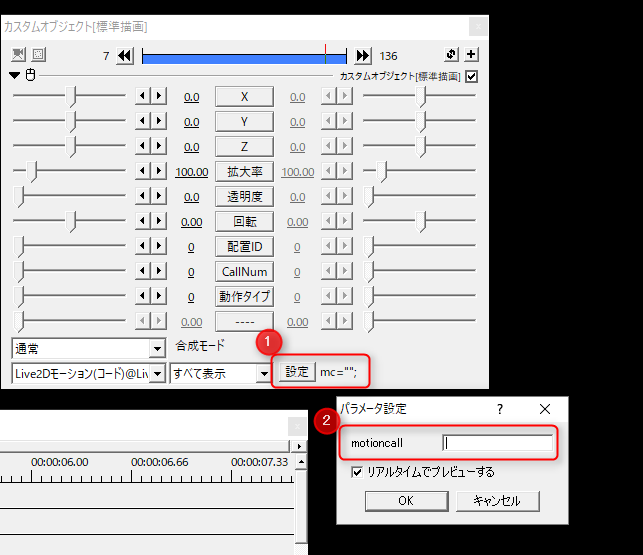
そしてカスタムオブジェクトの設定ボタンでタグを設定します。ここは初期状態では"idle"になっています。

タグとは?
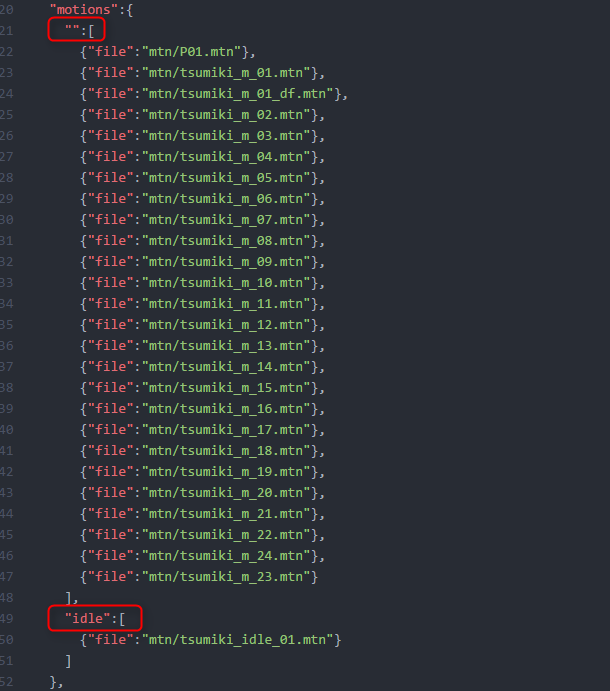
タグとは.model.json内部の赤枠内で囲まれたものを指します。
これはLive2DViewerから設定することが可能です。

これがmotioncallに入れるタグになります。
名称未設定の場合は「""」という形になり、これを参照したい場合はmotioncall内は空白にしてOKボタンを押します。
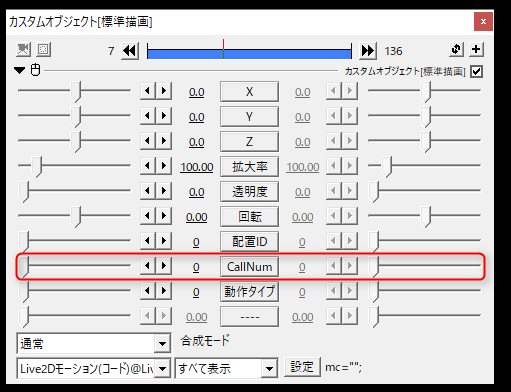
次に編集でCallNumを設定します。これは先ほど選択したタグ内のモーションのどれを使うか選択することができます。

