Live2DCubismEditorでオブジェクトを中心基準に動かす
Live2Dでアートメッシュやワープ(曲面)デフォ―マを動かす時に中心を基準にサイズを変えたいけれども、通常の拡縮では対角や辺を基準に動きます。
けれども、Altを押しながらドラッグすることで中心を基準にサイズを拡縮することが可能になります。

例としているGIFではアートメッシュですが、ワープデフォ―マでも同様な編集が可能です。
私も最近知りましたが、扱えればより編集が楽になると思われる便利ショートカットです。ショートカットなどを覚えて効率よく作業したいものですね。
それではみなさん、楽しい創作ライフを!
HUIONペンタブのペン先が抜ける問題と対処法
ペン先が抜ける問題
HUIONのGT-220v2を使って結構経ちましたが、使っている中でペン先が抜けてしまう問題が発生しました。
症状としては、「ペンを少し素早く振るだけでペン先が飛ぶ」という状態です。
グーグルのサジェストでも出てくるくらい他の方も同じような状況に陥っているようです。
ペン先を抜けなくする対処法
探しているうちに解決できる方法がこちらでまとめられていました。
方法としては簡単で「ペン先部分にある穴を広げる」というものです。
私も同様の方法で解決しました。使用したものが画びょうですが、穴が広がればいいのでシャーペンでもいいのかもしれません。
その他
その他、使用感や問題はこちらに記述してありますので、良かったら併せてご覧ください。
traitam.hatenablog.com
wonderland用モデル作成 - クエスト完了時にモデルを喋らせる
wondarlandはapricotのモデルをそのまま扱うことができます。
ただ、wondarlandはapricoctと違い、クエスト完了時、モデルに喋らせることができます。
この記事はその実装方法を解説します。
iPhoneへの導入は以下の記事からご参考ください。
traitam.hatenablog.com
xml編集
アプリ作者であるKawatan様(@kawatan)に直接お伺いしたところクエスト完了時にモデルが喋るようにする場合は「completeイベント」を導入する必要があるそうです。
モデルの作り方自体は「apricotモデル作成」という名称が書かれた記事群で確認することができます。そのため、詳しい作り方は割愛し、completeイベントのみ解説します。
<sequence name="complete"> <message>作戦完了です!お疲れさまでした</message> <sequence name="Samidare.Say" /> </sequence>
イベントの実装自体は他のイベントと分かりません。
もしクエスト名を喋らせたい場合は「{.}」と記述することで実装が可能です。
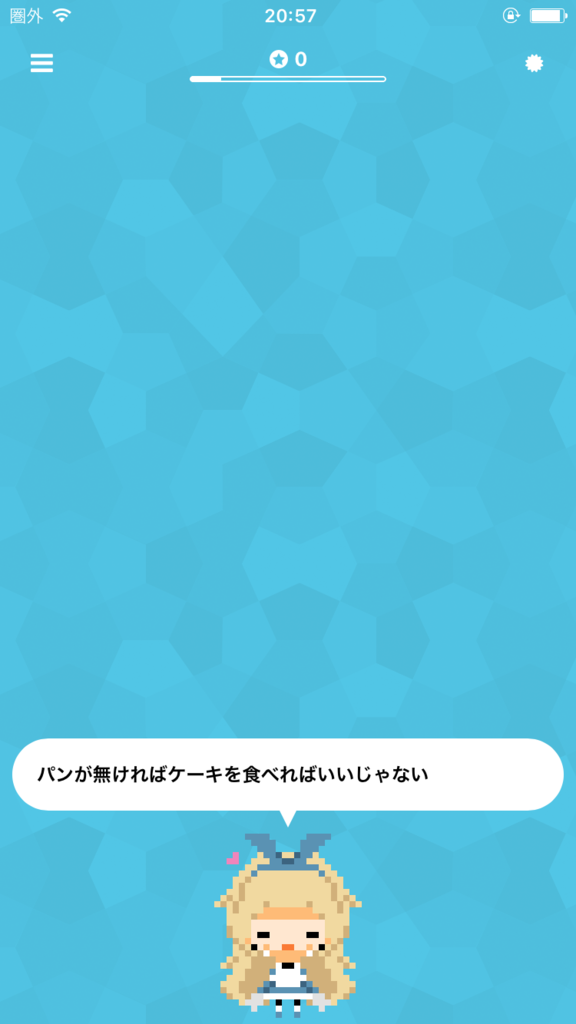
xmlを編集後、wonderlandで無事に導入できれば、以下の画像のようにキャラクターがクエスト完了時に喋ります。

