ペンタブに使用するAPIについての概要
SAIやPhotoshop CS6 をWintabAPIで使用すると入力される情報が変になる(ペン先がずれる)ので情報を集めていました。
その中で、どうやら動作させるドライバーの種類があるようなのでまとめます。
HUION gt-220 v2(2048)でTabletAPIモードを辞めたい(辞めれてない)
背景
Win10でTabletAPIを用いると基本的は動いてくれるが、「クリック>近い場所をクリック」が出来ないので何とかして、タブレットドライバの「タブレットPCサポート」のチェックを外したかった。
けれども出来なかった。
試行錯誤
SAI2の色変更の際に細かい選択ができない。
タブレットPCサポートを切るとキビキビ動く。が、筆圧が死ぬ。
↓
SAI2内のヘルプ>設定>「WinTabではなく~」のチェックを外して再起動
筆圧復活。
が、キャリブレーションがおかしくなる(Psと同様で、選択部分より少し上もしくは下に座標が来る)
↓
Wintab_x64を入れる
参考文献:
http://www.stdio.jp/entry/windows/surface_pro_4-saiwww.stdio.jp
https://togetter.com/li/1112148togetter.com
SAI2のエラーは吐かなくなったけど、筆圧が死ぬ。キャリブレーションは回復
↓
とりあえず全部TabletAPIモードに戻す。HUIONドライバの筆圧テストで反応なし。併せてPsでもブラシで描けない
↓
状況改善のため、最新版のドライバインストールして全体を元の状態に戻す。
【Cubism3.1Version】FaceRigのワークショップに自作Live2Dモデルを公開するまで
Live2Dのモデルを作成してSteamのFaceRigのワークショップに公開するまでの流れを書きます。ここでの前提条件として
- Live2Dモデル作成が終了済み
- FaceRig+FaceRigLive2DModule購入済み(しなくても大丈夫かもですが動作確認ができません)
が、ありますのでご了承ください。
Cubism2.1で開発されて、公開する場合は以下の記事を参照ください。
traitam.hatenablog.com
必要なもの
- FaceRig(+DLC:FaceRigLive2DModule)
- Live2Dモデル(Cubism3Editorで作られたモデル)
- FaceRig Workshop Utility Kit
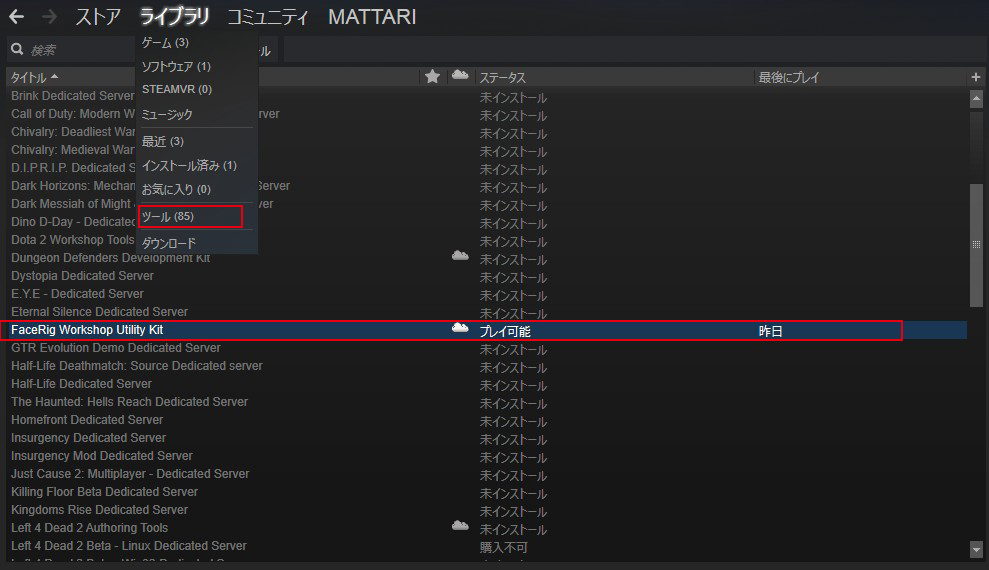
FaceRig Utility Kit はSteamからダウンロードします。
Steamアプリを開いて[ライブラリ]->[ツール]->[FaceRig Workshop Utility Kit]をインストールしてください。

