【Cubism3.1Version】FaceRigのワークショップに自作Live2Dモデルを公開するまで
Live2Dのモデルを作成してSteamのFaceRigのワークショップに公開するまでの流れを書きます。ここでの前提条件として
- Live2Dモデル作成が終了済み
- FaceRig+FaceRigLive2DModule購入済み(しなくても大丈夫かもですが動作確認ができません)
が、ありますのでご了承ください。
Cubism2.1で開発されて、公開する場合は以下の記事を参照ください。
traitam.hatenablog.com
必要なもの
- FaceRig(+DLC:FaceRigLive2DModule)
- Live2Dモデル(Cubism3Editorで作られたモデル)
- FaceRig Workshop Utility Kit
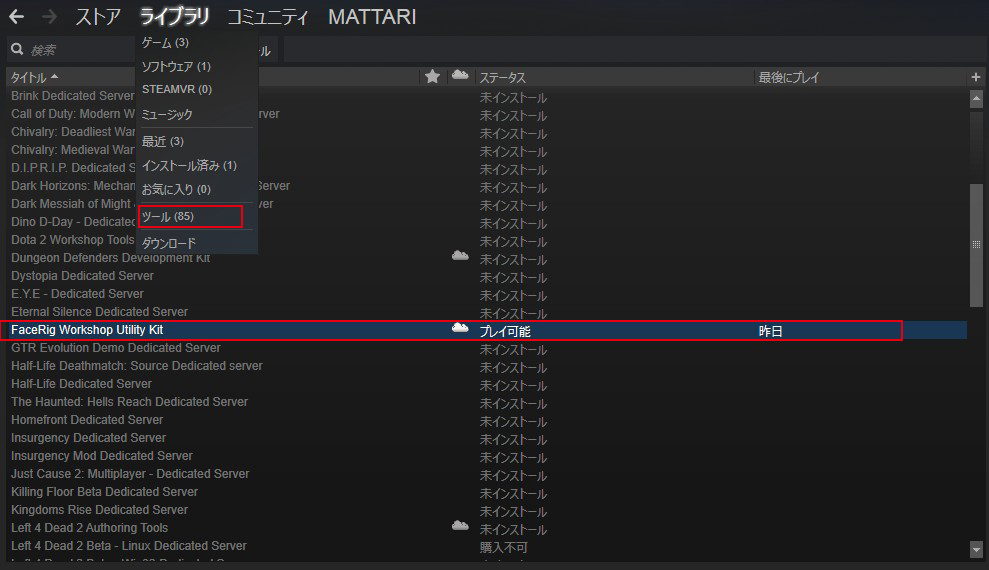
FaceRig Utility Kit はSteamからダウンロードします。
Steamアプリを開いて[ライブラリ]->[ツール]->[FaceRig Workshop Utility Kit]をインストールしてください。

次にLive2DモデルをFaceRigで読み込めるデータ作成を行います。
必要なモデルデータ作成
Live2Dモデルは.cmo3ファイルになっていますがFaceRigで読み込むデータは.moc3ファイルです。ここでは.moc3ファイルを作成します。
Cubism3Editorでは[ファイル]>[組込み用ファイル書き出し]>[moc3ファイル書き出し]を選択します。

次にウィンドウが出現するので特に設定は行わずOKボタンを押します。

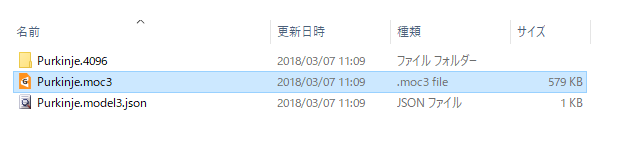
上記の設定で出力を行えば、
[name].4096(1024 or 2048)
[name].moc3
[name].model3.json
([name]は、出力した時の名称です。ここでは抽象性を出すため[name]となっています)
が新しく生成されます。