このcompleteタグはapricotでは活用できないため、GitHubでは文章化されていません。
そのため、文章化による保存も兼ねてこちらに記述しました。
それではみなさん、よき創作ライフを!
apricotモデル作成(その8) - apricot for iPhoneにモデルを追加する
apricot記事では久々です。半年ぶり。
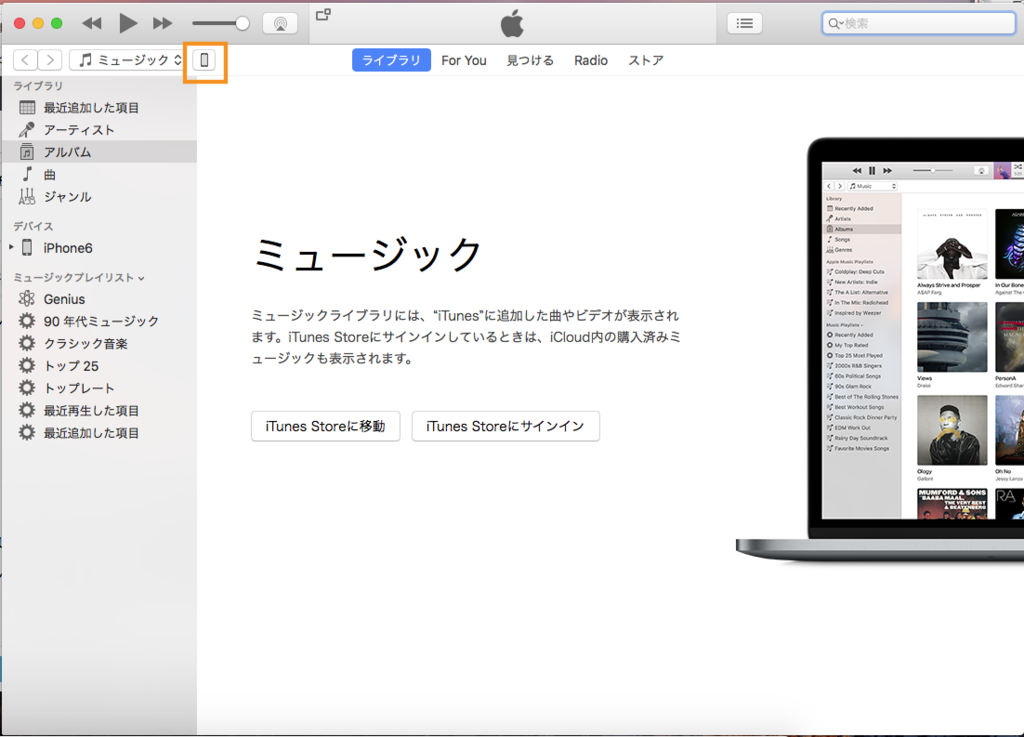
今回は、作成した自作のapricotモデルをiPhoneに導入します。