次にLive2DモデルをFaceRigで読み込めるデータ作成を行います。
必要なモデルデータ作成
Live2Dモデルは.cmo3ファイルになっていますがFaceRigで読み込むデータは.moc3ファイルです。ここでは.moc3ファイルを作成します。
Cubism3Editorでは[ファイル]>[組込み用ファイル書き出し]>[moc3ファイル書き出し]を選択します。

次にウィンドウが出現するので特に設定は行わずOKボタンを押します。

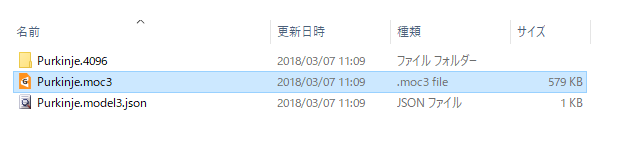
上記の設定で出力を行えば、
[name].4096(1024 or 2048)
[name].moc3
[name].model3.json
([name]は、出力した時の名称です。ここでは抽象性を出すため[name]となっています)
が新しく生成されます。

実際の所、このデータだけをアバター名フォルダ([name]フォルダ)でひとつにして、FaceRigにインポートすれば動作します。しかし、今回はワークショップにアップロードするまで行うのでもう少し手を加えます。次は、アップロードに必要なフォルダ構成です。もし、自分だけで楽しんだり、動作確認をしたい場合は[動作確認]の項目まで読み飛ばしてください。
-
--
フォルダ構成
フォルダ構成ではアップロードルールがありますので、それに従って構成していきます。
Objects
-[name]
--[name].4096
--[name].moc3
--[name].model3.json
-preview.png
です。


preview.pngはワークショップで表示するためのサムネイルです。これが無いとアップロード時、エラーでアップロードできません。無事に表示できるという確認が取れたのは『512*512 png形式』のみです。何か理由が無ければこの形式をオススメします。
これにファイルを少々付け加えます。FaceRig動作時における名前・説明・サムネイルの表示です。
FaceRig内の名前・説明・サムネイル表示
previewとは別にFaceRig用のサムネイルや名前などを設定する必要があります。ここではその設定を行っていきます。
まず名前・説明は.cfgファイルというファイルを使って表示を行います。プログラマなど一部の方以外には聞きなれないファイル名かもしれませんがメモ帳や各エディタで編集できます。
メモ帳もしくは各テキストエディタを開きます。記述内容は以下の通りです。
あ。日本語対応にもできますが、日本語を使いたい場合は保存形式をUTF-8にする必要があります。特に保存形式を気にしたくない方は英語のみで記述を行うと問題なく表示できます。
set_friendly_name [name] '[表示用のname]' set_avatar_skin_description [name] default 'Description[表示用の説明文]'
--
set_friendly_name
ここで名前の設定を行います。FaceRigでは赤枠内に影響が現れます。

赤枠内に設定が表示されます。
set_avatar_skin_description
説明文が記述されます。デフォルトだと英語ですがあらかじめ日本語でも説明文を入れれば言語設定で日本語が適用されます。ただし文字制限が存在したり、UTF-8(ROM無)という文字エンコード方式にしか対応してないなどが言われています。詳しい検証はしてません、ご容赦ください。