CallNumの番号ですが、先頭を0番として、そのモデルが持っている番号まで設定することができます。

たとえばこの場合ですとCallNumを3にするとtsumiki_m_02.mtnが呼ばれ、そのモーションが再生されます。
音声に合わせて口パク
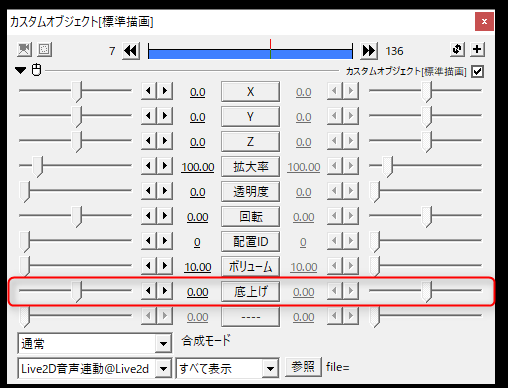
これは「Live2D音声連動@Live2d」で使うことができます。
参照ボタンから音声ファイルを選択し、再生することで、音声に合わせて口を動かしてくれます。
ゆっくりボイス・各種ボイスロイドの活用を想定された機能と考えられます。
また、設定で「底上げ」という項目で音声に対する口パクの感度を変えることができます。マイナスにすると口パクの開き具合を抑えめに、プラスにすると小さな音でも口を開いてくれるようになります。

パラメータ操作
ここではパラメータ操作の説明になります。
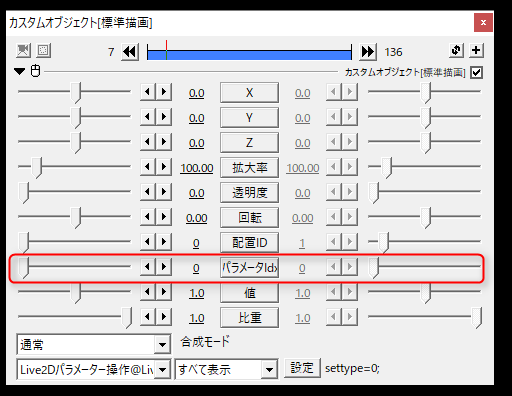
プラグインは「Live2Dパラメータ操作@Live2d」となっています。
編集の「値」を操作することでパラメータの数値を変更することができます。
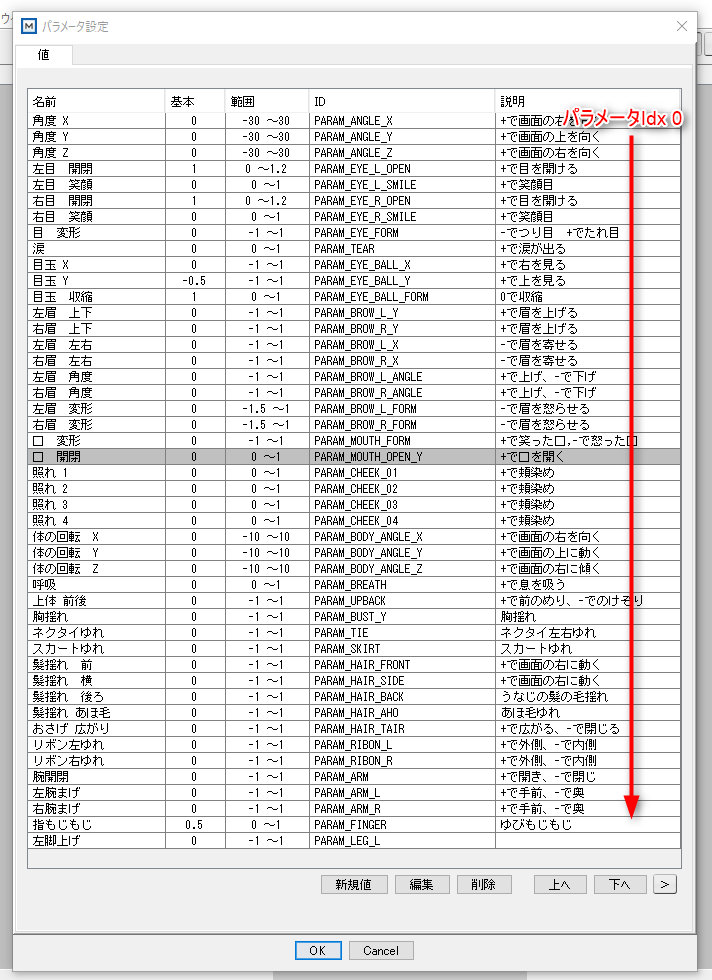
また、「パラメータIdx」はパラメータの種類を変更することができます。
これはCubismEditorのパラメータと連動しています。