wonderlandタグが付いていますが、iPhoneへの導入が同じ方法なのでタグを付けています。
xmlの編集
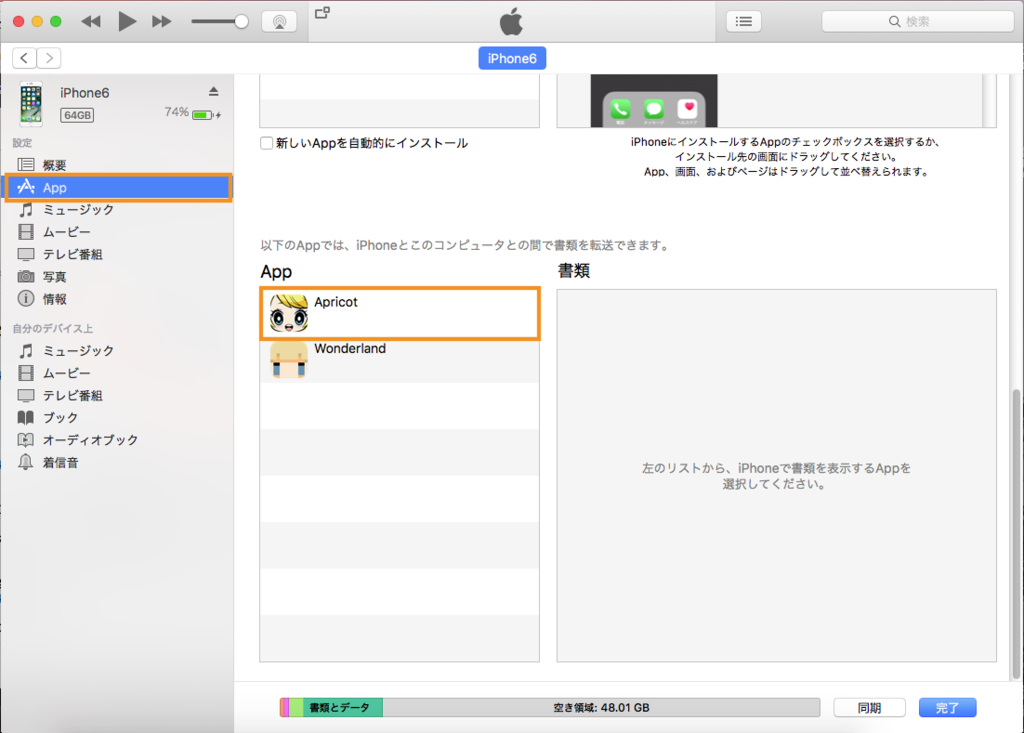
iPhoneへ導入する際、階層構造ができないので、画像参照の部分をすべて変更します。
<image x="0" y="0" width="450" height="650">Images\Samidare_back_hair.png</image>
となっている場合
<image x="0" y="0" width="450" height="650">Samidare_back_hair.png</image>
というように、参照していたImagesフォルダを削除します。
ひとつひとつやっていくのは大変なので、全置換機能があるエディタやIDEを用いて置換すると良いと思います。
wonderland使い方
使い方
私がiPhone初心者ということもあり、やや使い方に困ったので使い方をまとめます。