FaceRig内では赤枠内に設定が表示されます。
この上記の文章を書き終えたら
cc_names_[name].cfg
という名称にして保存します。保存ができない!という方は.txt形式で保存になっていないか確認してください。よくあります(経験談)。
次にアイコンの設定です。
アイコンはpreview.pngがサイズ512*512.png形式ならば使いまわせます。今回は使いまわします。ただし、FaceRigのサムネイルはサイズ512*512、形式pngでしか表示確認ができてません。特別な理由が無い限りは512*512のpngデータをオススメします。
名称はico_[name].pngにします。

FaceRigでは赤枠内に表示されます。
2つのファイルが作成出来たら.mocファイルなどが入っている場所に入れてください。最終的にはこのようなファイル群になります

無事に終了したら次は動作確認を行います。
動作確認
保存先フォルダ
先ほど作ったObjectフォルダを所定の場所に入れます。
場所はSteamフォルダ階層深くです。例としては
C:\ProgramFiles(x86)\steam\steamapps\common\FaceRig\Mod\VP\PC_Common\Objects
です。
また、steamアプリからも飛べます。
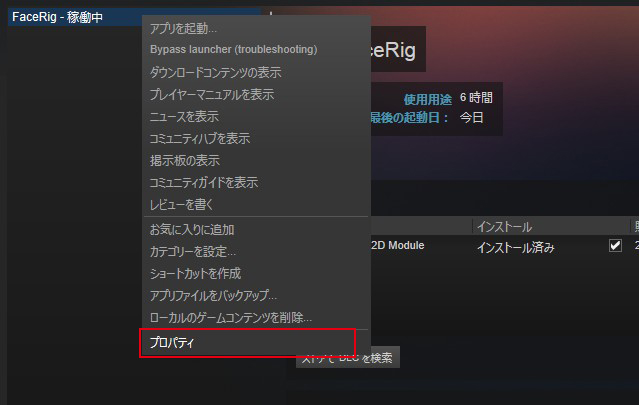
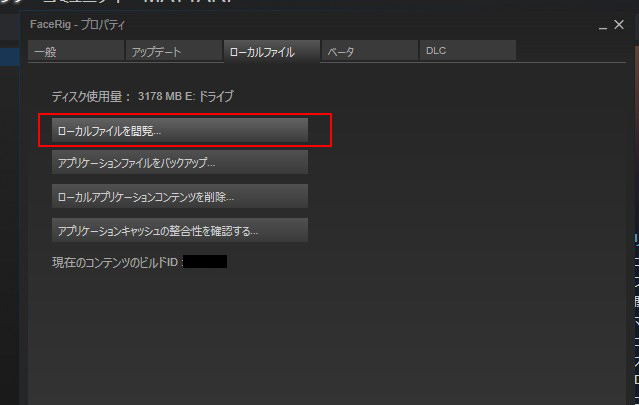
ライブラリからFaceRigを表示して左の項目を右クリック->[プロパティ]でウィンドウを開きます

その後、ウィンドウの[ローカルファイル]->[ローカルファイルを閲覧]でFaceRigフォルダまで飛べます。その後、FaceRig\Mod\VP\PC_Common\Objectsまで開きます。


ちなみに、\PC_CustomData\Objectsの内部に入れても同様に機能します。他のブログ様ではこちらを入れることが多いですが、このフォルダは実際にワークショップからサブスクライブ(使用登録)するときに使うフォルダです。
そのためフォルダに入れて動作させた後、アップロードした自作モデルをサブスクライブした場合、フォルダがダブります。
その場合どちらが動作確認用なのか、アップロード物なのか分からなくなるので、ここでは動作確認を行う場合、原則PC_Common\Objectsにしています。
[注意]2018/03/07現在、バグなのかCumtomData/Objects以下に置いた場合、以下の画像が出てきてCubism3モデルが呼び出せません。必ずPC_Common/Objectsフォルダの方に入れてください。
[追記:2018/05/04]5月2日アップデートでCommon、CustomDataどちらに入れても問題なくモデル呼び出しが出来るようになりました。