パラメータIdxが0だった場合、角度Xが編集可能。
パラメータIdxが1だった場合、角度Yが編集可能。
パラメータIdxが3だった場合、左目 開閉が編集可能。
という具合です。
モーションからパラメータを微調節したい場合は覚えておきたい部分になっていますね。
まばたき
まばたき機能は、文字通りLive2Dモデルにまばたきを行わせる機能になっています。
カスタムオブジェクトで「Live2Dまばたき@Live2d」を選択すれば使えるようになります。
まばたきの速さや、目の開閉スピードはカスタムオブジェクトの設定から行っていきます。

初期設定では、一度まばたきを行うと、再度行う時間が長いので「間隔最短」・「間隔最長」の数字を小さくすることでまばたきを素早く連続で行えるようになります。
また、まばたきの閉じるスピードは「閉じかかり時間」、
閉じている時間は「閉じ待機時間」、
まばたきの開くスピードは「開きかかり時間」
で、それぞれ設定が可能です。
設定をしたけどまばたきをしてくれない!
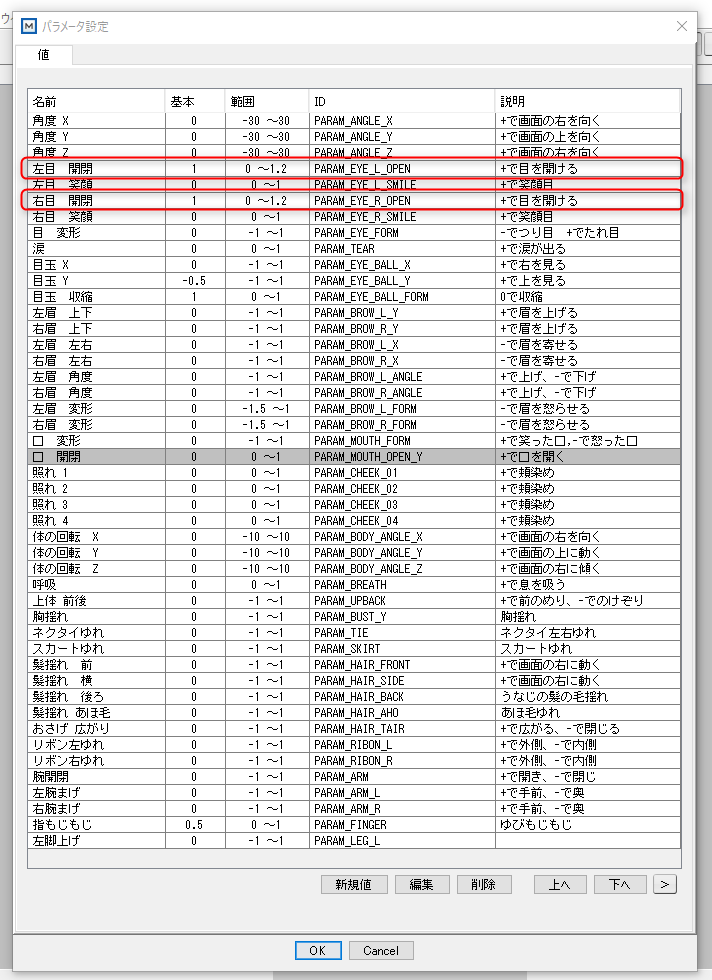
そんな場合は一度IDを確認してみてください。
初期設定では「PARAM_EYE_L_OPEN\,PARAM_EYE_R_OPEN」となっています。
これはCubismEditorのIDと名前を合わせる必要があります。一度CubismEditorのパラメータ設定を開き、IDを確認してみてください。