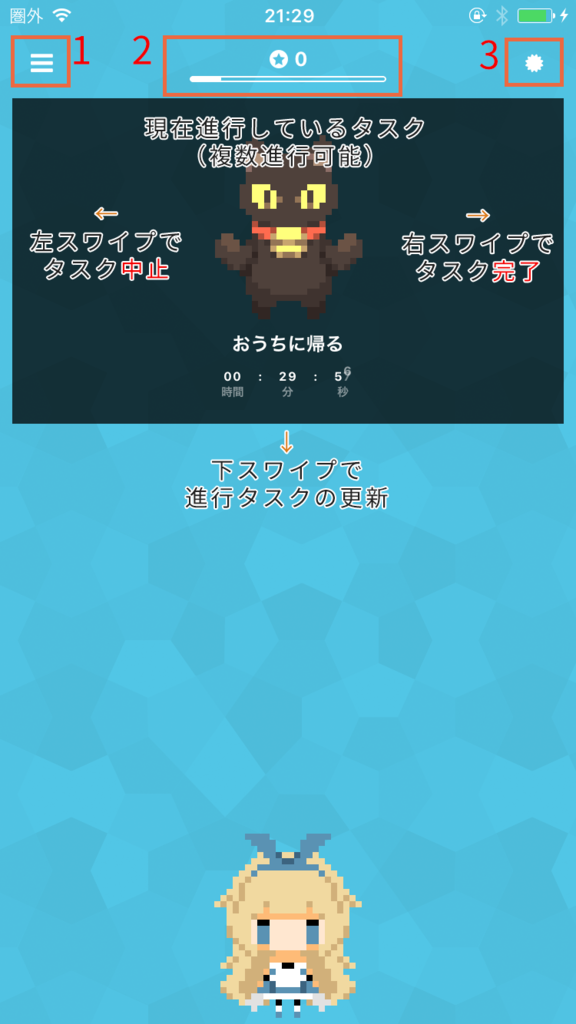
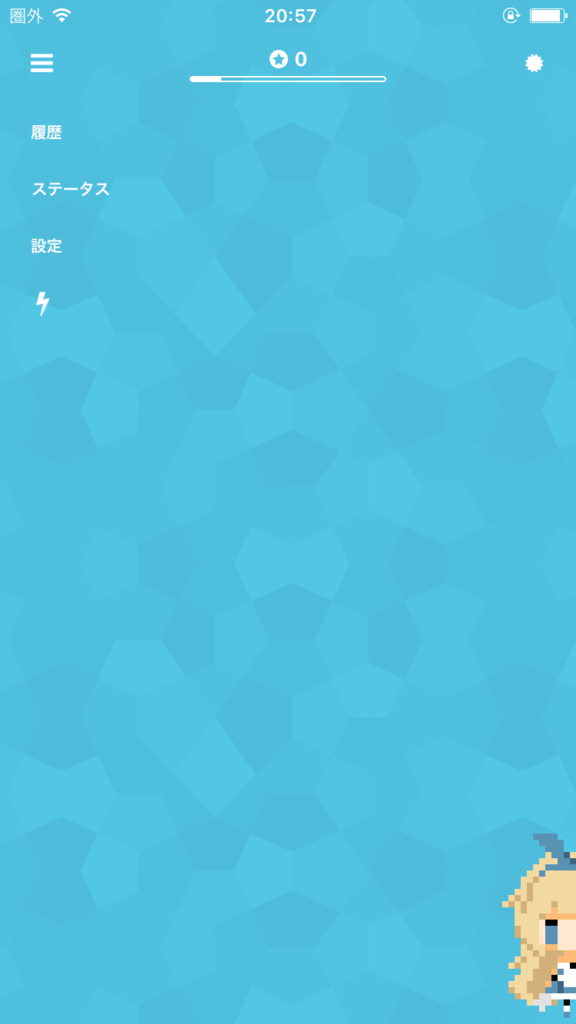
1、履歴やキャラクターの変更などができる設定画面へ移動します
2、現在表示されているキャラクターの経験値です
3、タスクの追加削除を行える設定画面へ移動します
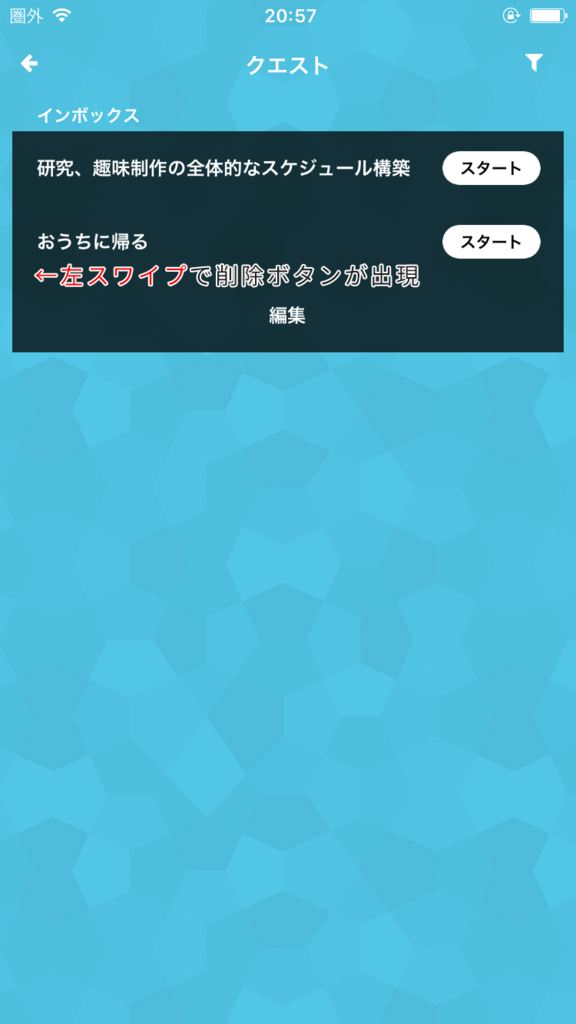
タスクが進行している最中では、画像のようにタスクが表示されます。
これを「スワイプ」することによりTODOのストップや完了が行えます。
左にスワイプすると タスクの中止
右にスワイプすると タスクの完了
下にスワイプすると タスクの更新
を行います。
タスクが完了しただけでは、画面のタスクが消えません。消したい場合は下にスワイプしてタスクの更新を行うと消すことができます。