実際の所、このデータだけをアバター名フォルダ([name]フォルダ)でひとつにして、FaceRigにインポートすれば動作します。しかし、今回はワークショップにアップロードするまで行うのでもう少し手を加えます。次は、アップロードに必要なフォルダ構成です。もし、自分だけで楽しんだり、動作確認をしたい場合は[動作確認]の項目まで読み飛ばしてください。
-
--
フォルダ構成
フォルダ構成ではアップロードルールがありますので、それに従って構成していきます。
Objects
-[name]
--[name].4096
--[name].moc3
--[name].model3.json
-preview.png
です。


preview.pngはワークショップで表示するためのサムネイルです。これが無いとアップロード時、エラーでアップロードできません。無事に表示できるという確認が取れたのは『512*512 png形式』のみです。何か理由が無ければこの形式をオススメします。
これにファイルを少々付け加えます。FaceRig動作時における名前・説明・サムネイルの表示です。
FaceRig内の名前・説明・サムネイル表示
previewとは別にFaceRig用のサムネイルや名前などを設定する必要があります。ここではその設定を行っていきます。
まず名前・説明は.cfgファイルというファイルを使って表示を行います。プログラマなど一部の方以外には聞きなれないファイル名かもしれませんがメモ帳や各エディタで編集できます。
メモ帳もしくは各テキストエディタを開きます。記述内容は以下の通りです。
あ。日本語対応にもできますが、日本語を使いたい場合は保存形式をUTF-8にする必要があります。特に保存形式を気にしたくない方は英語のみで記述を行うと問題なく表示できます。
set_friendly_name [name] '[表示用のname]' set_avatar_skin_description [name] default 'Description[表示用の説明文]'
--
set_friendly_name
ここで名前の設定を行います。FaceRigでは赤枠内に影響が現れます。

赤枠内に設定が表示されます。
set_avatar_skin_description
説明文が記述されます。デフォルトだと英語ですがあらかじめ日本語でも説明文を入れれば言語設定で日本語が適用されます。ただし文字制限が存在したり、UTF-8(ROM無)という文字エンコード方式にしか対応してないなどが言われています。詳しい検証はしてません、ご容赦ください。

FaceRig内では赤枠内に設定が表示されます。
この上記の文章を書き終えたら
cc_names_[name].cfg
という名称にして保存します。保存ができない!という方は.txt形式で保存になっていないか確認してください。よくあります(経験談)。
次にアイコンの設定です。
アイコンはpreview.pngがサイズ512*512.png形式ならば使いまわせます。今回は使いまわします。ただし、FaceRigのサムネイルはサイズ512*512、形式pngでしか表示確認ができてません。特別な理由が無い限りは512*512のpngデータをオススメします。
名称はico_[name].pngにします。

FaceRigでは赤枠内に表示されます。
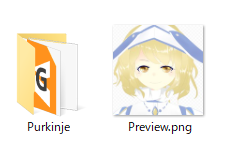
2つのファイルが作成出来たら.mocファイルなどが入っている場所に入れてください。最終的にはこのようなファイル群になります