FaceRigを起動し、選択・表示できれば導入完了です。
最後にワークショップアップロードです。
アップロード(FaceRig Workshop Utility Kit)
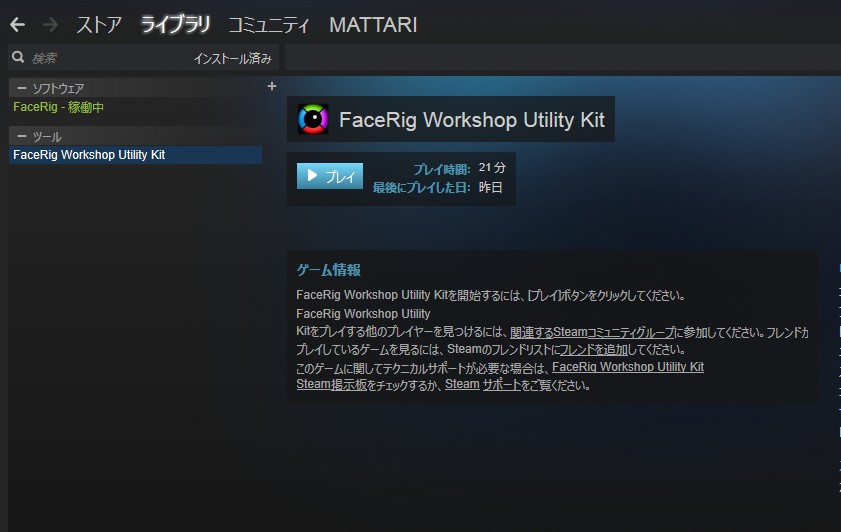
steamアプリの[ライブラリ]->[インストール済み]からUtility Kitを選択し、プレイします


ウィンドウが出現するはずです。

このウィンドウ、もといソフトを用いてワークショップへアップロードを行います。
設定後はこのようになります。

以下は各種項目の説明になります。
Update Item
Add new item -no update 新規アップロードします
既にアップロードしたモデルを更新したい場合は、右側のプルダウンボタンからアップデートしたいモデルを選択してください。
Title
ワークショップで公開するもののタイトルです
Description
ワークショップで公開するものの説明です
Tags
タグ設定です。"," で区切れます。
Data Folder
アップロード時、参照するフォルダです。
ここではObjectsフォルダを参照します。注意点として、間に日本語フォルダがあると文字化けして正常にアップロードされない可能性があるので予め英語フォルダで最後まで統一するようにしてください。
Peview Picture File
ワークショップで公開するもののサムネイルです。
Data Folderを選択した時に一緒に設定されますが、そのままアップロードしようとすると
「Preview picture file
”~~(ファイル階層)”does not exist.
Please add an existing path to a.png / .jpg / .bmp file or none at all.」というエラーを吐くので、しっかり[Browse]ボタンからPreview.pngを設定します。
Item Visibility
public 誰でも閲覧可能
friend only フレンドのみ閲覧可能
private 自分のみ閲覧可能
他の人に使ってほしい場合はpublic です。最初は御試しアップロードでprivateで上げる、というのも手です。
Change Log
アップロード、アップデート履歴です。
変更点などを記します。
最後まで設定が終了したらTerms and Agreement(規約同意)にチェックボックスがあるので、チェック(同意)して[Add Item]ボタンを押します。
これでアップロードが完了します。もし、失敗した場合は何か問題があるので、ゆっくり甘いものでも摂りながら確認してみてください。
アップロード後、以下のダイアログが出てくればアップロード成功です。お疲れ様でした。