違う場合は「“左目ID”\,“右目ID”」という形式でAviUtlの設定を行い、まばたきが出来ていればOKです。
以上で、機能説明は終わりです。
特にパラメータ調整は、多くのタイミングで活用可能と思われますので是非覚えておきたいですね。
それではみなさん、楽しい創作ライフを!
「Live2D Drawer」AviUtlでLive2Dを使う01
概要
今回はAviUtl内部でLive2Dのパラメータ諸々がいじれるプラグインが公開されたので、それの導入や使い方などを備忘録も兼ねて書いていこうと思います。
使うスクリプトは、がねーしゃさん(がねーしゃ@Live2Dいじり回し勢 (@Ganeesya) | Twitter)が開発されたLive2D Drawerです。記事執筆時点ではバージョンが1.0.1です。
AviUtlを導入してない・できない!
使ってみたいけどAviUtlの導入をしてない・できない!
確かに、AviUtlは便利ですけども導入が少々難しいです。
そんな方へ。以下の動画リンクから導入してみてください。
www.nicovideo.jp
こちらの導入編・初期設定編。任意でマイリストから2本のチュートリアル動画を観れば、AviUtlの導入・操作が分かります。
ネックはプラグインの部分になりますので、その点を気を付ければ他動画の導入動画でも使えるようになるはずです。
では本題へ。
Live2D Drawerとは?
AviUtlでLive2Dを直感的に扱えるようになるプラグインです。
これはEntyの出資者に公開される「完全版」。そうではない方の「一般版」があります。
一般版は機能限定版になっていて、完全版と違い一部使えない機能があります。
けれども基本的な機能は揃っています。
今回は一般版を使っていきます。
ダウンロード~導入
ダウンロードリンクは動画本文内にありますので、リンクをクリックしEntyへ飛びます。
ダウンロードはEntyのアカウントが必要になるので、ログインします。
もしEntyアカウントを持っていない場合はグーグル・ツイッター・メールアドレスのいずれかでアカウントを作成します。
ダウンロードが済んだら解凍します。
解凍出来たらinstallフォルダを開き、赤枠内の2つをコピーします

それをAviUtl/Pluginsフォルダにペーストします。

ここで大事なのは、exedit.auiというファイルがある場所へペーストするという事です。
これが無い場所へプラグインを入れても動作しません。
ペーストした後は、AviUtlを開き、
拡張編集ウィンドウを「右クリック」→「新規プロジェクトの作成」でプロジェクトを作成します。
その後、拡張編集ウィンドウを「右クリック」→「メディアオブジェクトの追加」でオブジェクトを追加します。
そして、カスタムオブジェクトの種類選択で「@Live2D」のカスタムオブジェクトがあれば導入成功です。

カスタムオブジェクトはどこから編集するの?という方へ。
赤枠内にあるカスタムオブジェクトをダブルクリックすれば表示・非表示ができます。

今回はここまで。次回は実際にLive2Dを表示したり、各カスタムオブジェクトの説明をしようと思います。
それではみなさん、楽しい創作ライフを!
簡易ディスプレイボードを作る
ディスプレイボートとは?
ディスプレイの上にスペースを作って物を置くボードの事です。
以下リンクは製品です。
www.kingjim.co.jp
あると何かと便利ですが、小さいサイズでも1000円~2000円、大きいサイズだとそれ以上のお値段がします。
個人的にはちょっとお高い。
でも使ってみて、本当に使えそうか試してみたい。
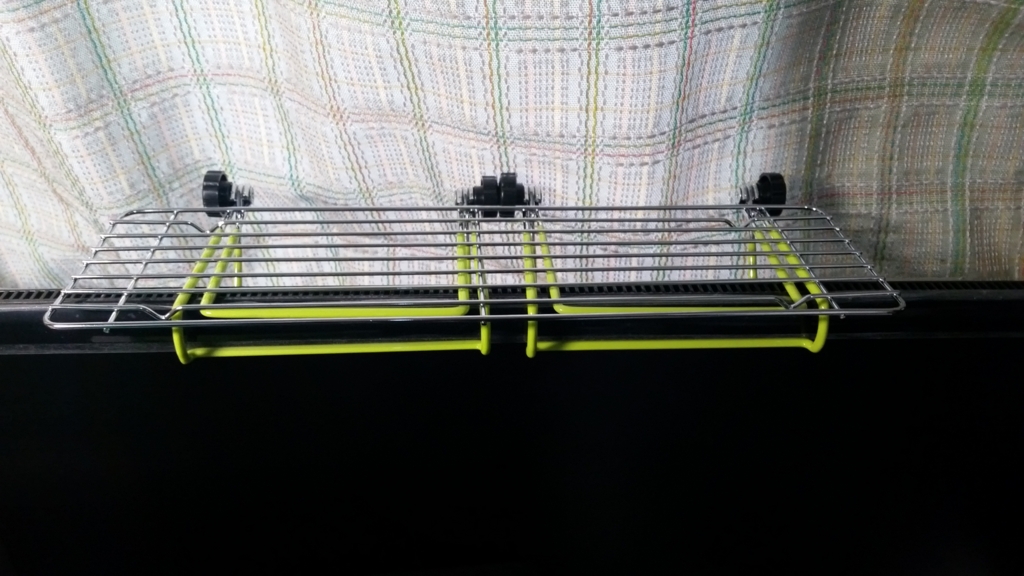
という訳で100均のものを使って簡易ディスプレイボード作ります。こういうの作ります。