無事に終了したら次は動作確認を行います。
動作確認
保存先フォルダ
先ほど作ったObjectフォルダを所定の場所に入れます。
場所はSteamフォルダ階層深くです。例としては
C:\ProgramFiles(x86)\steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
です。
また、steamアプリからも飛べます。
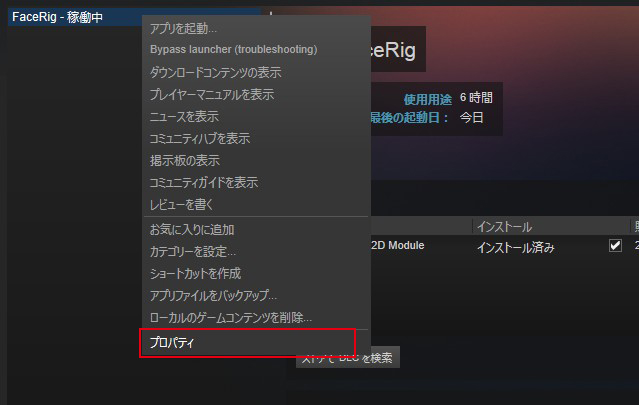
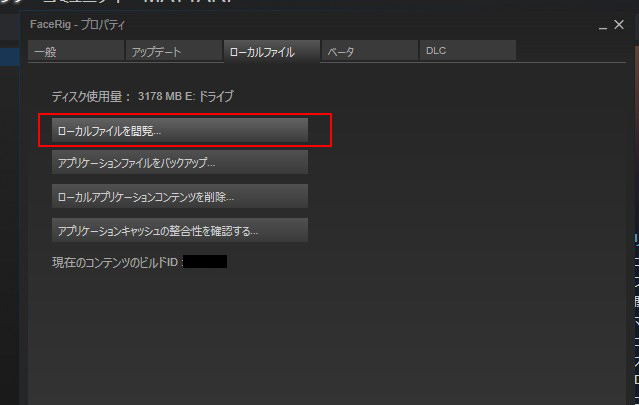
ライブラリからFaceRigを表示して左の項目を右クリック->[プロパティ]でウィンドウを開きます

その後、ウィンドウの[ローカルファイル]->[ローカルファイルを閲覧]でFaceRigフォルダまで飛べます。その後、FaceRig\Mod\VP\PC_Common\Objectsまで開きます。


ちなみに、\PC_CustomData\Objectsの内部に入れても同様に機能します。他のブログ様ではこちらを入れることが多いですが、このフォルダは実際にワークショップからサブスクライブ(使用登録)するときに使うフォルダです。
そのためフォルダに入れて動作させた後、アップロードした自作モデルをサブスクライブした場合、フォルダがダブります。
その場合どちらが動作確認用なのか、アップロード物なのか分からなくなるので、ここでは動作確認を行う場合、原則PC_Common\Objectsにしています。
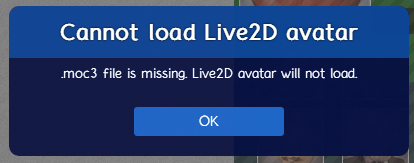
[注意]2018/03/07現在、バグなのかCumtomData/Objects以下に置いた場合、以下の画像が出てきてCubism3モデルが呼び出せません。必ずPC_Common/Objectsフォルダの方に入れてください。
[追記:2018/05/04]5月2日アップデートでCommon、CustomDataどちらに入れても問題なくモデル呼び出しが出来るようになりました。

FaceRigを起動し、選択・表示できれば導入完了です。
最後にワークショップアップロードです。
アップロード(FaceRig Workshop Utility Kit)
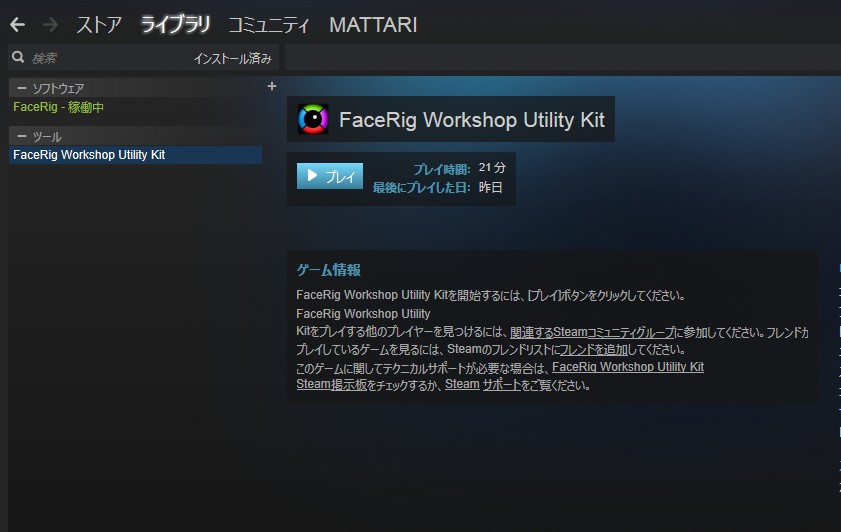
steamアプリの[ライブラリ]->[インストール済み]からUtility Kitを選択し、プレイします