以上でLive2Dモデル公開手順を終了します。
既知のバグ
Cannot load Live2D avaterと表示されてmoc3ファイルが開けない

2018年5月2日のアップデートで解消されます。それより以前のバージョンを使っている場合はアップデートをお願いします。
もし解消されない場合は、データをPC_Common/Objectsにモデルを移動してください。
乗算加算が適用されない
急ごしらえで全然調整してないけど、Cubism3.1の物理演算もちゃんと動くっぽい。クリッピングも無事。
— まかかび (@Makakabi) 2018年3月6日
おかしいのは乗算・加算だけかな。グルーはその場所動かせてないからわからん。#Live2D #FaceRig pic.twitter.com/0mP1cyPNtE
これは対応待ちになります。
[2018/05/19追記]
どうやら乗算加算とクリッピングを併用すると問題が発生するようです。
#Live2D #FaceRig
— まかかび (@Makakabi) 2018年3月7日
よく見たら髪留めのハイライトに加算、頬に乗算が反映されていた。
調べたら表示されないのは、『乗算加算とクリッピングを併用したアートメッシュ』っぽい。
なおCubism3から旧式mocで書き出した場合、その表示は正常。(画像)
と報告した。https://t.co/fSMklZNMKV pic.twitter.com/lR4hl7dKWU
以降は公式様からの対応があれば、適宜対応していきたいと思います。
それではみなさん、楽しい創作ライフを!
Zbrush4R8でのカーブフォール変更と髪の毛連続作成のやり方
はじめに
sakakikaoru.blog75.fc2.com
上記ブラシを使う際にZCVファイルを読み込む場所が見つからなくて困ってて、解決したのでそのメモです。
あと、カーブを連続で作成して、髪の毛を作るのが出来なかったけどできるようになったので加えてそのメモが入っています。
ZCVファイル読み込み
読み込み場所は
[Stroke]>[Curve Modifiers]>[Curve Falloff]のウィンドウを開いて[Load]からZCVファイルを読み込みます。
日本語では[ストローク]>[カーブモディファイア]>[カーブフォールオフ]です。


カーブ連続作成
これはカーブファンクションのSショット(ショートカットキー:5)で連続作成が出来ました。
…ただSショットの仕様がこれで正しいのか正直分からないのでなんとも言えないところではありますが…。
ただ、上記方法だとオブジェクトが一緒になってしまうので、
毛束作成→マスク選択状態で抜き出し>確定
がサブツール内で分割されて修正しやすくなります。
apricotモデル作成(その9) - 着せ替え機能を追加する
今回は、type属性を使ってキャラクターの1枚絵を変更します。
タイトルでは着せ替え機能と銘打ってありますが、今回は実装が分かりやすいように1枚絵の切り替えを行います。

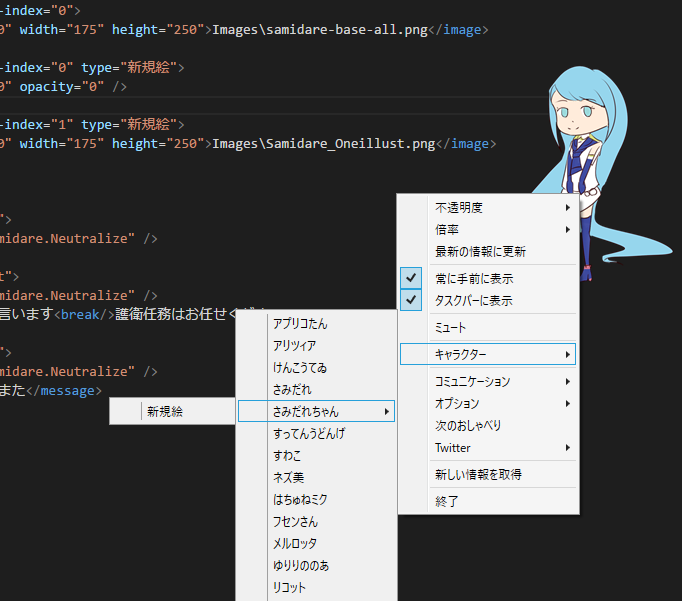
服装の着せ替えはキャラクターを表示している状態で
[キャラクター]>[キャラクター名]>[着せ替え項目]で変更できます。