この記事は以下の方にオススメです
ディスプレイボードの大まかな使い心地を知りたい
製品が高くて手が出しづらい
100均スキー
作り方
- 用意するもの

・ワイヤー型タブレットスタンド2つ
・水切りスタンドネット
小さいものを作りたい場合はタブレットスタンド1つでも事足ります。
水切りスタンドネットにした理由は「埃が溜まらない」という理由で採用しました。
細長い板状のものであれば代用可能です。花壇受け皿、木の板、まな板等々……。
- 組み立て方
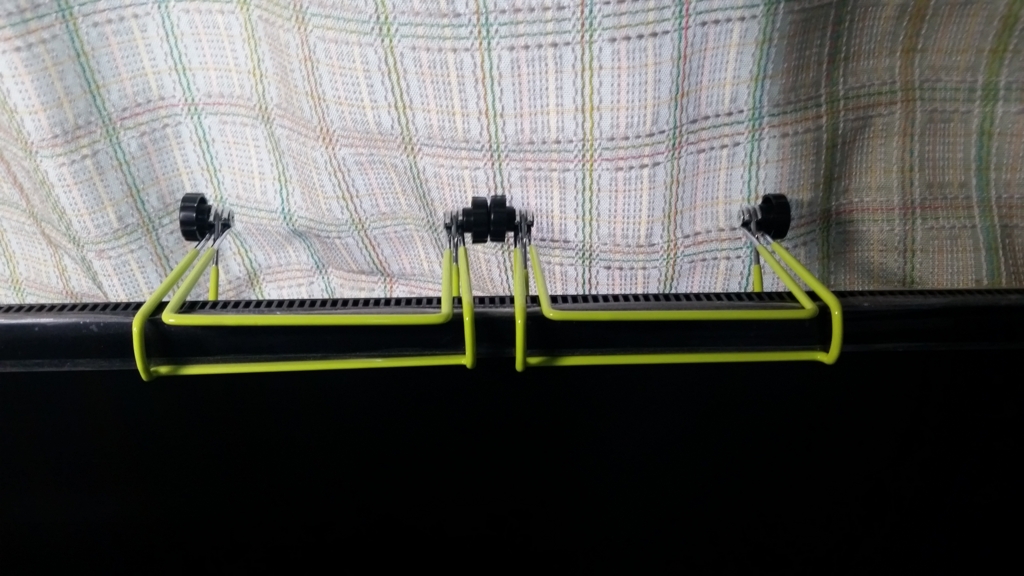
まず以下のようにタブレットスタンドを形作ります

コの字型の方でディスプレイに引っ掛けて、もう片方で支えるという形です。これを2つとも同じように作ります。
次に、作ったら実際に引っ掛けて面が水平になるように調整します。
調整が終われば、ねじをキツめに締めてしっかりと固定します。
ここが緩いとモノが落ちます。