タスクの追加削除を行う場合は先の画像の2番のアイコンをタップすることで行うことができます。
インデックスの「編集」を押すことでタスクの追加・削除が行えます。
また、削除はタスクを左にスワイプすることでも行うことができます。
タスクの設定でGPSを用いたタスクもできますが、現在使っていないため使用方法は割愛します。

ハンバーガーメニューを押すことで各種設定が行えます。
履歴は完了したタスクを見ることができます。
ステータスでは完了したタスクを日ごとで見たり、キャラクターの経験値状況が把握できます。
(注意:ステータスは履歴と連動しているようです。履歴を消すとステータスのアクティビティは0になります)
設定では表示するキャラクターや背景、辞書登録を行うことができます。
辞書登録とは、喋らせたい単語を登録することでキャラクターが、その単語を使って喋るようになってくれます。自分好みのキャラクターに仕上げたい場合は積極的に活用すると幸せになれそうです。
本日はここまで。
次回、時間があればwonderland用にモデルを改良したり、組み込んだりしようと思います。
Live2DCubism3でmocファイルが書き出せない原因と対処方法
ここでは、moc3ファイルが書き出せない時の原因と対策です。
問題

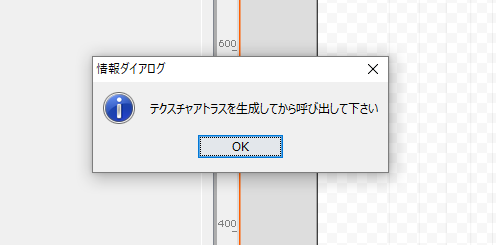
mocファイル書き出したいときに画像のようなエラーが出ました。
テクスチャアトラスとは?
Cubism2.1では「テクスチャ」と言われていたものです。
扱う素材を管理するためのテクスチャ、と覚えておけばいいと思われます。
Cubism2.1ではPSDインポートと一緒にテクスチャは生成されましたが、3.0ではそうではないようです。
問題の対処法
対処法は「テクスチャアトラスを作る」です。
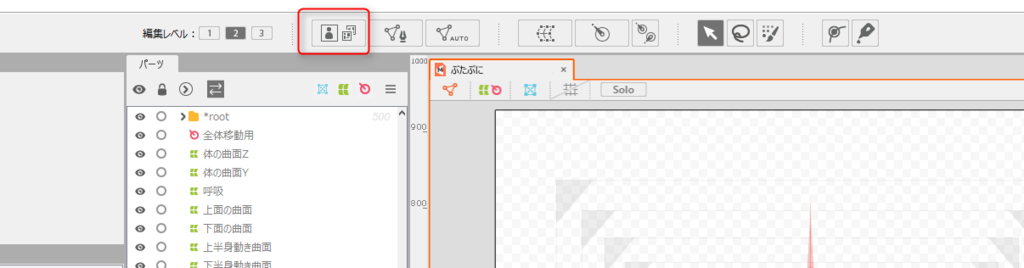
作り方は、画像の赤枠内にあるボタンを押します。