着せ替え機能は複数実装が可能なので、衣装変更、アクセサリー追加、髪型変更などなど、様々なキャラクターの見た目変化が可能になります。
では、実際の実装はどうなるかですがmotionタグを新規に作成し、実装を行います。
ここでは、基本状態であるNeutralizeを例に実装をします。
<sequence name="samidare.Neutralize"> <motion fps="30" z-index="0"> <image x="0" y="0" width="175" height="250">Images\samidare-base-all.png</image> </motion> <!--新規絵の状態では、opacityでz-indexが同じ画像のアルファ値を0にする--> <motion fps="30" z-index="0" type="新規絵"> <image x="0" y="0" opacity="0" /> </motion> <!--新規絵の状態では、新規の絵を表示する--> <motion fps="30" z-index="1" type="新規絵"> <image x="0" y="0" width="175" height="250">Images\Samidare_Oneillust.png</image> </motion> </sequence>
1枚絵を変更する場合「既存の画像のアルファ値を0にする」、「新規イラストを表示」の2つが必要です。
既存の画像のアルファ値を0にする場合、新規motionタグを追加し、z-index値をアルファ値を0にしたい画像に合わせます。
その後、opacity値がアルファ値を管理しているので、0を代入します。
それが終わったら、新規motionタグを追加し、新規イラストを表示させます。
表示方法はz-indexの値以外、既存の画像と同じでその1で説明を行っているため今回は割愛します。
apricotモデル作成(その1) - ガレージ暮らしのトライタム
実装が終わったら保存をして、実際に切り替わるか見てみましょう。
このように無事に切り替えれば実装完了です。

この実装を利用すれば自由に着せ替えを行うことが出来ます。
より楽しめるモデルするためには入れておきたい機能ですね。
これで今回の記事はおしまいです。
それではみなさん、楽しい創作ライフを!
Live2Dで光の反射を表現する
Live2Dにおける光源や反射表現をリアルタイムで動かす表現は、個人的にはあまり見ません。
ただ、前例としてはゲーム「デスティニーチャイルド」があります。
以下の記事の通り制作事例があったので参考にしつつ、自分なりに作り、ノウハウをまとめていこうと思います。
jp.gamesindustry.biz
最終的に作ったもの

アニメーションが適当すぎてランダムアニメーションテストみたいな感じになってますが、お許しください。
分かりやすい場所は手の反射表現だと思います。
剣が近づくと反射が発生し、遠のくと手が暗くなります。
素材の準備
使用する素材
素材は自分で作ることも考えましたが、既存のイラストを分割した方が時間的に、そして何よりモチベーション的にいいかなと思ったのでそのようにしました。
使用するイラストは、ゲーム「フラワーナイトガール」のキャラ「ワスレナグサ」です。ゲーム内では進化前と進化後のイラストが存在し、進化後の方が反射表現の勉強になると思い、進化後のイラストを使用しています。

作成も実際にこの背景付き1枚絵から切り抜いて分割を行います。
素材の分割
今回は反射表現の勉強といえど、やはりしっかり動いてもらいたいので通常の分割も行います。
図鑑の背景付き1枚絵からキャラを切り抜き、そしてキャラを分割していきます。
私はSAI2に慣れているので、SAI2でマスクを使いながらパーツ分割をしていきます。
分割した後は、モデルが動いても隙間が発生しないように塗り足しを行います。
特筆すべきは、今回の分割では、反射を分割するところです。

ベースは反射していない手です。その上に反射だけのパーツを作成します。
これをモデル制作時に、パラメータなどで透明度を切り替え、光源や反射を表現します。
モデルの作成
先ほど作ったpsdデータをLive2DCubismEditorにインポートして、各種デフォ―マ階層を作り、パラメータを作成していきます。
反射を表現するための透明度変化以外には別途行う必要は無く、階層も各種パーツと同じ場所に入れます。
パラメータとしては、本当は各部位の反射ごとにパラメータを作成するのが良いのですが今回は面倒なので一括にまとめています。
下の画像のように、反射用パラメータを作成し、反射用のアートメッシュを適応させ、透明度を調整します。