最後に網を乗せれば完成です。

好きに物を乗せましょう。
私はカレンダー置いたり、Kinect置いてモーキャプ台座にしたりしてます。

注意点
- 極端に重いものは乗せないようにしましょう(崩れる危険性を考慮して。大体1.5kg以下?)
- 液体類は乗せないようにしましょう(飲み物をディスプレイの後ろでこぼして突然の死を防ぐため)
- ディスプレイとの相性問題があります。ディスプレイのフチが狭いものはディスプレイを破損させる恐れがあります。私のディスプレイは20mmで、ちょうどコの字部分がフィットしました。
- 実践して、万が一損害が起きても当ブログは一切責任を負いません
それではみなさん、楽しい創作ライフを!
apricotモデル作成(その7)
今回は特定の時間や特定の日時にセリフを言わせるように加筆していきます。
ここでは主に、正規表現を取り扱うので理解されている場合はやっていることは前回より前と変わることはありません。では、始めていきましょう。
記述としては以下のようになります
<!--サービス開始日ボイス--> <sequence name="Tick" state="\d{2,4}-04-23[\w\s]00:00:00"> <sequence name="Samidare.ArmSwing" /> <message>提督、今日は記念日ですね!<break/>素敵ですね!<break/>五月雨、いつもよりがんばっちゃいます!♪</message> <sequence name="Samidare.Say" /> </sequence>
艦これのサービス開始時が4月23日だったので正規表現を用い、state内を書いていきます。
そもそも、正規表現とは。です。
だいたい「この文字があったら拾って処理にかける」とか「この文字はいらないから捨てる」みたいなかなり抽象的なシステムを書く時に使います。
今回、上記の記述だと「(何年でもよい)4月23日の(何時でもよい)タイミングで呼び出す」という形です。
正規表現は、書いてる私も現在勉強中なので多くの事が言えないですが、そんな感じだと思います。
また、シーケンスがTickですので、「今日は何日です」というタイミングで呼ばれます。
別の例を見てみます。
<!--梅雨ボイス--> <sequence name="Tick" state="\d{2,4}-(05|06)-([0-2][1-9]|30|31)[\w\s]00:00:00"> <message>梅雨の季節、五月雨、結構好きなんです。<break/>なんかこう…雨って良くないですか?ね♪</message> <sequence name="Samidare.Say" /> </sequence>
state内が一気にごちゃっとしました。
これは「5,6月の01~29、もしくは、30日、もしくは31日のタイミングで呼び出す」という形です。
縦棒で、もしくは、orの表現ができます。日にちは2桁あるので[2桁目][1桁目]という記述になっています。これは時間でも同じような表現で記述ができます。
結構複雑なのですが、正規表現は結構大事な分野なので覚えておきたいですね。
無事に実装が終わると、Startシーケンスの後に期間内であれば以下のように喋ってくれます。

本日はこれでおしまいです。
それではみなさん、楽しい創作ライフを!
あ、そうだ。現段階から五月雨ちゃんモデルをGithubの方に上げました。
興味のある方はどうぞー。
github.com
HUION GT-220V2購入しました pt.2 使用感編
前回、購入しましたレビュー記事を書いたのですが、使用感についていくつか気になった場所を列挙します。
探して同じようにレビューを書いている方が居ましたので、併せてご覧ください。
HUION製液晶ペンタブレット GT-220 V2 の簡易レポ - Togetter
【初めての】HUION GT-220 導入記録【外国製液タブ】 - Togetter
2017/02/08追記しました
2017/04/02追記しました
本題の前に。保護シート貼り換えました。型番はLCD-230Wです
元々グレアなのが苦手なのでノングレアな保護シートを選びました。
サイズとしては、全体は覆えないものの、書き込む液晶部分はしっかり覆えるサイズです。
次に本題です。なんだかんだでそこそこあります。
配線のわずらわしさアリ
液晶側の配線が3本あるので、配線が遊んでスペースを使います。WACOMの液晶側一本化という、一見無駄に思えた配線周りも考えられて実装されたのだと感じました。ただ、配線が故障したときに高い正規品を買うか、1本だけ交換すればいいかという配線故障による恐怖感はかなり低いです。
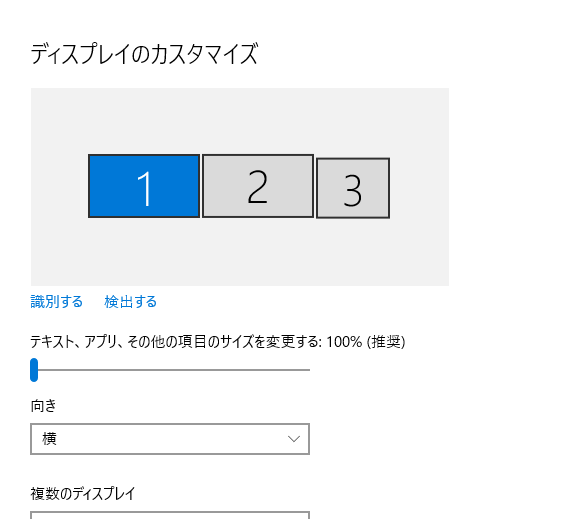
繋げているディスプレイによって、キャリブレーションに問題が発生する
解像度の違うディスプレイをいくつも使っているとWindowsと液タブドライバーのディスプレイ認識順番が異なるため、場合によっては問題が起きます。Windowsの液晶設定から情報を引っ張ってきてない(ドライバーが独自に液晶認識)ため、液晶のメインパネルを変えたらドライバーの方も手動で変えないといけない。特にSAIだとこの問題が顕著で液タブ含めて4枚液晶をつなげると、どう頑張っても液タブ上にカーソルが出ない問題が発生しました。SAI使いの人はちょっと慎重になった方がよいかも。クリスタ?持ってない検証してないです。ご容赦。
02/08追記
Windowsのウィンドウ認識順番は分かりませんが、ドライバの認識順番は、PC本体で認識された順番です。
Windows画面認識で1,2,3という順番で、ドライバが1,3,2という認識順番だった場合、ドライバ側で2と認識されている映像出力ケーブルを一度抜いて、再度差し込めば、液タブドライバ側で3番だったウィンドウが2番になります。これで画面の順番が同じになりました。
画面配置によって問題が発生する
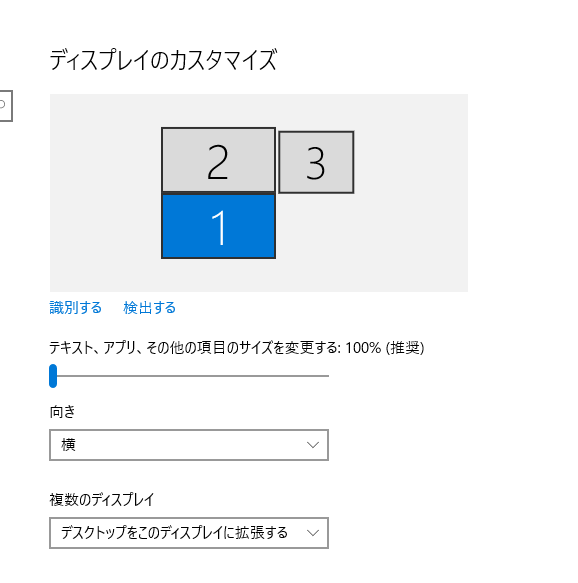
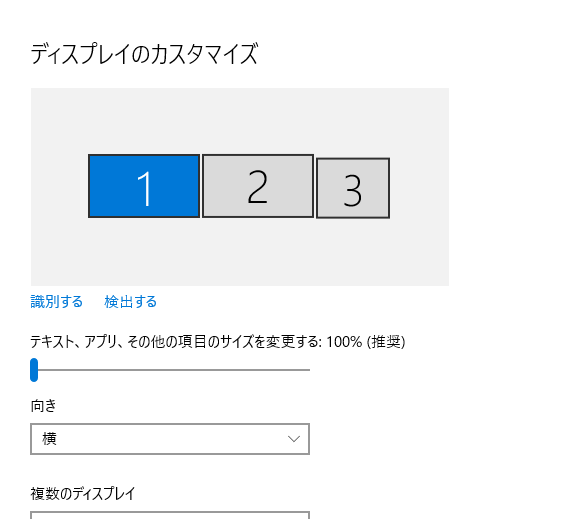
3画面以上行っている人は多くないかもですが、これも問題がありました。
縦配置、横配置の複合で画面設定を行うとSAIでペン先が違うディスプレイもしくは、上面張り付きが起こります。というか画面問題は大体SAIで発生しました。他で問題ないということはSAIとの相性は良くないという事でしょう。公式でも言う通り動きます。(相性が良く、不具合が起きにくいとは言ってない)