その後、新規ウィンドウでテクスチャアトラス名を記述する欄が出るので、記述(もしくはそのまま)してOKボタンを押します。

これで無事にmocファイルを書き出せるようになりました。
最後に
この問題は、パパッとテストモデルを作成してmoc3ファイルの生成をしようとしたときに発生しました。
プロトタイプとか、実験的に書き出すときに当たりそうな問題です。
ただ、対処は難しくないので記憶の隅に入れておくといいと思います。
それではみなさん、楽しい創作ライフを!
Live2DCubismEditor3で、モデルに自動でポリゴンを追加する
概要
CubismEditor2.1では「PSDインポート」という項目を行えば、それ合わせてポリゴンの割り当てを行ってくれましたが3.0からはそれが無くなっています。
パーツが増えれば増える程自動設定の必要性が高くなります。
そこでここでは、
CubismEditor3.0で「PSDインポート~自動ポリゴン割り当て」までを行います。
検証Verは3.0.06です。
PSDインポート
Editorを開き、「ファイル」→「ファイルを開く」でインポートしたいPSDファイルを選択し、読み込みます。

もし、レイヤーの統合が済んでいない場合は、手動で統合するか、公式が配布しているスクリプトを用いて統合をしてください。
Photoshop用スクリプト - Live2D Cubism 2 マニュアル
これでモデルが表示されればインポート完了です。
ポリゴン割り当て
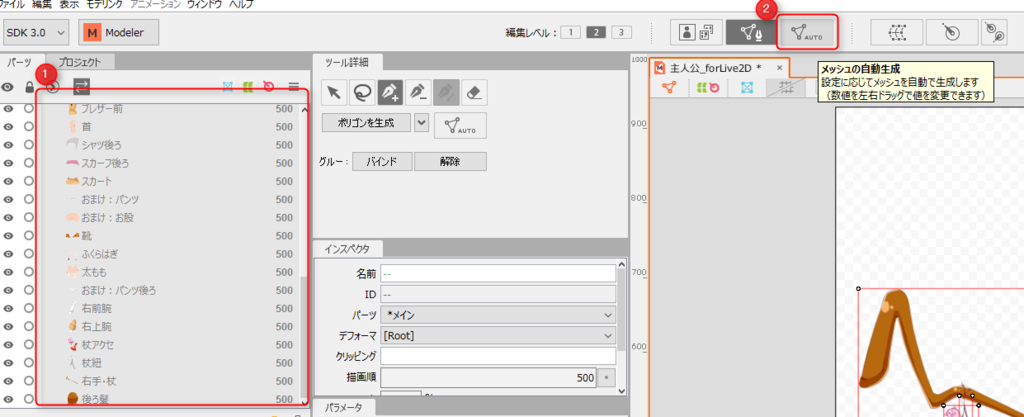
ポリゴン割り当てですが、パーツタブで先ほどインポートしたパーツをすべて選択します。
その後、「メッシュの自動生成」ボタンを押します。