これで、反射表現を行うことが出来るモデルを作成することができました。
もっと凝りたいのであれば、光源である剣を透明度によって炎のような表現を行えば良いです。が、大変なので今回は割愛です。
アニメーションの作成
Animatorでアニメーションを作成します。
意識することとしては、光源である剣の遠近で反射パラメータを動かすことです。
あとはご自由に動かしてください。

これで反射表現を伴ったモデルの作成とアニメーションの作成が終わりました。
終わりに
いかがだったでしょうか?
光源・反射表現をLive2Dで行うことでよりリッチな表現ができたと思います。
Live2Dで動かすこと自体が大変ではありますが、このような表現を加えていくことでより素晴らしいモデルに仕上がると感じます。
立ち絵などではあまり使わないかもしれないですが、風景込みの1枚絵をLive2Dで動かして物語を作る、みたいな場所で真価を発揮しそうですね。
それではみなさん、楽しい創作ライフを!
人に教えるという難しさに対処するための知識の列挙
こうして記事を書いたり、何かと「まとめて、伝える」ことが多いのでその難しさ、そしてその対処法を行うのに必要な知識を書いていこうと思います。
かなり私的なまとめ方だし自分でも消化しきれていない部分があるので「分かりにくい」と感じるかもしれません。ご容赦いただけるとありがたいです。
そして、本記事は「こういう人が居るからこう対処するといいよ」という即座に使える知識はありません。
「こういう考え方がある・こういう人がいるのだな」と思ってもらえれば。
対象とする方
「他人に教えるタイミングがある方」とします。
具体的には、学校で教えていたり、サークル内で教えていたり、記事で技術ブログを書いていたりする方などをイメージしています。
ただ、社会的には日常的に他人に教えたり教わったりするので、広範な考え方をすれば多くの方に当てはまります。
人に教える・教わる「行動を起こすまで」のプロセス
人に教える(教わる)という行動を起こす前に、何かしらの原因があって要因を経て行動に起こします。
ここではそのプロセスの紹介になります。
ちょっと定義付けをします。論述の展開は定義がしっかりしていると行いやすいので。
教える人というのは「援助行動を行う人」とします。
社会心理学では人を助ける行為を「援助行動」と定義しています。専門的になれば種類がありますがここでは言及いたしません。
そして、教わる人は「援助要請を行う人」とします。
同心理学分野では人に助けを求める行為を「援助要請」と定義しています。
助ける(援助行動を起こす)までのプロセス
書籍「基礎から学ぶ社会心理学(サイエンス社)」では高木(1997)を基に作成された援助行動の判断過程のプロセスを以下の図のように記載されています。

援助行動では、自分が問題を解決できるか・できないかの他に、実行時・非実行時における利益とコストなどが考えられます。
たとえ、知識を持っていたとしてもメリットが薄かったり、相手に教えたのに反発的な結果が返ってきた場合などは動機付けが下がり、次回以降は援助行動をしようとは思わなくなります。
逆に感謝されたりすると動機付けが上がり、次回も援助行動に対して率先的な行動になります。
助けを求める(援助要請を行う)までのプロセス
前項の「助ける(援助行動を起こす)までのプロセス」で述べた同書で以下のように援助要請の判断過程が記載されています。