画像上が問題の起こる配置、
画像下が問題を解決できた時の配置です。
また、解像度の違うディスプレイを使用するとWinTab API使用時に問題が発生します。詳しくは以下の記事からどうぞ。
traitam.hatenablog.com
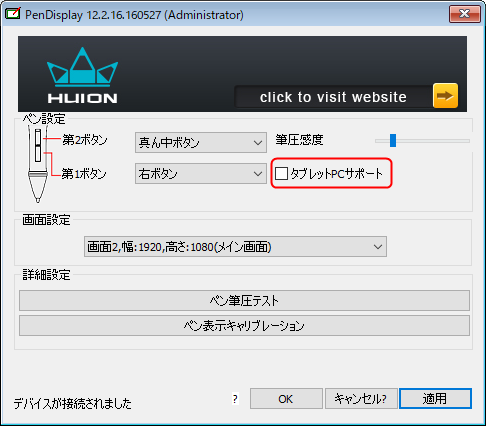
SAI上でのペン入り抜きがなかなか独特
ペン先が沈む。そしてその沈み分、入り抜きが発生しないと考えられます。
これは長いストロークの線は影響が少ないですが、まつ毛の先を描くなどの短いストロークを描く時に顕著に違和感が発生します。慣れてしまえばそれでOKですが、ワコムに比べるとこの辺は繊細な事ができないです。
この問題は設定でタブレットPCサポートのチェックを外すと解消され、Wacomペンタブに似た挙動を起こしてくれます。細かく描きたい方はタブレットPCサポートのチェックを外すと良いと思います。
ペン先の角度によってカーソルが動く
これはWACOMの方にあったかイマイチ分かりかねますが、確かなかったような。
ペン先の傾きで筆圧が変わったり描写する場合に問題が発生しそうです。キャリブレーションでなんとかなるとは考えにくいです。
キャリブレーションは根気よく。何かの拍子でずれても面倒くさらず再設定
液タブ全般に言えることですが、キャリブレーションは根気よく。
また、OSの方でディスプレイ設定をするたび色々変化してしまう場合があります。例えば、複数画面時の位置調整とか。なので、そのような設定を行った場合、キャリブレーション再設定を。
ストロークが一瞬遅れて動く
この辺は致命的になるかもしれません。
ストロークが普通にブラウジングで使っても遅れます。
速いストロークの人はなかなか問題のある症状かもしれません。
入り抜きが強く出る
同じ設定でもGペンのような感じになった。
筆圧が13HDよりはっきりと強弱が出る。これはこれでメリットになり得ます。
端で作業しているとグラつく
大きいサイズのワコム液タブは全体を支えるような構造をしているため、端で作業していてもグラつかないが、
これは端の支えが無いので、端で作業しているとぐらつく。ちょっと安定感が無くて怖いですね。
筆圧で設定は最も柔らかく
ペン先の削れ対策もあるが、標準ではsaiでの使用で大分細くなってしまう。そのため最大にします。
新保護シートでゴリゴリ感あり
キュッキュ言わなくなった。ゴリゴリいうようになった。
多分、抵抗力が上がった。これだとペン先の消費が備え付けの保護シートより早そうです。
FLASH上でクリックができない
液タブ使って、ペンで艦これしようと思ったらクリックができない。
ニコ動のFLASH部分も同様に無反応でした。ドライババージョンは12.2です。
これは完全に想定外でした。ゆるーく液タブで艦これはできないですね。
[2017-07-29追記]
ドライバ設定の「タブレットPCサポート」のチェックを切ると左クリックが可能になり、FLASHでもブラウザでも問題なく動くようになりました。