その後新しく出たウィンドウで「プリセット」→「標準」を選択すれば、すべてのパーツにポリゴンが割り当てられます。

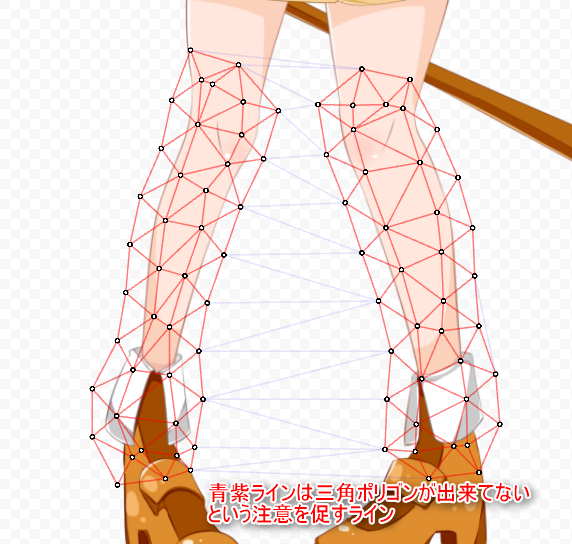
これで無事にすべてのパーツにポリゴンが割り当てられたら作業終了です。
プリセット部分は最初から「標準」「変形度合い(小)」「変形度合い(大)」3つのレベルで設定が可能です。
また、オリジナルでカスタムしたプリセットも登録可能です。
ポリゴン自動割り当てのもう一つの方法
パーツを選択し、メッシュの自動生成を押せばポリゴンが生成されますが、別の方法で同じ結果ができますので以下に記述します。
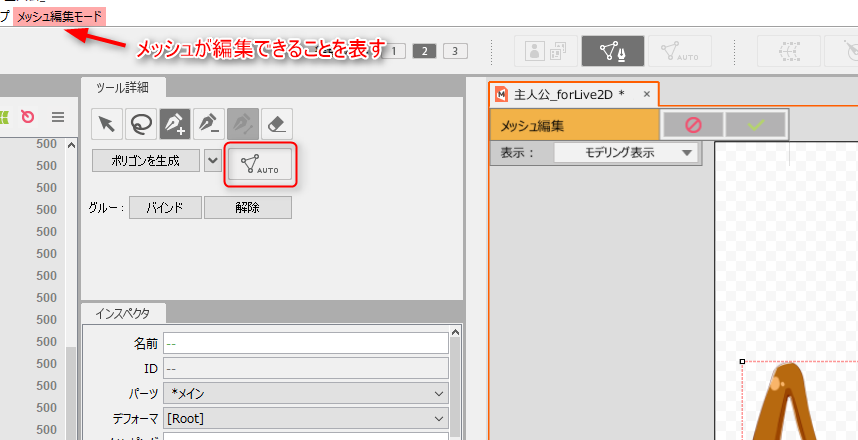
パーツの全選択をして、今度は「メッシュの手動編集」ボタンを押します。

ボタンを押すと、メニューバーに「メッシュ編集モード」という表示が出ます。
この状態になればメッシュを変更することができます。この状態でない時に「ツール編集タブ」からポリゴンを割り当てようとしてもできません。
メッシュ編集モードが確認できたら「ツール編集タブ」からAUTOボタンを押します。

その後、ウィンドウが出てくるので先ほどと同じように「プリセット」→「標準」と選択すればポリゴンが割り当てられます。
また、手動編集でのメリットとして編集した割り当ての編集内容を設定、もしくは破棄することができます。
モデルウィンドウの下に画像の赤枠内になる設定ボタンを押すことで編集した内容を破棄するか設定するか選択することが可能です。

また、「メッシュの手動編集ボタン」を押すと、編集内容が設定されます。もし、設定を戻したい場合はCtrl+Zで戻すことが可能です。
注意点
2.1以前とは違い、ポリゴンを設定したら同じレイヤーのものはたとえ、離れていても1つのパーツとして扱われます。
そのため、1つのレイヤーに複数のパーツを入れている場合は自動選択を行った後、手動でポリゴンを分ける必要があります。
この辺は2.1以前とは違う部分ですので注意してください。

CubismEditor3では2.1以前と比べて流れが異なる部分が存在します。
しかし、自由度は高まっているため少しでも早く慣れ、自由にモデルが作れるようになりたいものですね。
それではみなさん、楽しい創作ライフを!