助けを求める。これは避けては通れない問題です。そのため、ここでは少し詳しく解説していこうと思います。
ここでは「②援助要請の意思決定」「③援助要請の実行に関する判断」に注目していきたいと思います。
②では実行時(非実行時)の利益とコストを天秤にかける行為をしています。
ソフトウェアの使い方が分からない、アルゴリズムが組めないなどの問題が発生し、かつ自分では対策を打てない(ネットで調べても分からないなど)場合を具体例とします。
このとき「別に無理してこのソフトウェアの使い方が分からなくでもいいや」とか「この実装組めないから諦めよう」とか「迷惑がかかるかもしれない」とか思えば、援助要請プロセス的にはこの時点で終了し、他人に助けを求めないことになります。
ただ、「このソフトウェアを使いたい(仕事上使わなければならない)」とか「この実装が無いと成り立たない」とか思うのであれば、③に続きます。
③では、援助者が自分の周りにいるか、助けを求める方法があるかどうかを検討します。
TwitterではTLに援助者がいるかどうか、方法があるかが具体例となります。
TLに有識者がいるとしてもその人のツイートが常にヘイトにまみれていたり、不機嫌だったり、助けてくれそうだとは思わない可能性が高いです。助けてくれるとしても精神的に疲れる(精神コストが高い)場合、そうなれば援助要請は行わない可能性が高いです。
そして、その問題も越え、助けてくれそうな人がいるとします。リプライがいいのかDMがいいのかなどという、どのような助けを求める方法が有効なのかが考えられて、実行に移されます。
あと、援助行動と要請に関しては以下のURLでも詳細にまとめられており参考になります。
http://educational-psychology.edu.mie-u.ac.jp/thesis/2013/sakai/mondaitomokuteki.html
知の呪縛
書籍「わかりやすく説明する練習をしよう。(講談社)」では知の呪縛という概念を説明しています。
書籍では「これは、チップ・ハースとダン・ハースの著作『アイデアのちから』(邦訳:日経BP)で紹介されている現象で、あるテーマについてよく知っている人は、それを”知らない”という状態が想像しづらくなるという現象のことだ。」と説明されています。
自身が特定のテーマについてよく知っていると、知らない頃の状態を忘れ、それにより伝え方が変わるということです。
これは「インターフェースデザインの心理学(オライリー社)」における想起と認識の差でも言われています。
書籍内では想起(思い出すこと)は、認識(見ること・感じることなど)よりも難しいということが説明されています。
知らない状態、例えば初心者の頃の思い出を思い出そうとしても難しいということです。
この場合、環境があるのならば初心者を見て(認識して)教えるポイントを見出す方が楽になると思います。もし近くに初心者の方がいるのならば、その方を観察してどこで詰まっているのか見るのが、先に述べた理論では手っ取り早い方法になります。
また、「わかりやすく説明する練習をしよう。」では以下のように文章が続きます。
「これは共感に関わる問題だ。知識のせいで、他人の視点から物事を見る能力や、他人の自信度を正確に推し量る能力が妨げられる。僕たちは、すでに持っている知識によって呪いにかけられるのだ」
知識を持ってしまったが為に、教えることが難しくなる呪いがかけられる。ということです。
しかし知の呪縛を知ったところで、過去の初心者の頃の思い出は鮮明思い出せない場合があります。そして記憶は思い出されるたびに少しづつ内容が変わってくるのでその記憶が本当に初心者の頃の記憶なのか曖昧なところです。困ったところです。
おわりに
人に伝えるということ。それだけでビジネス・学問があるくらい専門的に深くなっている分野です。
掘ればその分出てくるのですが、文章書くのも大変だし読むのも大変だしで…、自分が軽く思い出して必要な部分を列挙しました。
特に、援助行動と援助要請の部分は特に助ける・助けられるの行動プロセスを分かりやすく図に収まっているので私も、このプロセスを気にかけながら伝えることをしていきたいものです。
また、知識だけ持っていても実際に活用できるかどうかは別問題です。
書籍「アナタはなぜチェックリストを使わないのか?」では「無知と無能」についての言及があります。
知識、知識を適切に活用できる能力は別であり各々育てないといけないと思います。
別に知識を持ってるから偉い、という訳ではありません。それを適切に扱えてこそとも思います。
しかし適切な行動は、良き知識が有った方が良いに越したことはありません。時間がかかりそうですね。そして難しい話です。