2017/04/02追記
SAIでカーソルがディスプレイの上面に張り付く問題と対処
これは他の方の情報も含めての対処方法です。いくつかあります。
まずは問題提起から。
SAIをアクティブにしたとき、カーソルがどこかしらのウィンドウ上面に張り付くという現象です。
これにはいくつか対処があります。
- 対処法その1
WindowsもしくはMac上で液タブをメインディスプレイに設定したのち、液タブドライバ上でもメインディスプレイに設定する。
その後、SAIを開き問題無ければ解決です。
- 対処法その2
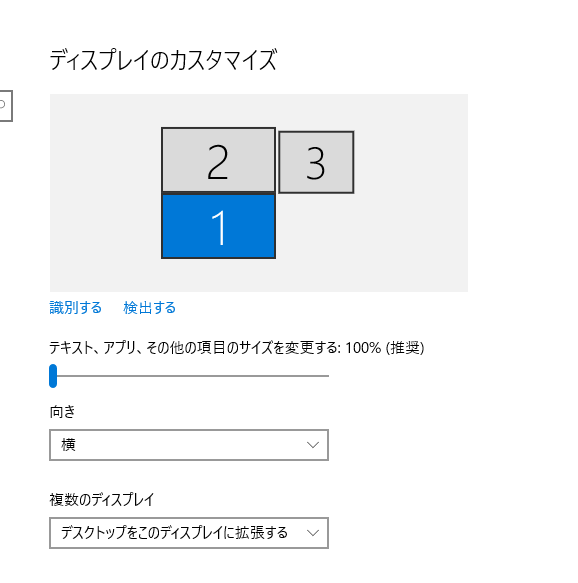
ディスプレイ設定で以下のような設定を行っている場合、上手くいかないと思われます。

そのため、以下のようなディスプレイ配置に変更してください。

- 対処法その3
USBハブを経由して、液タブのUSBを挿している場合問題が起きるそうです。
なので、USBハブを経由せず、直接PCに液タブのUSBを挿すことで対処が可能なようです。
このカーソル張り付き問題の遭遇率は高いのでSAI以外でもこのような状況に出くわしたとき、対処方を行ってみると良いかもしれません。
現状ではこの辺です。