ウィンドウが出現するはずです。

このウィンドウ、もといソフトを用いてワークショップへアップロードを行います。
設定後はこのようになります。

以下は各種項目の説明になります。
Update Item
Add new item -no update 新規アップロードします
既にアップロードしたモデルを更新したい場合は、右側のプルダウンボタンからアップデートしたいモデルを選択してください。
Title
ワークショップで公開するもののタイトルです
Description
ワークショップで公開するものの説明です
Tags
タグ設定です。"," で区切れます。
Data Folder
アップロード時、参照するフォルダです。
ここではObjectsフォルダを参照します。注意点として、間に日本語フォルダがあると文字化けして正常にアップロードされない可能性があるので予め英語フォルダで最後まで統一するようにしてください。
Peview Picture File
ワークショップで公開するもののサムネイルです。
Data Folderを選択した時に一緒に設定されますが、そのままアップロードしようとすると
「Preview picture file
”~~(ファイル階層)”does not exist.
Please add an existing path to a.png / .jpg / .bmp file or none at all.」というエラーを吐くので、しっかり[Browse]ボタンからPreview.pngを設定します。
Item Visibility
public 誰でも閲覧可能
friend only フレンドのみ閲覧可能
private 自分のみ閲覧可能
他の人に使ってほしい場合はpublic です。最初は御試しアップロードでprivateで上げる、というのも手です。
Change Log
アップロード、アップデート履歴です。
変更点などを記します。
最後まで設定が終了したらTerms and Agreement(規約同意)にチェックボックスがあるので、チェック(同意)して[Add Item]ボタンを押します。
これでアップロードが完了します。もし、失敗した場合は何か問題があるので、ゆっくり甘いものでも摂りながら確認してみてください。
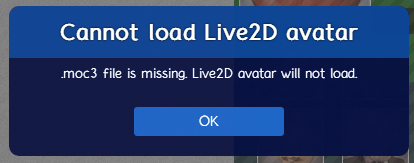
アップロード後、以下のダイアログが出てくればアップロード成功です。お疲れ様でした。

以上でLive2Dモデル公開手順を終了します。
既知のバグ
Cannot load Live2D avaterと表示されてmoc3ファイルが開けない

2018年5月2日のアップデートで解消されます。それより以前のバージョンを使っている場合はアップデートをお願いします。
もし解消されない場合は、データをPC_Common/Objectsにモデルを移動してください。
乗算加算が適用されない
急ごしらえで全然調整してないけど、Cubism3.1の物理演算もちゃんと動くっぽい。クリッピングも無事。
— まかかび (@Makakabi) 2018年3月6日
おかしいのは乗算・加算だけかな。グルーはその場所動かせてないからわからん。#Live2D #FaceRig pic.twitter.com/0mP1cyPNtE
これは対応待ちになります。
[2018/05/19追記]
どうやら乗算加算とクリッピングを併用すると問題が発生するようです。
#Live2D #FaceRig
— まかかび (@Makakabi) 2018年3月7日
よく見たら髪留めのハイライトに加算、頬に乗算が反映されていた。
調べたら表示されないのは、『乗算加算とクリッピングを併用したアートメッシュ』っぽい。
なおCubism3から旧式mocで書き出した場合、その表示は正常。(画像)
と報告した。https://t.co/fSMklZNMKV pic.twitter.com/lR4hl7dKWU
以降は公式様からの対応があれば、適宜対応していきたいと思います。
それではみなさん、楽しい創作ライフを!